Delphi Programming / Object Pascal Delphi サンプルプログラム集
370_スクリーンキャプチャー ( アプリケーション )
動作確認等
Windows 7 U64(SP1) + Delphi XE Pro
370_ScreenCapture1.zip [1,6 MB] 2022年01月18日(EXE 同梱)
2011年12月16日
編集中の記事を手違いでUPしてしまったため、スクリーンキャプチャーのアプリケーションとして整備してあわてて更新
2017年08月11日 (これより前の履歴は省略)
キャプチャ本体のソースコードの添付を中止
プレビュー表示を別アプリにした。このソースコードは添付
独自作成のマウスカーソルのアルファチャンネルの処理に不具合があたのを修正
別のアプリでプレビューする際、起動中の時は貼り付け ([Ctrl] + [V]) を実行する方式に変更した。[Ctrl] + [V] の機能を実装していないアプリでは動作しない
2022年01月16日
Windows 10 の可変サイズのマウスカーソルをキャプチャできるようにした
このページには、常駐アプリの参考としてのスクリーンキャプチャのコードを掲載していましたが、サンプルとしてはコードが長く、あまり整備されていないコードでした。
Delphi の IDE 等、管理者権限で起動しているアプリのウィンドウをキャプチャするには管理者権限で実行 (管理者として実行) する必要あります。
[備考]
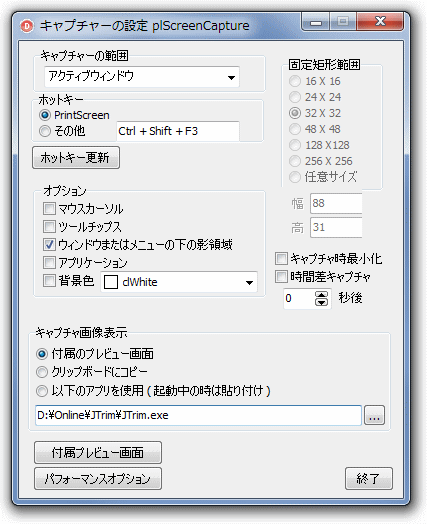
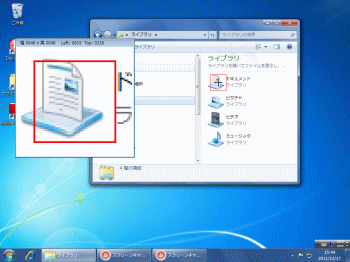
図1
(1) このプログラム、plScreenCapture.exe を起動
(2) キャプチャに目的に応じて[キャプチャの範囲] をコンボボックスから選択
(3) ホットキーで設定してあるキーまたはキーの組み合わせを押す
(4) キャプチャした画像がプレビュー表示される
(5) [マウスカーソル下のウィンドウ] と [矩形範囲指定]、[矩形範囲指定 (固定サイズ)] のキャプチャは少し操作が違う
(6) 使い終わったら、[終了] ボタンを押して終了する
という手順で操作します。必要な時に起動するようにしてください。起動したままだとホットキーが有効になったままになってしまいます。特に [PrintScreen] キーをホットキーにしてあると、システム本来の [PrintScreen] が機能しないことになります。
定義したいキーの組み合わせを設定します。
[備考 1]
そのような状態でも [PrintScreen] キーをホットキーとして使用するには、本アプリ自身も管理者権限で起動しておく必要があります。管理者権限で起動するには、ファイルのメニューから [管理者として実行] で起動します。
[備考 2]
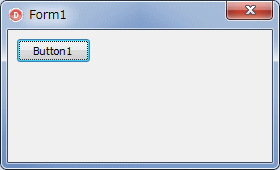
キャプチャの範囲 - [ アクティブウィンドウ ]
キャプチャするウィンドウをアクティブにして、ホットキーを押します。このアプリには、ウィンドウの隠れた部分もキャプチャする機能はありません。
[備考]
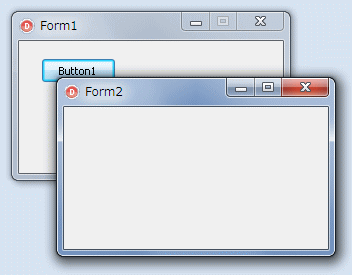
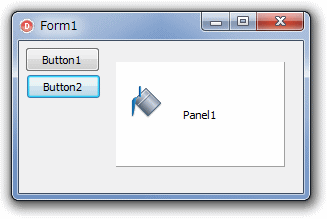
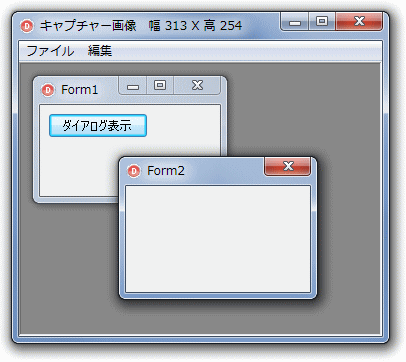
図2
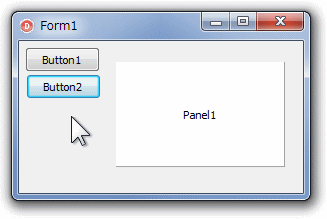
Form1 から Form2 を表示しているアプリ
キャプチャしたいのは Form2 とする
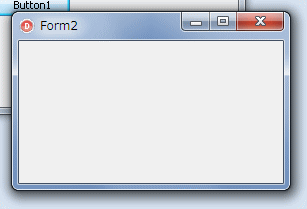
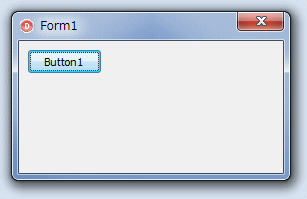
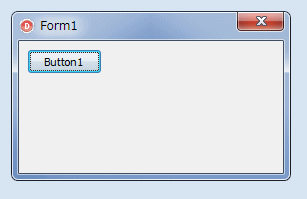
図3
後ろのウィンドウと重なっている部分はそのウィンドウが背景となってしまう
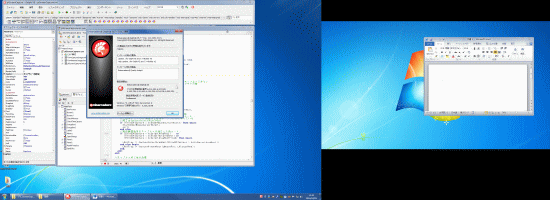
マルチモニタの場合、仮想画面全体をキャプチャします。仮想画面とは、全てのモニタの画面を含む画面全体のことです。
図4
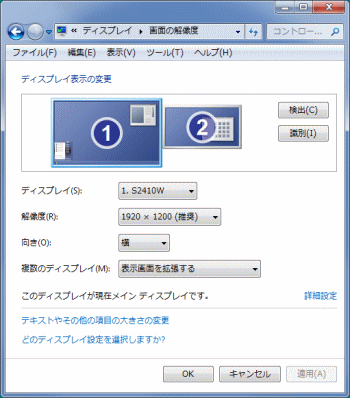
下図は、上の図をキャプチャした時のモニタ (ディスプレイ) の設定です。
図5
キャプチャの範囲 - [ デスクトップ ( モニタ単位 ) ]
キャプチャ開始時時 (ホットキー押下時) にマウスカーソルがあるモニタの (タスクバーを含む) 画面全体をキャプチャします。
図6
キャプチャの範囲 - [ ワークエリア ( モニタ単位 ) ]
キャプチャ開始時時 (ホットキー押下時) にマウスカーソルがあるモニタの (タスクバーを除いた) 画面をキャプチャします。
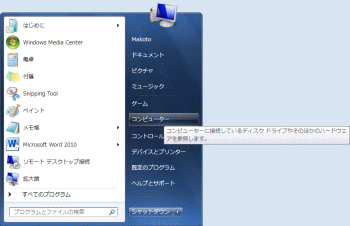
図7
キャプチャの範囲 - [ マウスカーソル下のウィンドウ ]
ホットキーを押下すると、キャプチャ開始となり、マウスカーソルの下のウィンドウの周囲に赤い枠が表示されます。マウスを移動すると別のウィンドウが同じように赤い枠で囲まれます。
[Pause] キーまたはホットキーでキャプチャ終了となります。
[備考 1]
[備考 2]
図8
図9
図10
[ツールチップス] のチェックなしの場合
たとえツールチップスが表示されていもキャプチャに含まれない
ツールチップはキャプチャしたくないが、ツールチップが消えるまで待てない忙しい方のための仕様
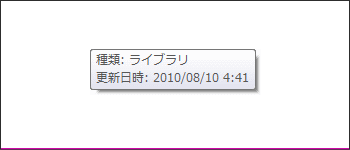
キャプチャの範囲 - [ マウスカーソル下のオブジェクト ]
ホットキーを押すと、スクリーン上のマウス位置のオブジェクトが赤い枠線で囲まれます。
キャプチャのキャンセルは [ESC] キーです。
図11
[マウスカーソル] と [ツールチップス] をチェックした場合
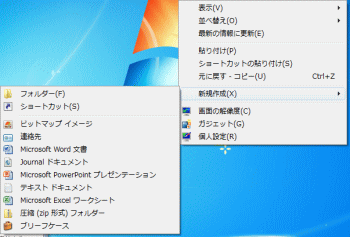
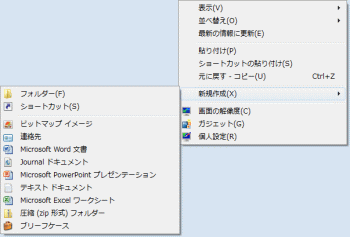
キャプチャの範囲 - [ ポップアップメニュー ( ツールチップス ) ]
プルダウンメニュー、ポップアップメニューまたはツールチップスだけをキャプチャします。
表示されるポップアップメニューもツールチップスも 1 つだけです。したがって、ポップアップメニュー、またはツールチップスが表示されている状態でホットキーを押せばキャプチャ終了です。
図12
図13
図14
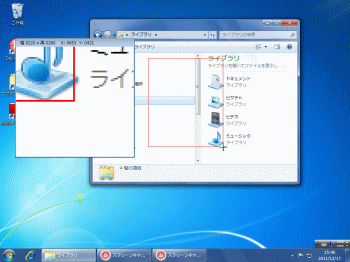
キャプチャの範囲 - [ 矩形範囲指定 ]
[ 矩形範囲 ( 前回の指定範囲 ) ]
(1) ホットキーを押す
(2) マウスカーソル位置に黒い十字線が表示される
(3) その周囲を拡大表示するウィンドウも現れる
(4) マウス左ボタンクリック、または [Enter] でキャプチャ範囲の最初の座標決定
(5) マウスカーソルを終点位置まで移動し、左ボタンをクリックするか [Enter] キー押下でキャプチャ終了
(6) 位置の微調整は [←] [→] [↑] [↓] キーで行う
(7) 赤線の 1 ドット分もキャプチャの範囲
(8) キャンセルは [ESC] キー。始点を決定している場合は、始点の決定前の状態となる
マウスクリックの際、微妙に位置が変化することがあります。矢印キーで位置の微調整を行えばこれを避けることができます。
図15
キャプチャの範囲 - [ 矩形範囲指定 ( 固定サイズ ) ]
(1) ホットキーを押す
(2) マウスカーソル位置に指定したサイズの赤い枠線が表示される
(3) 枠線の中心の周囲を拡大表示したウィンドウも現れる
(4) マウス左ボタンクリック、または [Enter] でキャプチャ終了
(5) 位置の微調整は [←] [→] [↑] [↓] キーで行う
(6) 赤線の1ドット分もキャプチャの範囲
(7) キャンセルは [ESC] キー
マウスクリックの際、微妙に位置が変化することがあります。矢印キーで位置の微調整を行えばこれを避けることができます。
図16
キャプチャの範囲 - [ タスクバーのサムネイル画像 ]
Windows Vista と Windows 7 だけで使用可能です。
サムネイル画像が表示されている状態でホットキーを押せば、キャプチャ終了です。
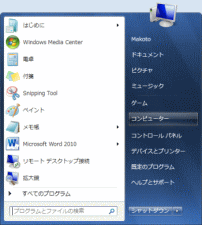
図17
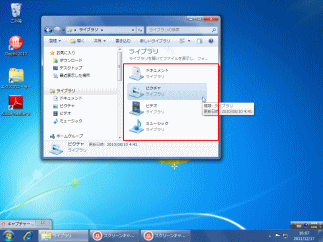
デスクトップの背景でキャプチャ
筆者はデスクトップの背景を単色で使用している
図18
ディスクトップの背景色を白してキャプチャ
実際には、表示中のエクスプローラをタスクバーまで移動して、それを背景にしてキャプチャした
このチェックボックスがチェックされていると、キャプチャ開始と同時に、このキャプチャアプリケーションを最小化し、タスクバーにも表示しなくなります。
Windows 7 で Delphi を起動している時に、[Shift] [Ctrl] や [Alt] キーを押すと、ツールチップが消えてしまうことがあります。これは、IDE がアクティブの状態の場合に発生します。すると、開発状態の時に、ツールチップを含めたキャプチャができません。
マウスカーソルをキャプチャ画像に含めるかの指定です。マウスポインタの下に影が表示されている場合は影も含めてキャプチャします。独自作成のマウスカーソルもキャプチャします。
Windows ではデフォルトでマウスカーソルに影が表示されますが、種類によっては影を表示しないカーソルもあります。また、独自作成のカーソルは Windows の設定では影を表示しませんが、影付きのマウスカーソルとして作成されている場合もあります。
図19
図20
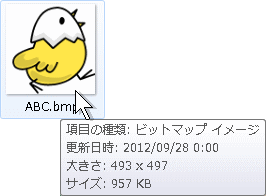
エクスプローラ等のファイル名のところにマウスカーソルを移動すると、ファイルの情報のツールチップスが表示されます。システムの既定値では 5 秒程で消えます。このツールチップスを同時にキャプチャはしたくないが、消えるまで待てないという忙しい方のためのオプションです。
[ キャプチャ時最小化 ] にしているとキャプチャできないことがあります。
図21
ツールチップスの部分も範囲を拡大してキャプチャする
ポップアップメニュー、プルダウンメニューの場合も同じ
図22
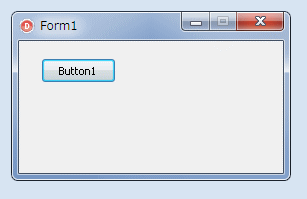
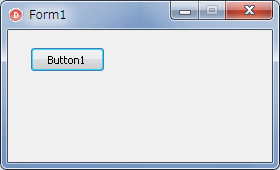
オプション - [ ウィンドウまたはメニューの下の影領域 ]
影の部分をキャプチャ範囲に含めるかどうかの指定です。システムの影の表示設定を変更するものではありません。
[備考]
図23
図24
図25
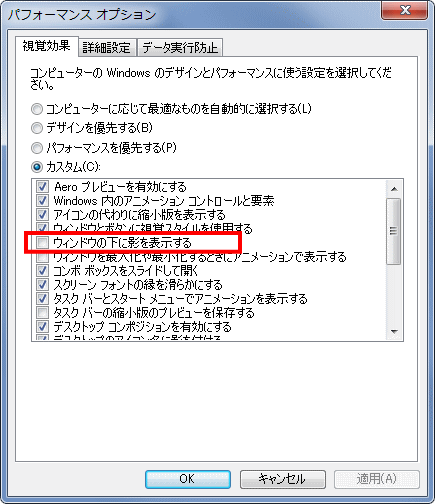
Windows 7 の場合、パフォーマンスオプションで、[ウィンドウの下に影を表示する] のチェックを外すとウィンドウ下の影が非表示となります。メニュー類の影も非表示となります。
図26
[パフォーマンスオプション] で、[ウィンドウの下の影を表示する] のチェックを外してキャプチャした場合
アプリケーションで開いているウィンドウを同時に全てキャプチャする機能です。
[備考]
図27
ウィンドウの背景色の指定です。ここまでの説明図にもありますので、参考にしてください。
同じアプリケーションが複数のウィンドウを開いている場合、重なった部分の背景が同じアプリケーションのウィンドウとなってしまうことがあります。アプリケーション内のコントロールにもZオーダーはもちろんあるわけですが、アプリケーションの特定のウィンドウだけを、システム全体の Z オーダーとして変更することはできません。
背景の色を clNone にする、背景をアルファチャンネル付きでキャプチャします。下図はキャプチャした画像を付属のプレビュー画面で表示しています。背景が透過している状態が確認できます。
図28
[ アクティブウィンドウ ] のキャプチャ結果
オプションの [アプリケーション] をチェックしてキャプチャしている
Windows Vista と Windows 7 には [パフォーマンスオプション] の設定があります。このダイアログを表示します。この中の [ウィンドウの下に影を表示する] のチェックを外すと、ウィンドウの周囲と、メニュー類の影を表示しなくなります。この設定項目は、Vista にはありませんが、参考用に表示するようにしています。
図29
実際にウィンドウの下の影を表示しないでキャプチャした例です。
図30
オプションの [影の領域] をチェックして背景色を指定したキャプチャ
図31
[影の領域] を含めないで、背景色は上の図と同じ場合
図32
キャプチャ画像表示 - [ 付属のプレビュー画面 ]
キャプチャした画像を、付属のプレビューフォームで表示します。
付属のプレビュー用プログラムの EXE 名は [ViewApp] フォルダ内の plCaptureView.exe です。クラス名は
TplFormCaptureView
となっています。本アプリはこのプログラムを検索して、そこにキャプチャしたビットマップ画像をプロセス間通信の機能わ使用して表示します。
キャプチャ画像表示 - [ クリップボードにコピー ]
キャプチャした画像を、クリップボードにコピーします。
キャプチャ画像表示 - [ 以下のアプリを使用 ]
画像の表示や加工が可能なアプリケーションを指定すると、キャプチャーした画像を、そのアプリケーションで表示することができます。
ソースコード - [ キャプチャ画像表示用プログラム ]
確認用に、キャプチャした画像をプレビュー表示するためのプログラムです。画像処理関係のコードは一切実装していません。キャプチャした画像の確認のためだけに使用しています。
図33
リスト1
copy code
unit plCaptureViewUnit;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, Menus, ExtDlgs, StdCtrls, plSendDataUnit;
type TplFormCaptureView = class (TForm)
ScrollBox1: TScrollBox;
Image1: TImage;
MainMenu1: TMainMenu;
N1: TMenuItem;
PopupSaveToBitmap: TMenuItem;
N3: TMenuItem;
PopupClose: TMenuItem;
SavePictureDialog1: TSavePictureDialog;
N2: TMenuItem;
PopupCopyToClipBorad: TMenuItem;
PopupCopyPaste: TMenuItem;
procedure FormCreate(Sender: TObject);procedure FormClose(Sender: TObject; var Action: TCloseAction);procedure PopupSaveToBitmapClick(Sender: TObject);procedure PopupCloseClick(Sender: TObject);procedure PopupCopyToClipBoradClick(Sender: TObject);procedure PopupCopyPasteClick(Sender: TObject);procedure FormMouseWheel(Sender: TObject; Shift: TShiftState;WheelDelta: Integer; MousePos: TPoint; var Handled: Boolean);
private { Private 宣言 } FCaption : string ;
FImageSaveDir : string ;
FIniFileName : string ;
FplSendData1 : TplSendData;
FBitmap : TBitmap;
procedure OnSendDataMessage(Sender: TObject; hSendWnd: HWND);procedure DisplayImaageToTImage(ABmp: TBitmap);public { Public 宣言 } end ;var plFormCaptureView: TplFormCaptureView;
implementation uses IniFiles,
Clipbrd;
{$R *.dfm} type TDadaKind = (dkBitmap, dkNone);
// =============================================================================// フォーム作成時に、フォームの位置とサイズ等をIniファイルから読み出す// =============================================================================procedure TplFormCaptureView.FormCreate(Sender: TObject);const MSGFLT_ADD = 1 ;
var LIniFile : TInifile;
LWidth : Integer;
LHeight : Integer;
LDLLHandle : THandle;
LFuncFilter : function (msg: Cardinal; dwFlag: DWORD): BOOL; stdcall ;
begin FCaption := 'キャプチャー画像' ;
Caption := FCaption;
FIniFileName := ChangeFileExt(Application.ExeName, '.ini' );
LWidth := 0 ;
LHeight := 0 ;
LIniFile := TIniFile.Create(FIniFileName);
try try Self.Left := LIniFile.ReadInteger ('PreviewForm' , 'FormLeft ' , 0 );
Self.Top := LIniFile.ReadInteger ('PreviewForm' , 'FormTop' , 0 );
LWidth := LIniFile.ReadInteger ('PreviewForm' , 'FormWidth' , 0 );
LHeight := LIniFile.ReadInteger ('PreviewForm' , 'FormHeight' , 0 );
FImageSaveDir := LIniFile.ReadString ('PreviewForm' , 'ImageSaveDir' , '' );
except end ;finally FreeAndNil(LIniFile);
end ;if (LWidth = 0 ) or (LHeight = 0 ) then begin Self.Position := poMainFormCenter;
Self.Width := 500 ;
Self.Height := 400 ;
end else begin Self.Position := poDesigned;
Self.Width := LWidth;
Self.Height := LHeight;
end ;// プロセス間通信用コンポの生成// TplSendDataはフォーム生成時に生成する必要があるFplSendData1 := TplSendData.Create(Self);
FplSendData1.OnMessage := OnSendDataMessage;
// UIPI対策// 本アプリでWM_COPYDATAメッセージの受信を可能にするif CheckWin32Version(6 , 0 ) then begin LDLLHandle := loadLibrary('user32.dll' );
try if LDLLHandle > 0 then begin @LFuncFilter := GetProcAddress(LDLLHandle, 'ChangeWindowMessageFilter' );
if @LFuncFilter <> nil then begin LFuncFilter(WM_COPYDATA, MSGFLT_ADD);
end ;end ;finally FreeLibrary(LDLLHandle);
end ;end ;end ;// =============================================================================// このフォームを閉じる時は、フォームの位置とサイズ等をIniファイルに保存// =============================================================================procedure TplFormCaptureView.FormClose(Sender: TObject;var Action: TCloseAction);var LIniFile : TInifile;
begin LIniFile := TIniFile.Create(FIniFileName);
try try LIniFile.WriteInteger('PreviewForm' , 'FormLeft ' , Left);
LIniFile.WriteInteger('PreviewForm' , 'FormTop' , Top);
LIniFile.WriteInteger('PreviewForm' , 'FormWidth' , Width);
LIniFile.WriteInteger('PreviewForm' , 'FormHeight' , Height);
LIniFile.WriteString ('PreviewForm' , 'ImageSaveDir' , FImageSaveDir);
except end ;finally FreeAndNil(LIniFile);
end ;if Assigned(FBitmap) then FreeAndNil(FBitmap);// プロセス間通信用コンポの解放処理FreeAndNil(FplSendData1);
end ;// -----------------------------------------------------------------------------// TplSendDataのOnMessageイベント処理// plScreenCapture.exeからキャプチャした画像をプロセス間通信で受信する// -----------------------------------------------------------------------------procedure TplFormCaptureView.OnSendDataMessage(Sender: TObject; hSendWnd: HWND);var LDataKind : Cardinal;
begin LDataKind := FplSendData1.DataKind;
if Ord(dkBitmap) = LDataKind then begin if Assigned(FBitmap) then FreeAndNil(FBitmap);FBitmap := TBitmap.Create;
FBitmap.LoadFromStream(FplSendData1.ReceiveMemory);
DisplayImaageToTImage(FBitmap);
end ;end ;// -----------------------------------------------------------------------------// TBitmapをTImageに表示// Image1のAutoSizeの値をTrueにしている// -----------------------------------------------------------------------------procedure TplFormCaptureView.DisplayImaageToTImage(ABmp: TBitmap);var LImgWidth : Integer;
LImgHeight : Integer;
begin Image1.Left := 0 ;
Image1.Top := 0 ;
Image1.Picture.Bitmap := nil ;
Image1.Picture.Bitmap := ABmp;
Image1.Picture.Bitmap.AlphaFormat := afDefined;
Image1.Update;
LImgWidth := FBitmap.Width;
LImgHeight := FBitmap.Height;
Caption := FCaption + ' ' +
' 幅 ' + IntToStr(LImgWidth) + ' X 高 ' + IntToStr(LImgHeight);end ;// =============================================================================// [ビットマップ画像保存]// =============================================================================procedure TplFormCaptureView.PopupSaveToBitmapClick(Sender: TObject);begin if not Assigned(FBitmap) then exit;SavePictureDialog1.FileName := '' ;
if FImageSaveDir = '' then begin SavePictureDialog1.InitialDir := ExtractFilePath(ParamStr(0 ));
end else begin SavePictureDialog1.InitialDir := FImageSaveDir;
end ;SavePictureDialog1.Filter := 'ビットマップ (*.bmp)|*.bmp' ;
SavePictureDialog1.DefaultExt := '.bmp' ;
if SavePictureDialog1.Execute then begin FBitmap.SaveToFile(SavePictureDialog1.FileName);
FImageSaveDir := ExtractFileDir(SavePictureDialog1.FileName);
end ;end ;// =============================================================================// [クリップボードへコピー]// =============================================================================procedure TplFormCaptureView.PopupCopyToClipBoradClick(Sender: TObject);begin if not Assigned(FBitmap) then exit;Clipboard.Assign(FBitmap);
end ;// =============================================================================// [貼付け]// =============================================================================procedure TplFormCaptureView.PopupCopyPasteClick(Sender: TObject);var LHandle : THandle;
begin ClipBoard.Open;
if Clipboard.HasFormat(CF_BITMAP) then begin LHandle := Clipboard.GetAsHandle(CF_DIB);
try if Assigned(FBitmap) then FreeAndNil(FBitmap);FBitmap := TBitmap.Create;
FBitmap.Assign(Clipboard);
FBitmap.PixelFormat := pf32bit;
FBitmap.AlphaFormat := afDefined;
DisplayImaageToTImage(FBitmap);
finally GlobalUnlock(LHandle);
end ;end ;Clipboard.Close;
end ;// =============================================================================// [閉じる]// =============================================================================procedure TplFormCaptureView.PopupCloseClick(Sender: TObject);begin Close;
end ;// =============================================================================// スクロール// =============================================================================procedure TplFormCaptureView.FormMouseWheel(Sender: TObject; Shift: TShiftState;WheelDelta: Integer; MousePos: TPoint; var Handled: Boolean);
begin Handled := True;
Self.ScrollBox1.VertScrollBar.Position :=
Self.ScrollBox1.VertScrollBar.Position - WheelDelta div 5 ;
end ;end .