| Delphi Programming / Object Pascal [掲載 2021年05月29日] [更新 2021年06月01日] |
| Google Maps API を使用して地図を表示 | |
| 動作確認等 | Windows 7 U64(SP1) + ForeFox 88.0.1 (64 ビット) 画像保存のプログラムは Delphi XE(UP1) Pro |
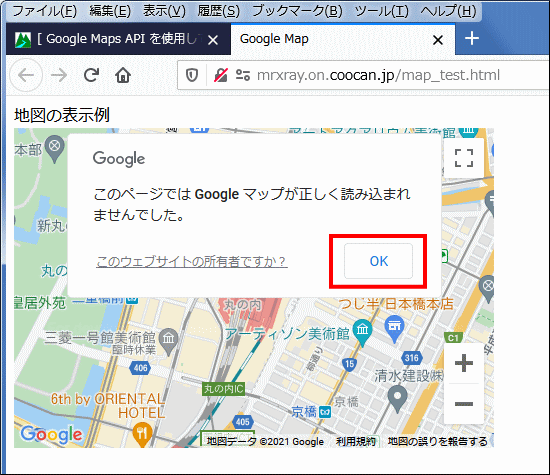
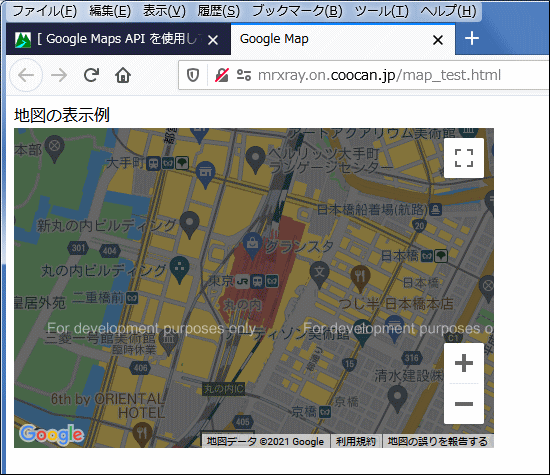
2018年6月11日、 Google の地図情報サービス API が全て Google Maps Platform として Google Cloud Platform に統合管理され、料金体系が変わりました.Google Maps 関係 API の利用には,API キーの使用と決済情報の登録 (課金登録) が必須となっています.要件を満たさない場合,地図は表示されません.新しい料金体系では,無料枠の範囲を超えると自動的に課金されます. |
 |
|
 |
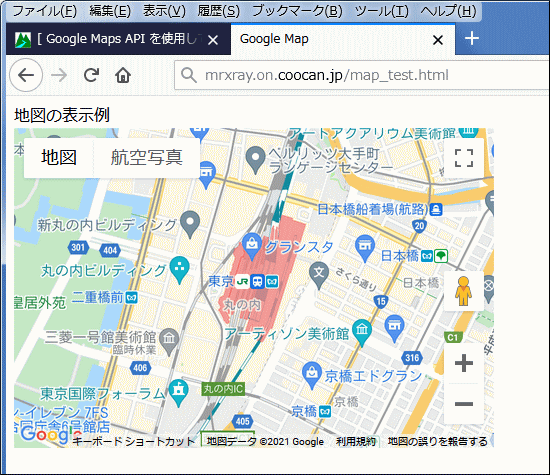
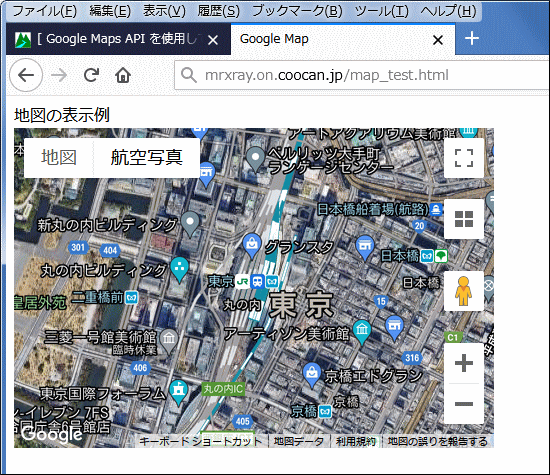
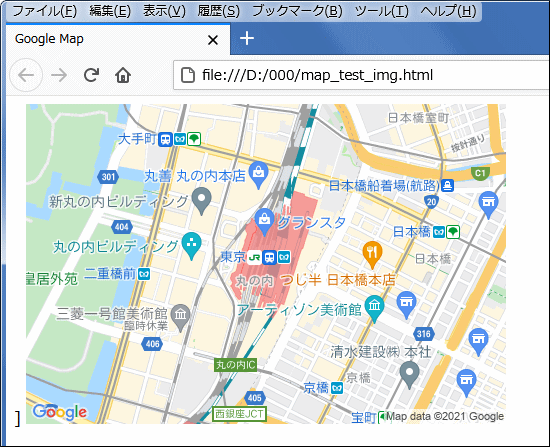
正常に表示できた時の [地図] と [航空写真] です.[航空写真] 表示からは,ストリートビュー表示ができます. |
 |
|
 |
テストに使用した HTML コードです.UTF-8 で保存します. |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Map</title> <script src="https://maps.google.com/maps/api/js?language=ja&key=YOUR_KEY"></script> </head> <body> 地図の表示例 <div id="map" style="width:480px; height:320px"></div> <script> var mapOptions = { zoom: 15, // 地図の縮尺値 center:new google.maps.LatLng(35.681, 139.767), // 地図中心緯度と経度 mapTypeId: 'roadmap' // 地図の種類 }; // 地図を複数表示する場合は,表示要素(場所)を変えてオプションで緯度,経度を設定 var map = new google.maps.Map(document.getElementById('map'), mapOptions); </script> </body> </html>
地図の画像を表示する例です.Google Cloud Platform の設定で Maps static API を有効にします.Google Maps の地図を画像として表示するには署名 (signature) が必要ですが,ローカル環境 (開発環境) で実行する場合は不要にも設定できます.これ以降のテストでは signature を省略しています.以下の最初のリンクの記事を参考にしてください. |
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Map</title> </head> <body> <img src="https://maps.googleapis.com/maps/api/staticmap? size=480x320¢er=35.681, 139.767&zoom=15&key=YOUR_KEY"> </body> </html>
 |
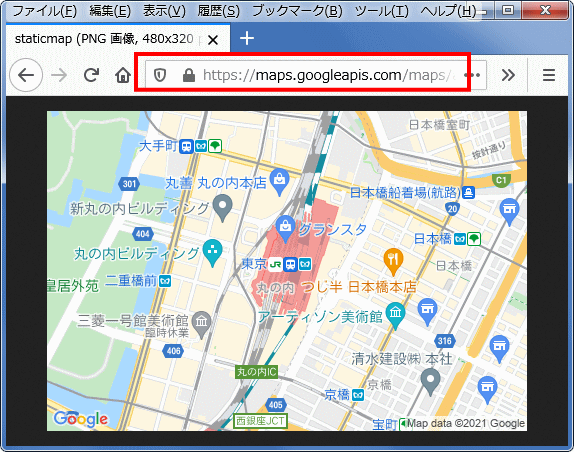
ウェブブラウザの URL 欄に直接 Google Mpas の URL (上のコードでは src の値) を入力して表示した場合は,ウェブブラウザの中央に画像が表示されます. |
 |
上の図のように,ウェブブラウザで地図の画像を表示できれば,その時の URL が地図の画像の URL ということになります.その URL を使用して,Googe Maps の地図画像を保存する例です. |
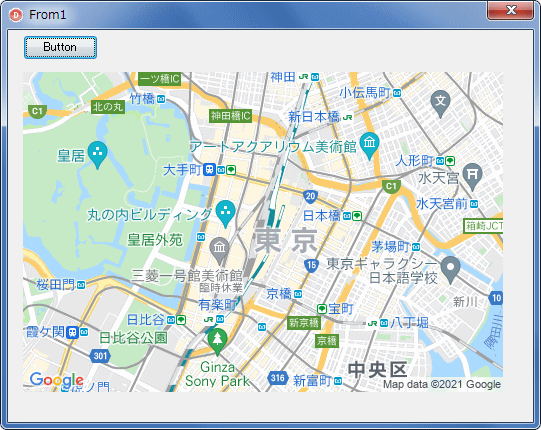
 |
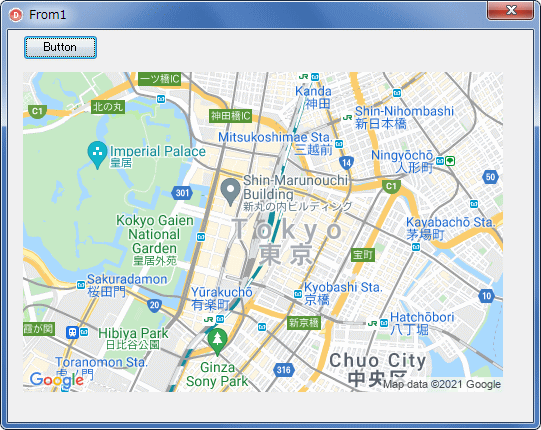
language=ja がないと下図のような画像になりました. |
 |
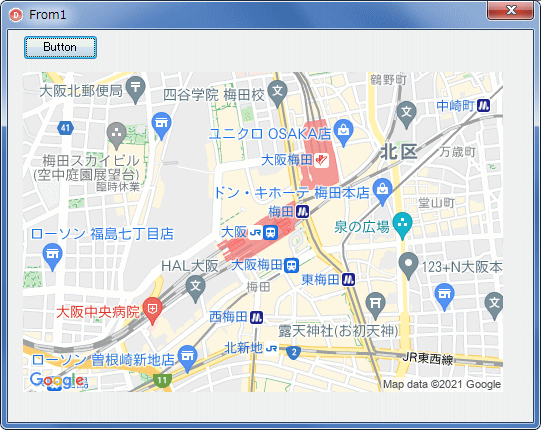
implementation uses UrlMon, PNGImage, GIFImg, jpeg; {$R *.dfm} //============================================================================= // ダウンロードと TImage への画像表示 //============================================================================= procedure TForm1.Button1Click(Sender: TObject); var LMapSrc : string; LSavePath : string; begin LMapSrc := 'https://maps.googleapis.com/maps/api/staticmap' + '?center=35.681, 139.767' + '&size=480x320' + '&zoom=14' + '&sensor=false' + '&language=ja' + '&key=YOUR_KEY'; LSavePath := ExtractFilePath(Application.ExeName) + 'staticmap.png'; URLDownloadToFile(nil, PChar(LMapSrc), PChar(LSavePath), 0, nil); Image1.Picture.LoadFromFile(LSavePath); end;
地図の場所を日本語 (地名や住所など) で指定する場合は,エンコードが必要です.このコードではパラメータ全体をエンコードしていますが,?center=' + TIdURI.ParamsEncode('大阪駅') のように,日本語の文字列だけのエンコードでも構いません. |
LMapSrc := 'https://maps.googleapis.com/maps/api/staticmap' + '?center=大阪駅' + '&size=480x320' + '&zoom=15' + '&sensor=false' + '&language=ja' + '&key=YOUR_KEY'; // パラメータのエンコード.uses に IdURI が必要 LMapSrc := TIdURI.ParamsEncode(LMapSrc);
 |
この記事は,某掲示板の質問のレス用に作成したのですが,2021年06月01日現在,筆者は Google の課金登録はしていませんので,地図の表示もダウンロードもできなくなっています. |
|