Delphi Programming / Object Pascal
  
[掲載 2022年10月16日] [更新 2022年10月16日] Delphi サンプルプログラム集 |
| 788_TTreeView の行の高さ ( アイテムの高さ ) 設定と取得 |
| 動作確認等 |
Windows 10 ビルド 19043 Pro 64 bit + Delphi XE5(UP2) Pro VCL-32 |
 |
788_TTreeView_ItemHeight.zip [909 KB] 2022年10月16日版 (EXE 同梱) |
| TTreeView の行の高さ ( アイテムの高さ ) 設定と取得 |
TTreeView の行 (アイテム) の高さの設定と取得のサンプルです。Winapi.CommCtrlユニットに専用の関数があります。それらを利用したサンプルです。
TListView では、StateImages プロパティに TImageList を指定すると、その TImageList の Height プロパティの値で行の高さを変更することができます。TTreeView の StateImages プロパティに TImageList を指定しても、行の高さを変更することはできません。 |
| 01_専用の関数を使用して TTreeView の行の高さを設定 / 取得 |
| TTreeView の行の高さは、TreeView_SetItemHeight 関数で設定できます。
TTreeView の行の高さは、TreeView_GetItemHeight 関数で取得できます。
このサンプルは、Button1 をクリックすると、行の高さを 2 ピクセル単位で増加させます。これで実行時に動作を確認できるようにしています。
TTreeView.SmallImages プロパティに TListImages を指定していても、TreeView_SetItemHeight 関数を使用すれば、行の高さを任意の値に設定できます。 |
 |
図1
EXE 起動時の画面
- 行の高さはデフォルトの値
- TTreeView.Font.Size の値によって異なる
|
 |
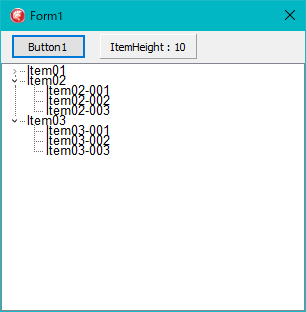
図2
[Button1] クリックで行の高さを変更
- 最初は 10
- [Button1] クリックのたびに 2 ピクセル増加
|
 |
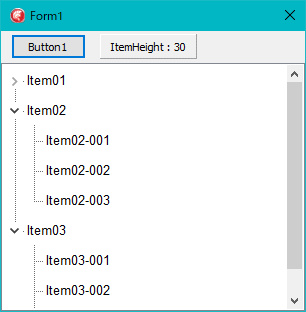
図3
行の高さを 30 にした状態 |
リスト1
TTreeView 専用の関数を使用して行の高さを設定 / 取得 |
unit Unit1;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes,
Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.ExtCtrls, Vcl.StdCtrls,
Vcl.ComCtrls;
type
TForm1 = class(TForm)
TreeView1: TTreeView;
Button1: TButton;
Panel1: TPanel;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private 宣言 }
public
{ Public 宣言 }
end;
var
Form1: TForm1;
implementation
uses
Winapi.CommCtrl;
{$R *.dfm}
//=============================================================================
// フォーム生成時の処理
// テスト用のデータをセット
//=============================================================================
procedure TForm1.FormCreate(Sender: TObject);
var
LText1 : string;
LText2 : string;
LNode1 : TTreeNode;
LIidx : Integer;
LJidx : Integer;
begin
TreeView1.Items.BeginUpdate;
for LIIdx := 0 to 2 do begin
LText1 := 'Item' + Format('%.2d',[LIIdx + 1]);
LNode1 := TreeView1.Items.Add(nil, LText1);
for LJidx := 0 to 2 do begin
LText2 := LText1 + '-' + Format('%.3d',[LJidx + 1]);
TreeView1.Items.AddChild(LNode1, LText2);
end;
end;
TreeView1.Items.EndUpdate;
Button1Click(nil);
end;
//=============================================================================
// TreeView1 の行の高さの設定と取得
// uses に Winapi.CommCtrl が必要
//=============================================================================
procedure TForm1.Button1Click(Sender: TObject);
{$WRITEABLECONST ON}
const
LItemHeight : Integer = 10;
{$WRITEABLECONST OFF}
var
LHeight : Integer;
begin
if TreeView1.Items.Count < 1 then Exit;
if Sender <> nil then begin
// 行の高さを変更して、次の高さの値を 2 ピクセル増やす
TreeView_SetItemHeight(TreeView1.Handle, LItemHeight);
Inc(LItemHeight, 2);
end;
// 行の高さを取得して表示
LHeight := TreeView_GetItemHeight(TreeView1.Handle);
Panel1.Caption := 'ItemHeight : ' + IntToStr(LHeight);
end;
end.
|