Delphi Programming / Object Pascal
  
[掲載 2020年02月28日] [更新 2020年02月28日] Delphi 一般・その他 |
| グラデーションの勾配 |
| 動作確認等 |
Windows 7 U64(SP1) + Delphi XE5(UP2) Pro VCL-32 |
| 01_グラデーションの勾配を指定して終端の色を計算 |
GraphUtil ユニットの GradientFillCanvas を使用すると、矩形領域をグラデーションで塗り潰すことがてきます。この手続きの引数として使用する終了色を、グラデーションの勾配 (Gradient, Slope) を指定して計算する関数を作成してみました。
この関数は、勾配とグラデーションの最後の色を指定します。最後の色を省略すると clWhite となります。勾配が 0 の時は、グラデーションの終端の色は開始の色と同じになります。勾配が 100 の時は、終端の色は、引数で指定した最後の色になります。
少しだけ淡い感じの色を設定したい場合にも利用できます。
GraphUtil ユニットの ColorAdjustLuma 関数でも同じ様な処理が可能てせす。 |
//-----------------------------------------------------------------------------
// グラデーションの勾配を指定して終端の色を計算する関数
//
// AStartColor : 開始色
// ASlope : グラデーションの勾配
// ASlope が 0 の時 (勾配が 0) は開始色と終端色は同じ
// ASlope が 100 の時は終端の色は引数の終了色
// AFinalColor : 終了の色。デフォルトは白
//-----------------------------------------------------------------------------
function CalcGradEndColor(AStartColor: TColor; ASlope: Integer;
AFinalColor: TColor = clWhite): TColor;
var
LFinalR : Byte;
LFinalG : Byte;
LFinalB : Byte;
LBeginR : Byte;
LBeginG : Byte;
LBeginB : Byte;
LEndR : Byte;
LEndG : Byte;
LEndB : Byte;
begin
if ASlope < 0 then ASlope := 0;
if ASlope > 100 then ASlope := 100;
LFinalR := GetRValue(AFinalColor);
LFinalG := GetGValue(AFinalColor);
LFinalB := GetBValue(AFinalColor);
LBeginR := GetRValue(AStartColor);
LBeginG := GetGValue(AStartColor);
LBeginB := GetBValue(AStartColor);
LEndR := Trunc((LFinalR - LBeginR) * ASlope / 100.0 + LBeginR);
LEndG := Trunc((LFinalG - LBeginG) * ASlope / 100.0 + LBeginG);
LEndB := Trunc((LFinalB - LBeginB) * ASlope / 100.0 + LBeginB);
Result := RGB(LEndR, LEndG, LEndB);
end;
作成した関数の使用例です。
開始の色はは clBlue です。最後の色は省略しているので clWhite になります。 |
 |
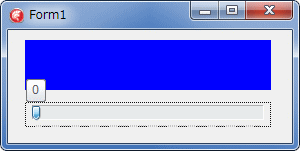
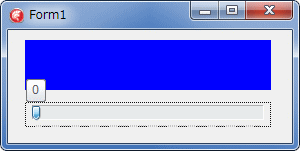
図1
開始色が clBlue で最後の色が clWhite
|
 |
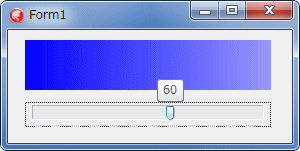
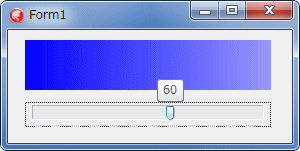
図2
開始色が clBlue で最後の色が clWhite
|
 |
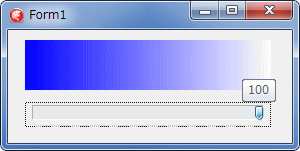
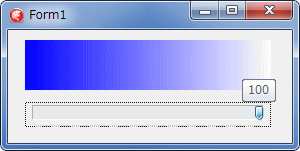
図3
開始色が clBlue で最後の色が clWhite
|
//=============================================================================
// フォーム生成時の処理
// フォームに以下を配置
// TImage;
// TTrackBar;
//=============================================================================
procedure TForm1.FormCreate(Sender: TObject);
begin
TrackBar1.Min := 0;
TrackBar1.Max := 100;
TrackBar1.Position := 0;
TrackBar1.PositionToolTip := ptTop;
TrackBar1Change(nil);
end;
//=============================================================================
// TrackBar1 の Onhange イベント処理
// TImage の Canvas をグラデーションで塗り潰す
//
// uses に Vcl.GraphUtil が必要
//=============================================================================
procedure TForm1.TrackBar1Change(Sender: TObject);
var
LStartColor : TColor;
LEndColor : TColor;
begin
LStartColor := clBlue;
LEndColor := CalcGradEndColor(LStartColor, TrackBar1.Position);
GradientFillCanvas(Image1.Canvas,
LStartColor,
LEndColor,
Image1.Canvas.ClipRect,
gdHorizontal);
Image1.Invalidate;
end;
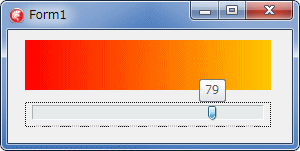
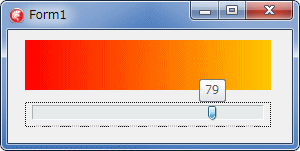
| 開始色を clRed にして、最後の色を clYellow にした例です。 |
 |
図4
開始色が clRed で最後の色が clYellow
|
//=============================================================================
// フォーム生成時の処理
// フォームに以下を配置
// TImage;
// TTrackBar;
//=============================================================================
procedure TForm1.FormCreate(Sender: TObject);
begin
TrackBar1.Min := 0;
TrackBar1.Max := 100;
TrackBar1.Position := 0;
TrackBar1.PositionToolTip := ptTop;
TrackBar1Change(nil);
end;
//=============================================================================
// TrackBar1 の Onhange イベント処理
// TImage の Canvas をグラデーションで塗り潰す
//
// uses に Vcl.GraphUtil が必要
//=============================================================================
procedure TForm1.TrackBar1Change(Sender: TObject);
var
LStartColor : TColor;
LEndColor : TColor;
begin
LStartColor := clRed;
LEndColor := CalcGradEndColor(LStartColor, TrackBar1.Position, clYellow);
GradientFillCanvas(Image1.Canvas,
LStartColor,
LEndColor,
Image1.Canvas.ClipRect,
gdHorizontal);
Image1.Invalidate;
end;
|