Delphi Programming / Object Pascal GDI+ 関係サンプル
GDI+ 関係サンプル
動作確認等
Windows 7 U64(SP1) + Delphi XE(UP1) Pro
G090_GDIPlus_TGPMatrixRotateAt.zip [4,686 KB] 2017年05月13日版 (EXE 同梱)
TGPMatrix は、座標変換に使用する 3 行 3 列のマトリックス (行列) です。
(1) TGPMatrix.Create で TGPMatrix のオブジェクトを生成する
(2) TGPMatrix.RotateAt で回転の角度と回転の中心座標を設定する
(3) Transform または SetTransform 関数で TGPMatrix の設定内容をセットする
(4) 通常通り、画像や図形の描画コードを書く
となります。
回転角度と回転中心座標の同時設定
TGPMatrix.RotateAt
回転角度と回転中心座標の個別設定
TGPMatrix.Translate TGPMatrix.Rotate
スケーリング
TGPMatrix.Scale
以下のリンクのサンプルで、パス図形の回転のコードを使っています。確認と若干の動作説明用に掲載しておきます。
図1
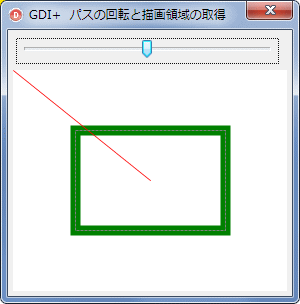
図2
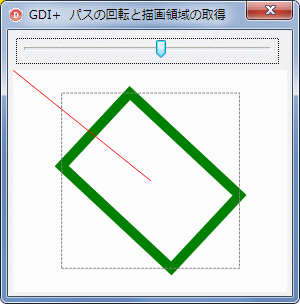
次の図は、回転したところです。赤い線は、ワールド座標の原点 (0, 0) から回転中心の座標まで引いた直線です。TGPMatrix.RotateAt 関数で回転しても、座標系に変化がないことが確認できます。
図3
リスト1
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ パスの回転と描画領域の取得' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 40 , Self.ClientWidth - 10 , Self.ClientHeight - 45 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定の変更// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LGPGraphic : TGPGraphics;
LGPPath : TGPGraphicsPath;
LGPMatrix : TGPMatrix;
LGPPen : TGPPen;
LSizeRect : TGPRectF;
begin inherited ;// 描画する四角形のサイズLObjWidth := 150 ;
LObjHeight := 100 ;
// 回転の中心とする座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// パスを生成して四角形を追加// 描画始点を、回転の中心座標から幅と高さの半分だけ移動LGPPath := TGPGraphicsPath.Create;
LGPPath.AddRectangle(MakeRect(
LXLocation - LObjWidth / 2 , LYLocation - LObjHeight / 2 , LObjWidth, LObjHeight));
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// そのTGPMatrixの情報を追加LGPPath.Transform(LGPMatrix);
// TGPPenを生成して、そのペンでバス図形を描画// 一応アンチエイリアシング処理を行うLGPPen := TGPPen.Create(aclGreen, 10 );
LGPGraphic.SetSmoothingMode(SmoothingModeAntiAlias);
LGPGraphic.DrawPath(LGPPen, LGPPath);
// ---------------------------------------------------------------------------// 実際のパス図形の描画はここまで// ---------------------------------------------------------------------------// ワールド座標系の原点から回転中心座標まで赤い線を引く// ページ座標系になっていないことを確認LGPPen.SetColor(aclRed);
LGPPen.SetWidth(1.0 );
LGPGraphic.DrawLine(LGPPen, 0.0 , 0.0 , LXLocation, LYLocation);
// パスの座標が含まれる矩形領域を取得LGPPath.GetBounds(LSizeRect);
// 取得した領域の矩形を描画LGPPen.SetColor(aclGray);
LGPPen.SetDashStyle(DashStyleDash);
LGPGraphic.DrawRectangle(LGPPen, LSizeRect);
// Createしたオブジェクトは解放処理するLGPMatrix.Free;
LGPPen.Free;
LGPPath.Free;
LGPGraphic.Free;
end ;end .
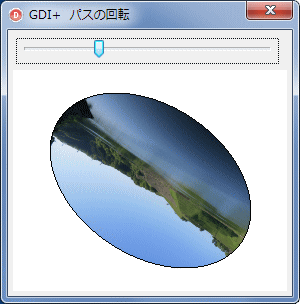
[G080] [08_RotateTransform 関数によるパスの回転] のように、画像表示を伴う場合は、TGPMatrix の設定内容を、TGPGraphic.SetTransform でセットします。
図4
TGPMatrix によるパスの回転。画像表示を伴う場合
copy code
procedure TMyPanel.Paint;var LImageFilePath : String ;
LGPImage : TGPImage;
LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LGPGraphic : TGPGraphics;
LGPPath : TGPGraphicsPath;
LGPMatrix : TGPMatrix;
LGPPen : TGPPen;
begin inherited ;// 画像ファイルを指定。TGPImaageインスタンスを生成して読み込むLImageFilePath := ExtractFilePath(ParamStr(0 )) + 'Hachi.bmp' ;
LGPImage := TGPImage.Create(LImageFilePath);
// 描画サイズLObjWidth := 220 ;
LObjHeight := 150 ;
// 回転の中心とする座標値LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// パスを生成して楕円を追加LGPPath := TGPGraphicsPath.Create;
LGPPath.AddEllipse(
LXLocation - LObjWidth / 2 , LYLocation - LObjHeight / 2 , LObjWidth, LObjHeight);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// そのTGPMatrixの情報を追加LGPGraphic.SetTransform(LGPMatrix);
// パスで、以降の描画をクリップ// この設定は、回転角度と中心座標の設定後(RotateAt)に実行しないと無効LGPGraphic.SetClip(LGPPath);
// 画像を描画LGPGraphic.DrawImage(LGPImage, MakeRect(
LXLocation - LObjWidth / 2 , LYLocation - LObjHeight / 2 , LObjWidth, LObjHeight));
// クリップを解除して、パスの輪郭を描くLGPGraphic.ResetClip;
LGPPen := TGPPen.Create(aclBlack);
LGPGraphic.DrawPath(LGPPen, LGPPath);
// Createしたオブジェクトは解放処理するLGPImage.Free;
LGPMatrix.Free;
LGPPath.Free;
LGPGraphic.Free;
LGPPen.Free;
end ;
02_ TGPMatrix による画像の回転 - RotateAt
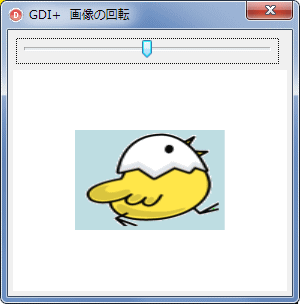
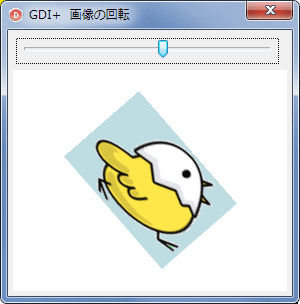
図形の回転のサンプルです。
TGPPath.Transform(TGPMatrix); // パスの場合TGPRegion.Transform(TGPMatrix); // リージョンの場合TGPBrush.SetTransform(TGPMatrix); // ブラシの場合TGPGraphic.SetTransform(TGPMatrix); // 画像・図形・文字列の場合
図5
図6
図7
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ 画像の回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 40 , Self.ClientWidth - 10 , Self.ClientHeight - 45 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定の変更// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LImageFilePath : String ;
LGPImage : TGPImage;
LGPGraphic : TGPGraphics;
LGPMatrix : TGPMatrix;
begin inherited ;// 描画する四角形のサイズLObjWidth := 150 ;
LObjHeight := 100 ;
// 回転の中心とする座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// 画像ファイルを指定。TGPImaageインスタンスを生成して読み込むLImageFilePath := ExtractFilePath(ParamStr(0 )) + '503.bmp' ;
LGPImage := TGPImage.Create(LImageFilePath);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// そのTGPMatrixの情報をTGPGraphicsに追加// SetTransformは軸の回転でオブジェクトを回転するLGPGraphic.SetTransform(LGPMatrix);
// LGPImageを描画// 描画始点は、回転中心座標から画像の幅と高さの半分だけ移動した位置LGPGraphic.DrawImage(LGPImage,
LXLocation - LObjWidth div 2 ,
LYLocation - LObjHeight div 2 ,
LObjWidth,
LObjHeight);
// Createしたオブジェクトは解放処理するLGPImage.Free;
LGPGraphic.Free;
LGPMatrix.Free;
end ;end .
03_ TGPMatrix による画像の回転 - Translate と Rotate
同じ画像の回転ですが、こちらは、Translate 関数で回転中心の座標を指定し、Rotate で回転角度を指定する場合です。この場合は、オブジェクトの描画座標を、回転中心の座標を原点 (0, 0) とした座標系で指定します。
リスト3
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ 画像の回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 40 , Self.ClientWidth - 10 , Self.ClientHeight - 45 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定の変更// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// TranslateとRotateを使用した回転// TranslateとRotateを使用した場合、描画コードの座標はページ座標系を使用する// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LImageFilePath : String ;
LGPImage : TGPImage;
LGPGraphic : TGPGraphics;
LGPMatrix : TGPMatrix;
begin inherited ;// 描画する四角形のサイズLObjWidth := 150 ;
LObjHeight := 100 ;
// 回転の中心とする座標値を設定// このサンプルでは、この座標が原点となるLXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// 画像ファイルを指定。TGPImaageインスタンスを生成して読み込むLImageFilePath := ExtractFilePath(ParamStr(0 )) + '503.bmp' ;
LGPImage := TGPImage.Create(LImageFilePath);
// TGPMatrixを生成。回転の中心座標と回転の角度を設定LGPMatrix := TGPMatrix.Create;
LGPMatrix.Translate(LXLocation, LYLocation);
LGPMatrix.Rotate(FRotateAngle);
// そのTGPMatrixの情報をTGPGraphicsに追加// SetTransformは軸の回転でオブジェクトを回転するLGPGraphic.SetTransform(LGPMatrix);
// 描画始点は、回転中心座標から画像の幅と高さの半分だけ移動した位置LGPGraphic.DrawImage(
LGPImage, -LObjWidth div 2 , -LObjHeight div 2 , LObjWidth, LObjHeight);
// Createしたオブジェクトは解放処理するLGPImage.Free;
LGPGraphic.Free;
LGPMatrix.Free;
end ;end .
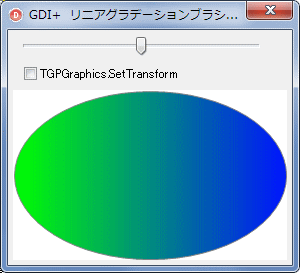
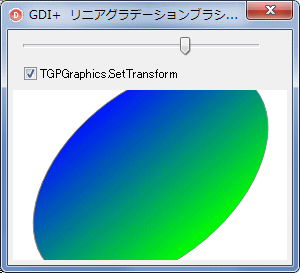
04_ TGPMatrix によるリニアグラデーションブラシの回転
リニアグラデーションブラシの回転例です。
図8
図9
図10
ブラシの SetTransform 関数ではなく、 TGPGraphics の SetTransform 関数で TGPMatrix で設定した内容をセットすると、図形の回転となります。サンプルにチェックボックスを配置して、これを確認できるようにしています。
図11
リスト4
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
CheckBox1: TCheckBox;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ リニアグラデーションブラシの回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 60 , Self.ClientWidth - 10 , Self.ClientHeight - 65 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;// =============================================================================// CheckBox1のOnClickイベント処理// ブラシではなく、図形を回転させる// これは、TMyPanelのプロパティにはしていない。直接、値を変更しているので注意// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.Invalidate;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LXLocation : Single;
LYLocation : Single;
LGPGraphic : TGPGraphics;
LGPRect : TGPRect;
LGPBrush : TGPLinearGradientBrush;
LGPMatrix : TGPMatrix;
LGPPen : TGPPen;
begin inherited ;// 回転の中心とする座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// 描画領域を設定LGPRect := MakeRect(0 , 0 , Width - 1 , Height -1 );
// リニアグラデーションのブラシを生成LGPBrush := TGPLinearGradientBrush.Create(
LGPRect,
MakeColor(255 , 0 , 255 , 0 ),
MakeColor(255 , 0 , 20 , 255 ),
LinearGradientModeVertical);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// ブラシではなく、図形を回転するとどんな感じなるか見てみるif Form1.CheckBox1.Checked then begin LGPGraphic.SetTransform(LGPMatrix);
end else begin LGPBrush.SetTransform(LGPMatrix);
end ;// 楕円を描画、内部をブラシで塗潰すLGPGraphic.SetSmoothingMode(SmoothingModeAntiAlias);
LGPGraphic.FillEllipse(LGPBrush, LGPRect);
// 外周を描くLGPPen := TGPPen.Create(aclGray);
LGPGraphic.DrawEllipse(LGPPen, LGPRect);
// Createしたオブジェクトは解放処理するLGPGraphic.Free;
LGPBrush.Free;
LGPMatrix.Free;
LGPPen.Free;
end ;end .
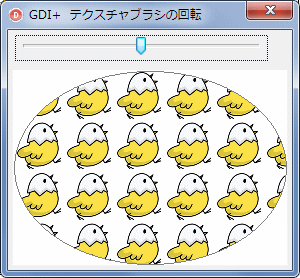
05_ TGPMatrix によるテクスチャブラシの回転
[G080] [05_RotateTransform 関数によるブラシの回転] でテクスチャブラシのサンプルを掲載しましたので、比較用のサンプルです。
図12
図13
図14
リスト5
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ExtDlgs, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ テクスチャブラシの回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 40 , Self.ClientWidth - 10 , Self.ClientHeight - 45 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LXLocation : Single;
LYLocation : Single;
LImageFilePath : String ;
LGPImage : TGPImage;
LGPGraphic : TGPGraphics;
LGPRect : TGPRect;
LGPBrush : TGPTextureBrush;
LGPMatrix : TGPMatrix;
LGPPen : TGPPen;
begin inherited ;// 回転の中心とする座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// 画像ファイルを指定。TGPImaageインスタンスを生成して読み込むLImageFilePath := ExtractFilePath(ParamStr(0 )) + '502.gif' ;
LGPImage := TGPImage.Create(LImageFilePath);
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// 描画領域の設定LGPRect := MakeRect(0 , 0 , Width - 1 , Height - 1 );
// 画像をTGPTextuerBrushに指定するLGPBrush := TGPTextureBrush.Create(LGPImage);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
LGPMatrix.Scale(0.5 , 0.5 );
// そのTGPMatrixの情報をTGPBrushに追加LGPBrush.SetTransform(LGPMatrix);
// 楕円を描画、内部をブラシで塗潰すLGPGraphic.FillEllipse(LGPBrush, LGPRect);
// 外周を描くLGPPen := TGPPen.Create(aclGray);
LGPGraphic.DrawEllipse(LGPPen, LGPRect);
// Createしたオブジェクトは解放処理するLGPImage.Free;
LGPGraphic.Free;
LGPBrush.Free;
LGPMatrix.Free;
LGPPen.Free;
end ;end .
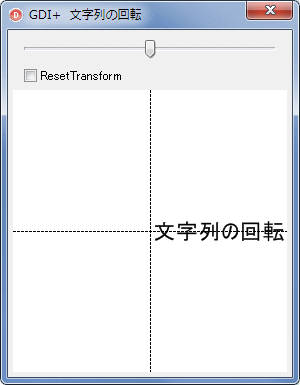
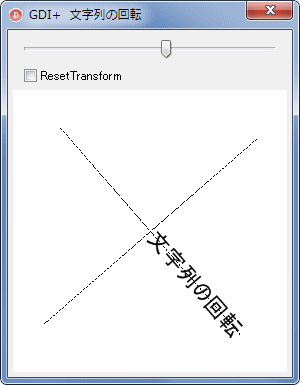
文字列の回転も同じです。文字列の場合は、TGPMatrix の RotateAt 関数で、回転角度と回転中心の座標を設定した後、TGPGraphics の SetTransform 関数で TGPMatrix の情報をセットします。
図15
図16
図17
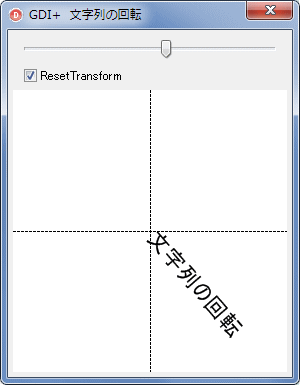
下の図は、ResetTransform 関数を実行してから十字線を描画した場合です。この関数は、変換行列の状態をリセットして、単位行列にします。
図18
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
procedure SetRotateAngle(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
CheckBox1: TCheckBox;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ 文字列の回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 60 , Self.ClientWidth - 10 , Self.ClientHeight - 65 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;// =============================================================================// CheckBox1のOnClickイベント処理// 軸の回転をリセットして描画する指定// これは、TMyPanelのプロパティにはしていない。直接、値を変更しているので注意// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.Invalidate;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LXLocation : Single;
LYLocation : Single;
LFontSize : Single;
LGPGraphic : TGPGraphics;
LGPFont : TGPFont;
LGPBrush : TGPSolidBrush;
LGPPen : TGPPen;
LGPMatrix : TGPMatrix;
begin inherited ;// 回転の中心とする座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// そのTGPMatrixの情報をTGPGraphicsに追加// SetTransformは軸の回転でオブジェクトを回転するLGPGraphic.SetTransform(LGPMatrix);
// TGFontとTGPSolidBrushのオブジェクトを生成し設定// 文字のサイズをピクセル単位で指定LFontSize := 20.0 ;
LGPFont := TGPFont.Create('Arial' , LFontSize, FontStyleRegular, UnitPixel);
LGPBrush := TGPSolidBrush.Create(MakeColor(255 , 0 , 0 , 0 ));
// Canvasに文字列を描画// 回転するとジャッギーが目立つのでアンチエイリアス処理を実行LGPGraphic.SetTextRenderingHint(TextRenderingHintAntiAlias);
LGPGraphic.DrawString('文字列の回転' ,
- 1 ,
LGPFont,
MakePoint(LXLocation, LYLocation - LFontSize /2.0 ),
LGPBrush);
// 軸の回転をリセットして十字線を描画if Form1.CheckBox1.Checked then begin LGPGraphic.ResetTransform;
end ;LGPPen := TGPPen.Create(aclBlack);
LGPPen.SetDashStyle(DashStyleDash);
LGPGraphic.DrawLine(LGPPen, 0 , LYLocation, Width, LYLocation);
LGPGraphic.DrawLine(LGPPen, LXLocation, 0 , LXLocation, Height);
// Createしたオブジェクトは解放処理するLGPGraphic.Free;
LGPFont.Free;
LGPBrush.Free;
LGPPen.Free;
LGPMatrix.Free;
end ;end .
[G080] [07_RotateTransform 関数による図形の回転] のサンプルと同じ様に、X 軸と Y 軸を独立してスケーリングできるようにしています。
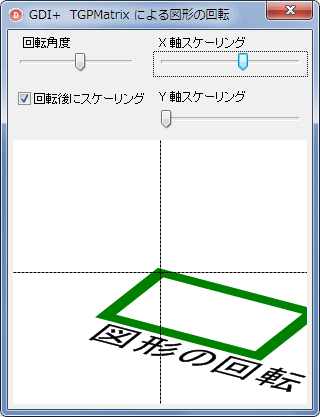
図19
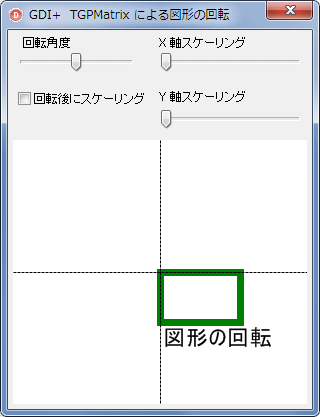
図20
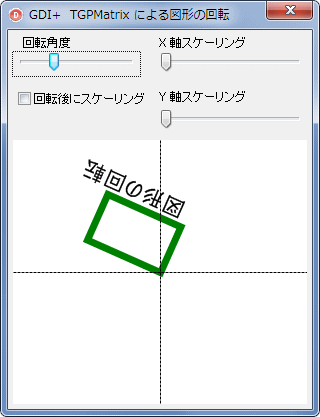
図21
図22
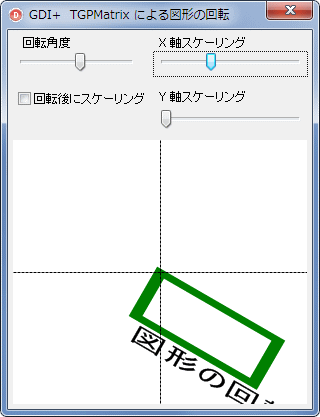
上の図は、X 軸のスケーリングをしてから回転した場合です。これを回転してからスケーリングすると下図のように図形が変形し、平行四辺形となります。
図23
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
FXScale : Single;
FYScale : Single;
procedure SetRotateAngle(const Value: Integer);procedure SetXScale(const Value: Single);procedure SetYScale(const Value: Single);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;property XScale : Single read FXScale write SetXScale;property YScale : Single read FYScale write SetYScale;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
TrackBar2: TTrackBar;
TrackBar3: TTrackBar;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
CheckBox1: TCheckBox;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);procedure TrackBar2Change(Sender: TObject);procedure TrackBar3Change(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ TGPMatrix による図形の回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 110 , Self.ClientWidth - 10 , Self.ClientHeight - 115 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;// X軸のスケーリングの設定with TrackBar2 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := 10 ;
Max := 30 ;
Position := 10 ;
end ;// Y軸のスケーリングの設定with TrackBar3 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := 10 ;
Max := 30 ;
Position := 10 ;
end ;end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;// =============================================================================// TrackBar2のOnClickイベント処理// X軸のスケーリングの設定// =============================================================================procedure TForm1.TrackBar2Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.XScale := TrackBar2.Position / 10 ;
end ;// =============================================================================// TrackBar3のOnClickイベント処理// Y軸のスケーリングの設定// =============================================================================procedure TForm1.TrackBar3Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.YScale := TrackBar3.Position / 10 ;
end ;// =============================================================================// CheckBox1のOnClickイベント処理// スケーリングしてから回転するか、回転してからスケーリングするかの指定// これは、TMyPanelのプロパティにはしていない。直接、値を変更しているので注意// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.Invalidate;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
FXScale := 1.0 ;
FYScale := 1.0 ;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// XScaleプロパティ設定用メソッド// X軸のスケーリングの設定// -----------------------------------------------------------------------------procedure TMyPanel.SetXScale(const Value: Single);begin if not Assigned(Parent) then exit;if FXScale <> Value then begin FXScale := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// YScaleプロパティ設定用メソッド// Y軸のスケーリングの設定// -----------------------------------------------------------------------------procedure TMyPanel.SetYScale(const Value: Single);begin if not Assigned(Parent) then exit;if FYScale <> Value then begin FYScale := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// TranslateとRotateを使用した回転// TranslateとRotateを使用した場合、描画コードの座標はページ座標系を使用する// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LFontSize : Single;
LGPGraphic : TGPGraphics;
LGPFont : TGPFont;
LGPBrush : TGPSolidBrush;
LGPPen : TGPPen;
LGPMatrix : TGPMatrix;
begin inherited ;// 描画する四角形のサイズLObjWidth := 80 ;
LObjHeight := 50 ;
// 座標原点の移動位置の設定LXLocation := Width / 2 ;
LYLocation := Height / 2 ;
// このTMyPanelのCanvasを描画先にしてTGPGraphicsのインスタンスを生成LGPGraphic := TGPGraphics.Create(Canvas.Handle);
// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.Translate(LXLocation, LYLocation);
if Form1.CheckBox1.Checked then begin // スケーリングしてから回転するLGPMatrix.Scale(FXScale, FYScale);
LGPMatrix.Rotate(FRotateAngle);
end else begin // 回転してからスケーリングするLGPMatrix.Rotate(FRotateAngle);
LGPMatrix.Scale(FXScale, FYScale);
end ;// そのTGPMatrixの情報をTGPGraphicsに追加LGPGraphic.SetTransform(LGPMatrix);
// 四角形を描画LGPPen := TGPPen.Create(aclGreen, 7 );
LGPGraphic.SetSmoothingMode(SmoothingModeAntiAlias);
LGPGraphic.DrawRectangle(LGPPen, 0 , 0 , LObjWidth, LObjHeight);
// 文字のサイズをピクセル単位で指定して文字列を描画LFontSize := 20.0 ;
LGPFont := TGPFont.Create('Arial' , LFontSize, FontStyleRegular, UnitPixel);
LGPBrush := TGPSolidBrush.Create(MakeColor(255 , 0 , 0 , 0 ));
// 回転するとジャッギーが目立つのでアンチエイリアス処理を実行LGPGraphic.SetTextRenderingHint(TextRenderingHintAntiAlias);
LGPGraphic.DrawString('図形の回転' ,
- 1 ,
LGPFont,
MakePoint(0 , LObjHeight + 5.0 ),
LGPBrush);
// 変換をリセットし、ワールド座標系で十字線を描画LGPGraphic.ResetTransform;
LGPPen.SetColor(aclBlack);
LGPPen.SetWidth(1 );
LGPPen.SetDashStyle(DashStyleDash);
LGPGraphic.DrawLine(LGPPen, 0 , LYLocation, Width, LYLocation);
LGPGraphic.DrawLine(LGPPen, LXLocation, 0 , LXLocation, Height);
// Createしたオブジェクトは解放処理するLGPGraphic.Free;
LGPFont.Free;
LGPBrush.Free;
LGPPen.Free;
LGPMatrix.Free;
end ;end .
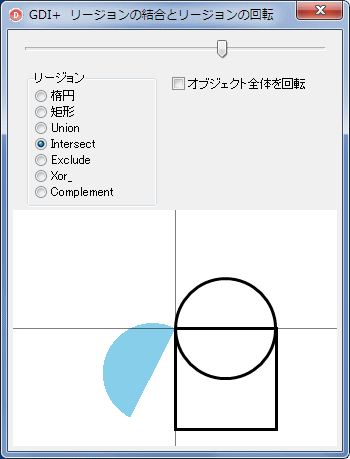
08_ リージョンの結合と TGPMatrix によるリージョンの回転
リージョンの回転のサンプルプログラムです。
表1
0 楕円
楕円がリージョン
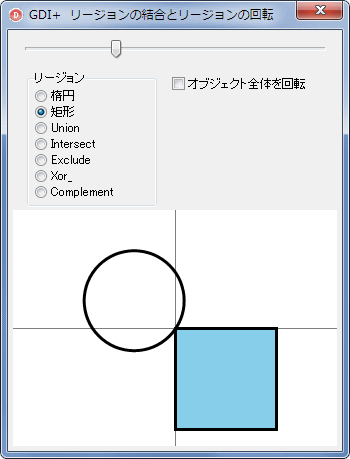
1 矩形
矩形がリージョン
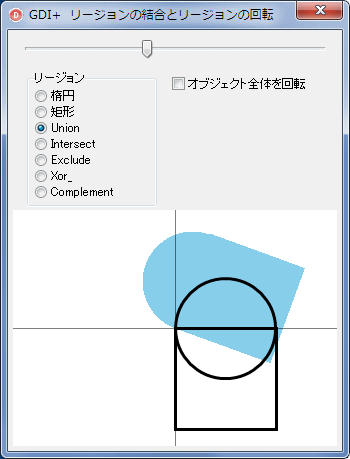
2 Union 自分自身と結合対象となる領域全てがリージョンとなる。論理和
3 Intersect 自分自身と結合対象となる領域が重なる部分だけがリージョンとなる。論理籍
4 Exclude 自分だけの領域がリージョンとなる。結合対象の領域と重なる部分は含まれない
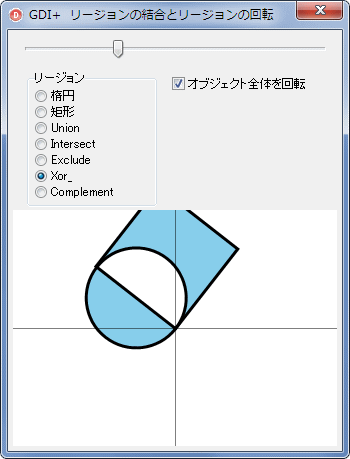
5 Xor_ 自分自身と結合対象が重なる部分以外がリージョンとなる
6 Complement 自分自身を含まない、結合対象の領域がリージョンとなる
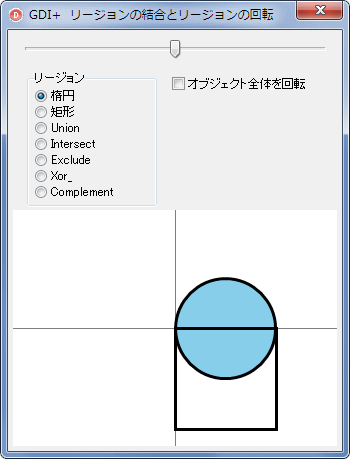
図24
図25
図26
リージョンだけが回転する
リージョンは「領域」なので、パスの輪郭は含まれない
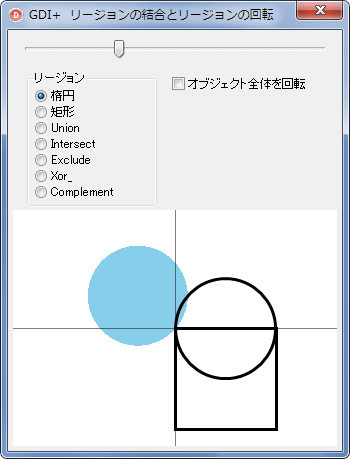
図27
図28
チェックボックスをチェックすると、TGPGraphics のオブジェクト全体が回転の対象となります。
図29
この時、座標軸の描画もオブジェクトなので回転してしまう (直線という図形)
そこで、ResetTransform を実行してから描画している
TGPMatrix の設定内容を、次のようにパスの情報として格納すると、パスだけの回転となります。
// そのTGPMatrixの情報を追加// if FIsAllObject then begin// // 描画オブジェクト全体を対象にする場合// GDPGraphic.SetTransform(GDPMatrix);// end else begin// // 現在のリージョンだけを対象にする場合// GDPRgn.Transform(GDPMatrix);// end;GDPPath.Transform(GDPMatrix);
図30
リスト8
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ, ComCtrls;
type TMyPanel = class (TPanel)
private FRotateAngle : Integer;
FRegionCombine : Integer;
FIsAllObject : Boolean;
procedure SetRotateAngle(const Value: Integer);procedure SetIsAllObject(const Value: Boolean);procedure SetRegionCombine(const Value: Integer);protected procedure Paint; override ;public constructor Create(AOwner: TComponent); override ;property RotateAngle : Integer read FRotateAngle write SetRotateAngle;property RegionCombine : Integer read FRegionCombine write SetRegionCombine;property IsAllObject : Boolean read FIsAllObject write SetIsAllObject;end ;TForm1 = class (TForm)
TrackBar1: TTrackBar;
RadioGroup1: TRadioGroup;
CheckBox1: TCheckBox;
procedure FormCreate(Sender: TObject);procedure TrackBar1Change(Sender: TObject);procedure RadioGroup1Click(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } MyPanel : TMyPanel;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin Caption := 'GDI+ リージョンの結合とリージョンの回転' ;
// 描画するコントロールを生成MyPanel := TMyPanel.Create(Self);
with MyPanel do begin Parent := Self;
SetBounds(5 , 180 , Self.ClientWidth - 10 , Self.ClientHeight - 185 );
DoubleBuffered := True;
ControlStyle := MyPanel.ControlStyle + [csOpaque];
BevelOuter := bvNone;
Visible := True;
Color := clWhite;
ParentBackground := False;
Anchors := [akLeft, akTop, akRight, akBottom];
end ;// 回転角度変更用のTrackBar1の設定// 回転角度は-360~360度とするwith TrackBar1 do begin ShowSelRange := False;
TickStyle := tsNone;
Height := 26 ;
Min := -360 ;
Max := 360 ;
Position := 0 ;
end ;// リージョンの結合方式RadioGroup1.Items.Add('楕円' );
RadioGroup1.Items.Add('矩形' );
RadioGroup1.Items.Add('Union' );
RadioGroup1.Items.Add('Intersect' );
RadioGroup1.Items.Add('Exclude' );
RadioGroup1.Items.Add('Xor_' );
RadioGroup1.Items.Add('Complement' );
RadioGroup1.ItemIndex := 0 ;
end ;// =============================================================================// TrackBar1のOnClickイベント処理// オブジェクトの回転角度の設定の変更// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.RotateAngle := TrackBar1.Position;
end ;// =============================================================================// RadioGroup1のOnClickイベント処理// リージョンの結合方式の選択// =============================================================================procedure TForm1.RadioGroup1Click(Sender: TObject);begin if not Assigned(MyPanel) then exit;TrackBar1.Position := 0 ;
MyPanel.RegionCombine := RadioGroup1.ItemIndex;
end ;// =============================================================================// CheckBox1のOnClickイベント処理// リージョンだけの回転かオブジェクト全てを回転させるかの選択// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin if not Assigned(MyPanel) then exit;MyPanel.IsAllObject := CheckBox1.Checked;
end ;{ TMyPanel } // -----------------------------------------------------------------------------// コンストラクタ// 各種プロパティを初期値を設定// -----------------------------------------------------------------------------constructor TMyPanel.Create(AOwner: TComponent);begin inherited ;FRotateAngle := 0 ;
FRegionCombine := 0 ;
FIsAllObject := False;
end ;// -----------------------------------------------------------------------------// RotateAngleプロパティ設定用メソッド// オブジェクトの回転角度の設定// -----------------------------------------------------------------------------procedure TMyPanel.SetRotateAngle(const Value: Integer);begin if not Assigned(Parent) then exit;if FRotateAngle <> Value then begin FRotateAngle := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// RegionCombineプロパティ設定用メソッド// リージョンの結合方式// -----------------------------------------------------------------------------procedure TMyPanel.SetRegionCombine(const Value: Integer);begin if not Assigned(Parent) then exit;if FRegionCombine <> Value then begin FRegionCombine := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// IsAllObjectプロパティ設定用メソッド// リージョンだけの回転かオブジェクト全てを回転させるかの選択// -----------------------------------------------------------------------------procedure TMyPanel.SetIsAllObject(const Value: Boolean);begin if not Assigned(Parent) then exit;if FIsAllObject <> Value then begin FIsAllObject := Value;
Invalidate;
end ;end ;// -----------------------------------------------------------------------------// TMyPanelクラスのPaintメソッド// 実際の描画コード// -----------------------------------------------------------------------------procedure TMyPanel.Paint;var LObjWidth : Integer;
LObjHeight : Integer;
LXLocation : Single;
LYLocation : Single;
LGPGraphic : TGPGraphics;
LGPPen : TGPPen;
LGPPath : TGPGraphicsPath;
LGPBrush : TGPBrush;
LGPRgn : TGPRegion;
LEllipseRect : TGPRect;
LRectangleRect : TGPRect;
LGPMatrix : TGPMatrix;
begin // 楕円の描画サイズLObjWidth := 100 ;
LObjHeight := 100 ;
// 回転の中心の座標値を設定LXLocation := Width div 2 ;
LYLocation := Height div 2 ;
// 描画先をこのCanvasとし、ペンとブラシを作成しておくLGPGraphic := TGPGraphics.Create(Canvas.Handle);
LGPPen := TGPPen.Create(aclBlack);
LGPBrush := TGPSolidBrush.Create(aclSkyBlue);
// パスを生成して楕円をバスに追加LGPPath := TGPGraphicsPath.Create;
LGPPath.AddEllipse(LXLocation, LYLocation - LObjHeight div 2 , LObjWidth, LObjHeight);
// そのパスをリージョンに変換LGPRgn := TGPRegion.Create(LGPPath);
// 楕円の描画領域の矩形を取得// LGPRgn.GetBounds(LEllipseRect, LGPGraphic);//で取得しても同じLGPPath.GetBounds(LEllipseRect);
// 下の矩形の描画始点を設定LRectangleRect := LEllipseRect;
LRectangleRect.Y := LEllipseRect.Y + LEllipseRect.Height div 2 ;
// リージョンの結合の種類の設定。ここで設定したものが新しいリージョンとなる// 0 の時は楕円がリージョンcase FRegionCombine of 1 : LGPRgn := TGPRegion.Create(LRectangleRect);2 : LGPRgn.Union(LRectangleRect);3 : LGPRgn.Intersect(LRectangleRect);4 : LGPRgn.Exclude(LRectangleRect);5 : LGPRgn.Xor_(LRectangleRect);6 : LGPRgn.Complement(LRectangleRect);end ;// TGPMatrixを生成。回転角度と回転の中心座標を指定するLGPMatrix := TGPMatrix.Create;
LGPMatrix.RotateAt(FRotateAngle, MakePoint(LXLocation, LYLocation));
// そのTGPMatrixの情報を追加if FIsAllObject then begin // 描画オブジェクト全体を対象にする場合LGPGraphic.SetTransform(LGPMatrix);
end else begin // 現在のリージョンだけを対象にする場合LGPRgn.Transform(LGPMatrix);
end ;// 現在のリージョンを塗りつぶすLGPGraphic.FillRegion(LGPBrush, LGPRgn);
LGPGraphic.SetSmoothingMode(SmoothingModeAntiAlias);
LGPPen.SetWidth(3 );
// バス(楕円)の輪郭線を描き、矩形を描画LGPGraphic.DrawPath(LGPPen, LGPPath);
LGPGraphic.DrawRectangle(LGPPen, LRectangleRect);
// 回転中心(LXLocation, LYLocation)を交点とする座標軸を描画// 操作の対象がTGPGraphicsの場合はResetTransformにしないと軸も回転するLGPGraphic.ResetTransform;
LGPPen.SetDashStyle(DashStyleDot);
LGPPen.SetWidth(1 );
LGPGraphic.DrawLine(LGPPen, 0 , LYLocation, Width, LYLocation);
LGPGraphic.DrawLine(LGPPen, LXLocation, 0 , LXLocation, Height);
// Createしたオブジェクトは解放するLGPGraphic.Free;
LGPPen.Free;
LGPPath.Free;
LGPBrush.Free;
LGPRgn.Free;
LGPMatrix.Free;
end ;end .