Delphi Programming / Object Pascal
  
[掲載 2022年09月17日] [更新 2022年09月17日] Delphi 一般・その他 |
| FireMonkey の Effects によるコントロールの背景 |
| 動作確認等 |
Windows 10 ビルド 19043 Pro 64 bit + Delphi XE5(UP2) Pro FMX-32
Windows 10 ビルド 19043 Pro 64 bit + Delphi 10.4 Community FMX-32 |
| FireMonkey の Effects によるコントロールの背景 |
コンポーネントのカテゴリ (パレット) の [Effects] に、各種の画像効果用のコンポーネントがあります。これらの中には、コントロールの背景に利用できるコンポーネントがあります。その例です。
[Effects] のコンポーネント類はフォームには配置できません。コンポーネントをダブル句クリックすると、[フォームデザイナ] の [構造] ペインに配置されます。配置されたコンポーネントを Drag & Drop で、対象のコントロールの階層下に移動して使用します。
[フォームデザイナ] の [構造] ペインは、IDE 環境で、フォームが表示されている状態の時の [構造] ペインのことです。 |
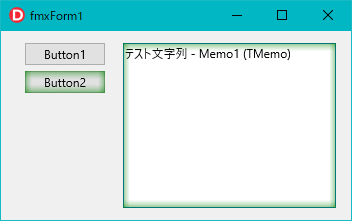
| 01_TInnerGrowEffects コンポーネントを使用した背景効果 |
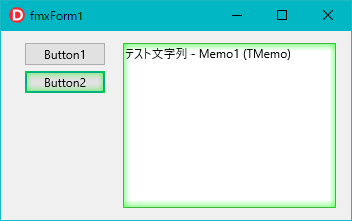
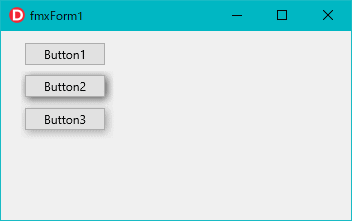
TInnerGrowEffects コンポーネントを使用する例です。ここでは TButton と TMemo だけですが、下図のようになります。 |

|
図1
TInnerGrowEffects を使用した例
- 領域周辺がグラデーションになる
- Button1 は TInnerGrowEffects 未使用
|
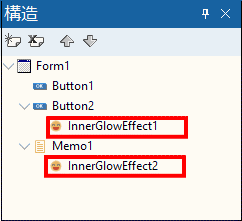
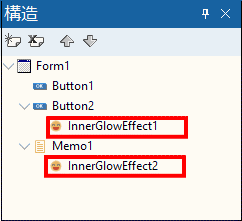
| TInnerGrowEffects コンポーネントを追加した状態の [構造] ペインです。 |

|
図2
設計時の [構造] ペイン |
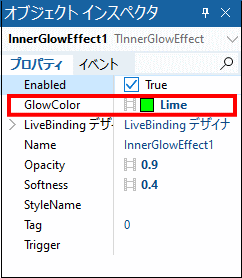
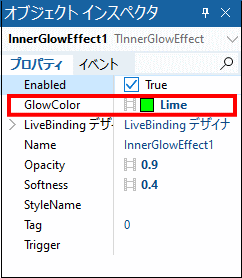
| 下図は、TInnerGrowEffects コンポーネントのオブジェクトインスペクタです。今回は GlowColor プロパティの値だけを設定してテストしています。 |

|
図3
TInnerGrowEffects のオブジェクトインスペクタ |
| 02_TShadowEffects コンポーネントを使用して影付きボタン |
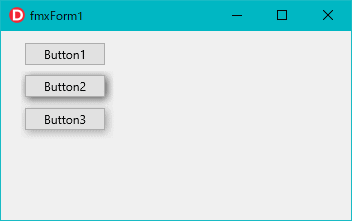
| TShadowEffects コンポーネントを使用する例です。ここでは TButton だけを影付きにしています。 |

|
図4
TShadowEffects を使用した例
- 影付きになる
- プロパティ Opacity の値を変えている
- Button1 は TShadowEffects を未使用
|
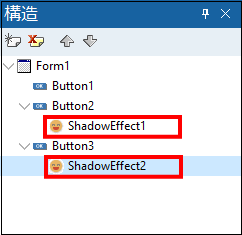
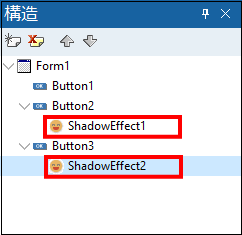
| TShadowEffects コンポーネントを追加した状態の [構造] ペインです。 |

|
図5
設計時の [構造] ペイン |
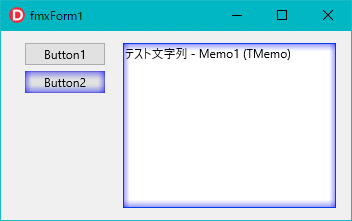
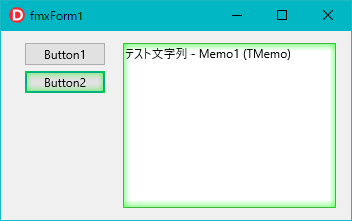
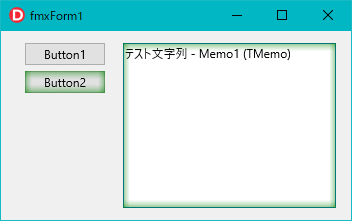
最初のサンフルで、実行時に Effects 関係のプロパティを変更する例です。 |

|
図6
EXE 実行開始時 |

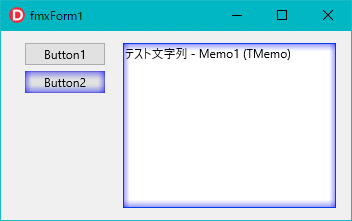
|
図7
[Button1] をクリック |
//=============================================================================
// 実行時に色を変更
//=============================================================================
procedure TForm1.Button1Click(Sender: TObject);
begin
if InnerGlowEffect1.GlowColor = TAlphaColorRec.Lime then begin
InnerGlowEffect1.GlowColor := TAlphaColorRec.blue;
InnerGlowEffect2.GlowColor := TAlphaColorRec.blue;
end else begin
InnerGlowEffect1.GlowColor := TAlphaColorRec.Green;
InnerGlowEffect2.GlowColor := TAlphaColorRec.Green;
end;
end;
|