|
Delphi Programming / Object Pascal
  
[掲載 2024年09月11日] [更新 2024年10月07日]* Delphi 一般・その他 [未分類 - OS の操作等] |
| ウェブページで使用しているフォント名を調べる |
| 動作確認等 |
Windows 10 ビルド 19045 Pro 64 bit
Google Chrome 127, Microsoft Edge 128, Firefox 129 |
ウェブページの記事本文のテキストの描画に使用しているフォント名を調べる方法についての記事です。1 つ目は、拙作の JavaScript のコードをブックマークレットとして使用する方法です。2 つ目は、ウェブブラウザの開発者ツールを使用する方法です。
本ページで説明している方法では、ページのタイトル画像や広告などの画像の一部となっている文字、画像としての文字のフォント、あるいは PDF に埋め込まれている文字のフォントを調べることはできません。 |
| 01_ブックマークレットを使用してフォント名を調べる |
ウェブページ本文のテキスト描画に使用しているフォント名を調べる方法を以下の記事に掲載しています。これは、その機能をブックマークとして登録して利用する方法です。ブックマークへの登録は利用者が行います。このような機能をブックマークレットと言います。 |
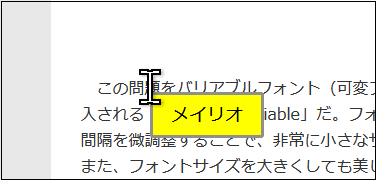
| 下図はそのブックマークを使用した結果です。マウスの左ボタンを押した領域で、一般的な日本語の文字の表示に使用されるフォント名をツールチップスで表示します。欧文フォントなど、日本語の文字
を収録していないフォント名を検出した場合は、一般的な日本語の文字の表示に使用するフォント名 (和文フォント名) も表示します。
ウェブページの文字 (テキスト) の表示に使用するフォントは、ウェブページの作成者が設定しています。ウェブページの作成者が設定していない場合は、ウェブブラウザのデフォルトのフォント設定が使用されます。
[F5] キーなどの操作でページの再読み込みをしたり、別のページを表示すると、このブックマークレットの機能は無効になります。 |
 |
図1
検出結果の例 |
以下の 2 行の文字列は、フォント名調査の動作確認用です。1 行目の要素のフォント名リストの先頭には、現実には存在しないフォント名を設定しています。フォント名の設定リストを表示するには、[Ctrl] キーを押した状態でマウスの左ボタンを押します。 |
ブックマークレット動作確認用文字列 |
ブックマークレット動作確認用文字列 ( 欧文フォント検出例 )
|
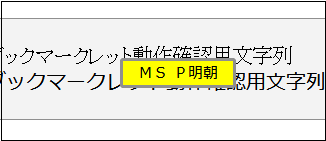
Windows 10 の場合、フォント名の設定リストにあるフォントをインストールしていないのであれば、下図のようになります。Arial で描画しているのは ( と ) だけです。 |

|
図2
1 行目 |

|
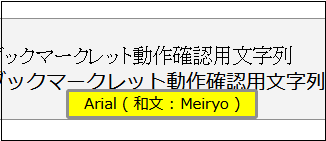
図3
2 行目 |
[備考 1]
本ブックマークレットは、特殊な記号類専用のフォントや特定の文字種だけを収録しているフォントなどは検出できません。例外的に、Unicode Emoji 用のフォントは検出するようにしています。 |
[備考 2]
WhatFont という Google Chrome 用の拡張機能があります。WhatFont は、ウェブページの作成者が設定しているフォント名を調べるツールです。文字の描画に使用しているフォント名を調べるツールではありません (2024年10月07日時点)。 |
上のブックマークレットは、一般的な日本語の文字の描画に使用されるフォント名を検出するツールです。以下は、日本語としては一般的とは言えない文字の例です。
以下のリンクの記事に、その下の表の文字を掲載しています。この文字を上の説明で使用しているブックマークレットで調べてみます。 |
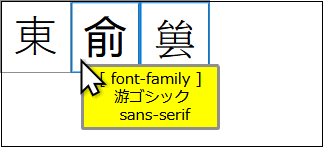
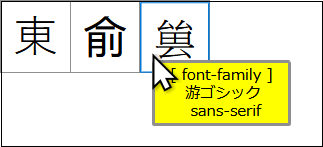
1 番目の文字は「游ゴシック」となっています。この「東」という文字は日本語としては一般的な文字と言えます。Windows 10 であれば游ゴシックで描画されています。 |

|
図4
1 番目の文字
- 検出結果は「游ゴシック」
- Windows 10 ではこのフォントが使われる
|
2 番目と 3 番目の文字の結果です。筆者の Google Chrome 127 では sans-serif は Meiryo となっていますが、これらの文字は游ゴシックにも Meiryo にも収録されていません。これらの文字は、フォントリンク (フォントのフォールバック) の機能によつて別のフォントを使用して描画されています。 |

|
図5
図7
2 番目の文字
- この文字はは游ゴシックにも sans-serif に相当するフォントにも収録されていない
|

|
図6
3 番目の文字
- この文字はは游ゴシックにも sans-serif に相当するフォントにも収録されていない
|
ウェブブラウザの開発者ツール (デベロッパ ツール) を利用すると、実際に文字の描画に使用しているフォント名を知ることができます。次項以降はその操作手順の説明です。
開発者ツールは、下表の操作で起動できます。 |
| ウェブブラウザ |
開発者ツール (デベロッパ ツール) の起動 |
| ショートカットキー (トグル) |
マウス操作 |
| Google Chrome 127 |
[Ctrl] + [Shift] + [I]
または [F12] |
マウス右ボタンクリック
[検証] を選択 |
| Microsoft Edge 128 |
[Ctrl] + [Shift] + [I]
[F12] は起動専用 |
マウス右ボタンクリック
[開発者ツールで調査する] を選択 |
| Firefox 129 |
[Ctrl] + [Shift] + [I]
または [F12] |
マウス右ボタンクリック
[調査] を選択 |
フォントリンクのシーケンスはフォントと OS によって違いますから、文字の描画に使用するフォントは当然、ブラウザの設定や OS によって異なることがあります。
次項以降では、本ページの目次部分を非表示にした説明用の画像を使用しています。 |
[備考]
開発者ツールの文字のサイズは [Ctrl] + [Shfit] + [+] で大きくできます。デフォルトのサイズに戻すショートカットキーは [Ctrl] + [0] (ゼロ) です。 |
| 03_ブラウザの開発者ツールでフォント名を調べる - Google Chrome |
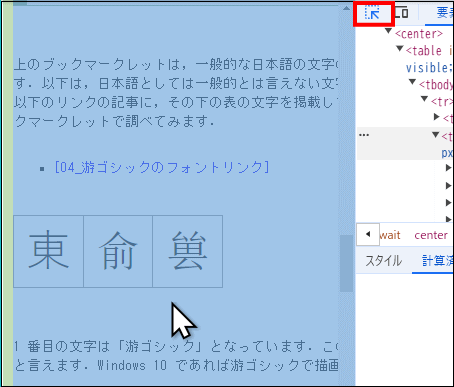
開発者ツールを起動します。下図では、開発者ツールをブラウザの右端に表示しています。
開発者ツールの左上にある矢印付きのアイコン (エレメント選択) をクリックして、マウスカーソルをページ内の記事本文へ移動します。マウスカーソルの位置が変わるとタグ単位で選択領域が変わります。下図ではページ全体が選択領域になっています。
このエレメント選択操作状態にするショートカットキーは [Ctrl] + [Shift] + [C] です。これはトグル操作になっています。 |

|
図7
選択操作の開始
- 開発者ツール左上の矢印付きアイコンをクリック
- マウスカーソルを記事本文へ移動
|
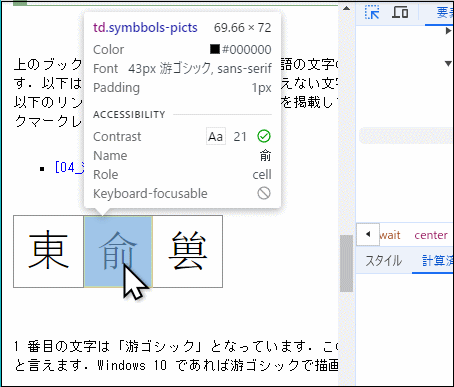
ページ内の調査対象の文字をクリックします。これで、背景に色が付いているタグ (要素 / エレメント) の情報を取得したことになります。文字の描画に使用しているフォント名を調べるのですが、情報はタグの要素単位です。文字を選択する必要はありません。 |

|
図8
要素内の文字をクリック |
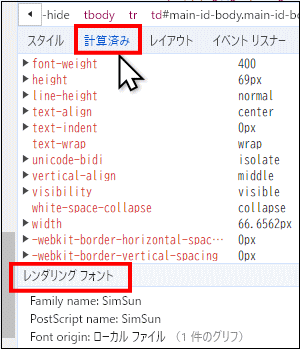
開発者ツールのペインで結果を確認します。
開発者ツールの上部の [要素] をクリックしてアクティブにしますが、デフォルトでこのタブがアクティブになっています。
下の方の [計算済み] のタブをクリックします。下の方にスクロールすると [レンダリングフォント] という項目があります。そこの Familiy name が結果のフォント名です。[ローカルファイル] は、現在の閲覧環境にインストールされているフォントです。[ネットワークリソース] はウェブフォントです。
結果のフォント名は、[Ctrl] + [A], [Ctrl] + [C] でコピーできます。 |

|
図9
開発者ツールの [計算済み1 をクリック
- 下の方にスクロール方
- [レンダリングフォント] が結果
- 結果のフォント名は SimSun
|
[スタイル] タブをクリックして [フィルタ] の [.cls] (要素クラス) をクリックすると、タグの要素の CSS (スタイルシート) の設定が確認できます。これは、ウェブページの作成者が設定している値です。 |

|
図10
要素に適用されている CSS
- クラス (class) は symbbols-picts
- 文字サイズ (font-size) は 43px
- プロパティの変更が可能
|
クリックした文字、つまり、選択するタグを間違えた場合、あるいは別のタグ文字について調べるには、再度、開発者ツールの左上の矢印付きアイコンをクリックして文字をクリックします。上の図の状態で別の文字をクリックしても結果は更新されません。 |
[備考]
文字の上でマウスの右ボタンクリックのメニューから [検証] を選択しても調べることができます。[検証] を選択すると開発者ツールが起動して、その文字のタグ情報を表示します。別のタグの要素の文字について調べる場合も同じ操作をしますが、開発者ツールは起動したままで構いません。 |
| 04_ブラウザの開発者ツールでフォント名を調べる - Microsoft Edge |
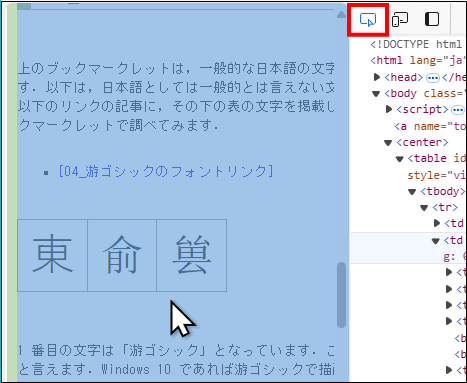
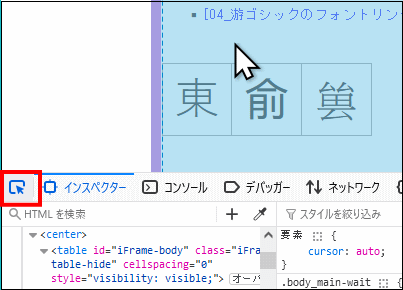
開発者ツールを起動します。下図では、開発者ツールをブラウザの右端に表示しています。
開発者ツールの左上にある矢印付きのアイコン (エレメント選択) をクリックして、マウスカーソルをページ内の記事本文へ移動します。マウスカーソルの位置が変わるとタグ単位で選択領域が変わります。下図ではページ全体が選択領域になっています。
このエレメント選択操作状態にするショートカットキーは [Ctrl] + [Shift] + [C] です。これはトグル操作になっています。 |

|
図11
図9 選択操作の開始
- 開発者ツール左上の矢印付きアイコンをクリック
- マウスカーソルを記事本文へ移動
|
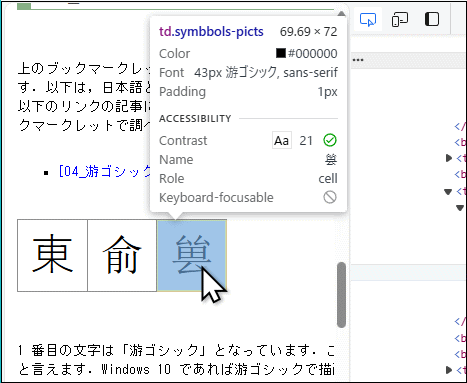
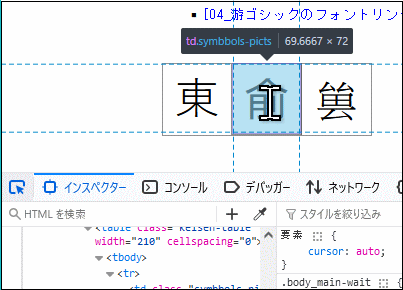
ページ内の調査対象の文字をクリックします。これで、背景に色が付いているタグ (要素 / エレメント) の情報を取得したことになります。文字の描画に使用しているフォント名を調べるのですが、情報はタグの要素単位です。文字を選択する必要はありません。 |

|
図12
要素内の文字をクリック |
開発者ツールのペインで結果を確認します。
開発者ツール上部の [ </> ] または [ </> 要素] をクリックしますが、デフォルトでこのタブがアクティブになっています。
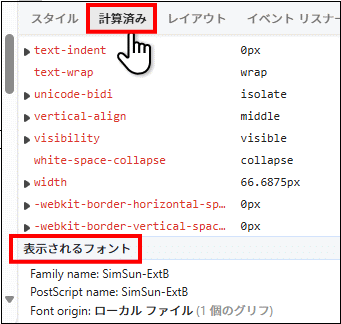
下の方の [計算済み] のタブをクリックします。下の方にスクロールすると [表示されるフォント]という項目があります。そこの Familiy name が結果のフォント名です。[ローカルファイル] は、現在の閲覧環境にインストールされているフォントです。[ネットワークリソース] はウェブフォントです。
結果のフォント名は、[Ctrl] + [A], [Ctrl] + [C] でコピーできます。 |

|
図13
開発者ツールの [計算済み1 をクリック
- 下の方にスクロール
- [表示されるフォント] が結果
- 結果のフォント名は SimSun-ExtB
|
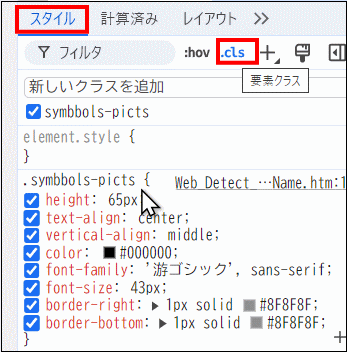
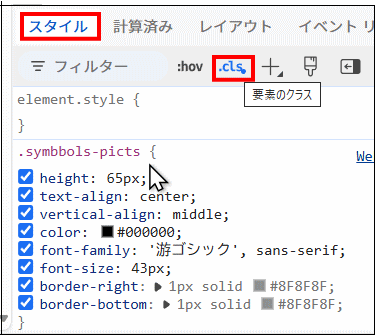
[スタイル] タブをクリックして [フィルタ] の [.cls] (要素のクラス) をクリックすると、タグの要素の CSS (スタイルシート) の設定が確認できます。これは、ウェブページの作成者が設定している値です。 |

|
図14
要素に適用されている CSS
- クラス (class) は symbbols-picts
- 文字サイズ (font-size) は 43px
- プロパティの変更が可能
|
クリックした文字、つまり、選択するタグを間違えた場合、あるいは別のタグ文字について調べるには、再度、開発者ツールの左上の矢印付きアイコンをクリックして文字をクリックします。上の図の状態で別の文字をクリックしても結果は更新されません。 |
[備考]
文字の上でマウスの右ボタンクリックのメニューから [開発者ツールで調査する] を選択しても調べることができます。[開発者ツールで調査する] を選択すると開発者ツールが起動して、その文字のタグ情報を表示します。別のタグの要素の文字について調べる場合も同じ操作をしますが、開発者ツールは起動したままで構いません。 |
| 05_ブラウザの開発者ツールでフォント名を調べる - Firefox |
開発者ツールを起動します。下図では、開発者ツールをブラウザの下端に表示しています。
開発者ツールの左上にある矢印付きのアイコン (エレメント選択) をクリックして、マウスカーソルをページ内の記事本文へ移動します。マウスカーソルの位置が変わるとタグ単位で選択領域が変わります。下図ではページ全体が選択領域になっています。
このエレメント選択操作状態にするショートカットキーは [Ctrl] + [Shift] + [C] です。これはトグル操作になっています。 |

|
図15
図9 選択操作の開始
- 開発者ツール左上の矢印付きアイコンをクリック
- マウスカーソルを記事本文へ移動
|
ページ内の調査対象の文字をクリックします。これで、背景に色が付いているタグ (要素 / エレメント) の情報を取得したことになります。文字の描画に使用しているフォント名を調べるのですが、情報はタグの要素単位です。文字を選択する必要はありません。 |

|
図16
要素内の文字をクリック |
開発者ツールのペインで結果を確認します。
開発者ツールの矢印付きアイコンの右側の [インスペクタ] をクリックしてアクティブにしますが、このタブがアクティブな状態がデフォルトになっています。
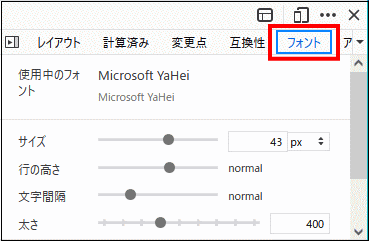
開発者ツールの右側のペインにある [フォント] タブをクリックします。[使用中のフォント] が結果のフォント名です。
結果のフォント名は、[Ctrl] + [A], [Ctrl] + [C] でコピーできます。 |

|
図17
開発者ツールの右ペインの [フォント] をクリック
- 結果のフォント名は Microsoft YaHei
|
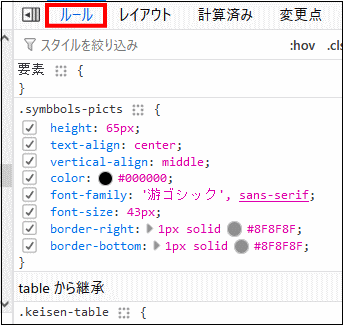
[ルール] タブをクリックすると、タグの要素の CSS (スタイルシート) の設定が確認できます。これは、ウェブページの作成者が設定している値です。 |

|
図18
要素に適用されている CSS
- クラス (class) は symbbols-picts
- 文字サイズ (font-size) は 43px
- プロパティの変更が可能
|
クリックした文字、つまり、選択するタグを間違えた場合、あるいは別のタグ文字について調べるには、再度、開発者ツールの左上の矢印付きアイコンをクリックして文字をクリックします。上の図の状態で別の文字をクリックしても結果は更新されません。 |
[備考]
文字の上でマウスの右ボタンクリックのメニューから [調査] を選択しても調べることができます。[調査] を選択すると開発者ツールが起動して、その文字のタグ情報を表示します。別のタグの要素の文字について調べる場合も同じ操作をしますが、開発者ツールは起動したままで構いません。 |
上の、ブラウザの開発者ツールを使用した説明では、表の 1 つのセルに 1 つの文字しかありませんでした。本項は、1 つのタグの要素に 1 つの文字だけの場合です。
次の 3 文字は、同じタグ内にに描画しています。この場合について調べてみます。 |
下図は Google Chrome 127 で調べた結果です。このように、同じ要素内の文字についても実際の描画に使用しているフォント名を知ることができます。ただし、どの文字にどのフォントが使用されているかという個別の情報は取得できません。 |

|
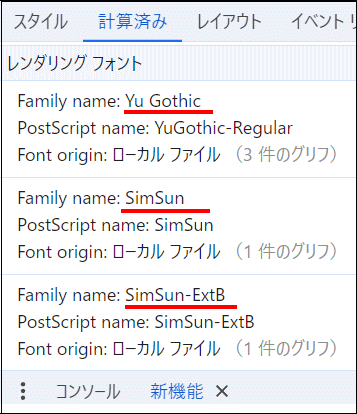
図19
複数のフォントが使用されている要素の場合
- この要素には以下のフォントを使用している文字がある
Yu Gothic
SumSun
SumSun-ExtB
- Yu Gothic は游ゴシックの英語名
|
| 07_フォントの設定を調べた結果のフォント名に変更してみる |
実際に文字の描画に使用しているフォント名が分りました。そこで、CSS (スタイルシート) でそのフォント名を設定して文字を描画したのが以下の文字です。1 番目の文字は「あ」に変更してフォント名も Simsun に変更しています。
これらのフォントは、Windows 10 には標準でインストールされています。 |
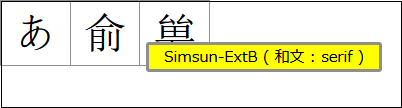
本ページの最初で説明したブックマークレットを使用してフォント名を確認してみます。
1 番目の文字は SumSun で描画されています。SumSun には、日本語の一般的な文字が収録されています。2 番目はもちろん SumSun です。3 番目は SimSun-ExtB です。SimSun-ExtB には、日本語の一般的な文字も、一般的な簡体字も収録されていません。和文 : は、このタグの要素内で一般的な日本語の文字を使用した場合に使用されるフォント名です。ここでは serif となっていますので、具体的なフォント名はウェブブラウザの設定によって異なります。
2 番目の文字は、花園明朝A に、3 番目の文字は、花園明朝B には収録されています。 |

|
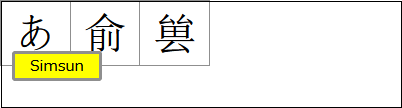
図20
1 番目の文字
- SimSun には一般的な日本語の文字が収録されている
|

|
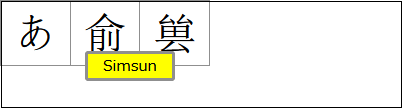
図21
2 番目の文字 |

|
図22
3 番目の文字 |
| 08_ブラウザの開発者ツールにおける要素の選択操作 |
ブラウザの開発者ツール操作で、文字をクリックすることはタグを選択することと述べました。そのことを確認するテストです。以下に、説明用のシンプルなウェブページを用意しました。 |
上のリンクのウェブページには、文字を表示するコードは次の 1 行しかありません。上のリンクのページの HTML コードは、ページを表示した後、[Ctrl] + [U] のキー操作で確認できます。別タブ表示となります。 |
<div>左側<span>😐</span>右側</div>
|
Google Chrome 127 を使用した説明です。
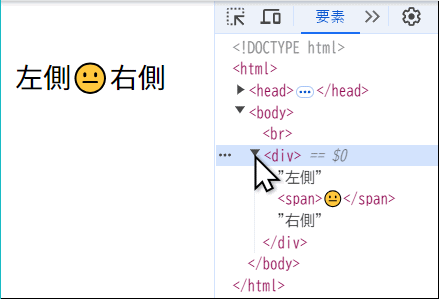
上のテスト用のウェブページを表示します。開発者ツールを起動したら [要素] をクリックします。<div> の左側に右向きの三角形があります。これをクリックしてコードを展開します。下図は展開した状態です。 |

|
図23
コードを展開
|
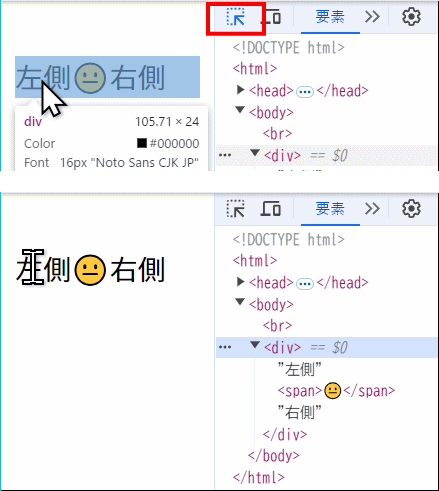
開発者ツールの左上の矢印付きアイコンをクリックして、ウェブページの左側の文字の部分をクリックします。開発者ツール側の <div> タグが選択状態になります。 |

|
図24
矢印付きアイコンをクリック
- 左側の文字をクリック
- <div> が選択状態になる
|
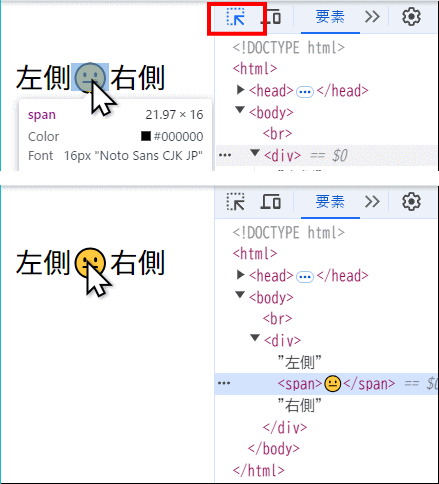
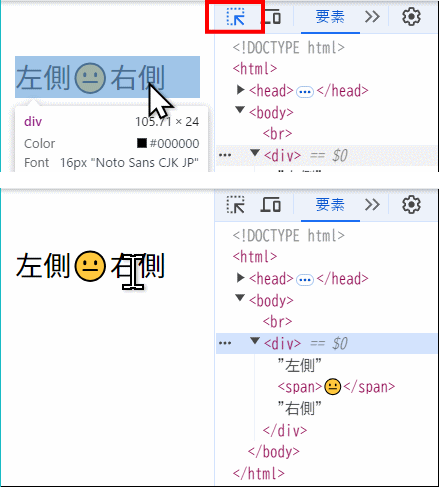
開発者ツールの左上の矢印付きアイコンをクリックして、今度は、ウェブページの Emoji の文字ををクリックします。開発者ツール側の、Emoji の文字がある <span> タグが選択状態になります。 |

|
図25
矢印付きアイコンをクリック
- Emoji の文字をクリック
- <span> が選択状態になる
|
開発者ツールの左上の矢印付きアイコンをクリックして、今度は、ウェブページの右側の文字の部分をクリックします。開発者ツール側の <div> タグが選択状態になります。
このように、選択はタグ単位です。タグの要素内の文字をクリックすると、そのタグが選択状態になります。選択状態になったタグの情報が開発者ツールの各ペインに表示されます。 |

|
図26
矢印付きアイコンをクリック
- 右側の文字をクリック
- <div> が選択状態になる
|
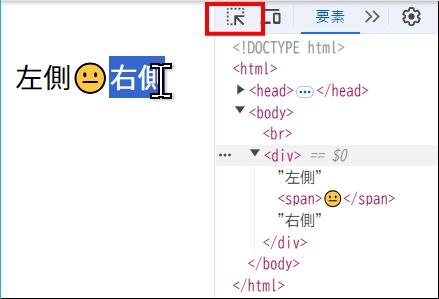
開発者ツールの左上の矢印付きアイコンをクリックして、ウェブページの文字を選択すると開発者ツール側の選択状態は解除になりますが、最初にクリックした位置に相当するタグの情報は取得できています。例えば、Emoji の文字をクリックした後、下図のように文字を選択しても、取得するのは Emoji の文字部分の要素の情報です。
要素の情報を取得する目的の場合、文字の選択は意味がありません。
上の一連の操作は、目的のタグを選択することです。したがって、開発者ツール側の HTML コード内で目的のタグをクリックして選択しても結果は同じです。 |

|
図27
文字を手選択
|
|