Delphi Programming / Object Pascal
  
[掲載 2017年05月02日] [更新 2017年05月02日] GDI+ 関係サンプル |
GDI+ 関係サンプル
G012_楕円・円の描画 |
| 動作確認等 |
Windows 7 U64(SP1) + Delphi XE(UP1) Pro |
 |
G012_GDIPlus_CircleEllipse.zip [1,160 KB] 2017年05月02日版 (EXE 同梱) |
GDI+ を使用して円や楕円を描画するサンプルです。他のサンプルでも円や四角形を描画するサンプルがありますが、単独のサンプルとして掲載しておきます。
楕円の短径と長径の値を同じにすれば円となります。楕円内部の塗り潰しにはブラシを使用します。各種のブラシが GDI+ で利用できます。 |
[備考]
円弧や扇型の図形は TGPGraphic.DrawArc, TLGPGraphic.DrawPie で描画できます。
パスの場合は TGPGraphicsPath.AddArc, TGPGraphicsPath.AddPie で作成できます。 |
実際に楕円を描画するサンプルです。以下の手順で実行しています。
楕円の短径と長径は矩形で設定します。矩形の幅と高さがそれぞれの直径になります。この矩形に内接する楕円として描画されますが、線の太さの半分は矩形の外側に描画されます。
- 楕円の輪郭線の描画にペンの色と太さを指定して TGPPen を生成する
- 楕円内部の塗り潰しの色を指定して TGPSolidBrush を生成する
- 楕円の短径と長径は MakeRect で矩形領域として設定する
- 楕円の内部を TGPGraphics.FillEllipse で塗り潰す
- 楕円の輪郭線を TGPGraphics.DrawEllipse で描画する
比較のために領域を示す矩形を描画しています。 |
 |
図1
設計時画面
|
 |
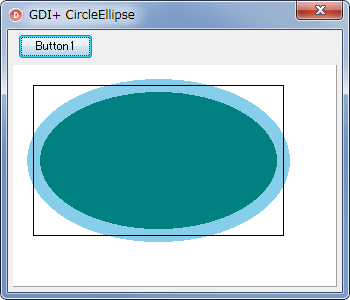
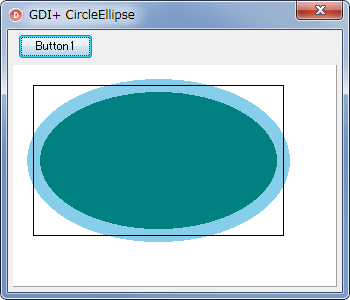
図2
実行結果
- [Button1] をクリックすると塗り潰しの色が変更できる
|
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, GDIPAPI, GDIPOBJ;
type
TMyPanel = class(TPanel)
protected
procedure Paint; override;
public
FBrushColor : Cardinal;
end;
TForm1 = class(TForm)
Button1: TButton;
ColorDialog1: TColorDialog;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private 宣言 }
MyPanel : TMyPanel;
public
{ Public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.DFM}
//=============================================================================
// フォーム生成時の処理
//=============================================================================
procedure TForm1.FormCreate(Sender: TObject);
begin
Caption := 'GDI+ CircleEllipse';
//TMyPanelを生成して配置
MyPanel := TMyPanel.Create(Self);
with MyPanel do begin
Parent := Self;
Left := 5;
Top := 35;
Width := Self.ClientWidth - 10;
Height := Self.ClientHeight - Top - 5;
Anchors := [akLeft, akTop, akRight, akBottom];
Color := clWhite;
ParentBackground := False;
DoubleBuffered := True;
FBrushColor := aclLime;
end;
end;
//=============================================================================
// ブラシの色を変更する
//=============================================================================
procedure TForm1.Button1Click(Sender: TObject);
begin
ColorDialog1.Color := ARGBToColorRef(MyPanel.FBrushColor);
if ColorDialog1.Execute then begin
MyPanel.FBrushColor := ColorRefToARGB(ColorDialog1.Color);
end;
MyPanel.Invalidate;
end;
{ TMyPanel }
//-----------------------------------------------------------------------------
// TMyPanelクラスのPaintメソッド
// 実際の描画コード
// 楕円描画の例
//-----------------------------------------------------------------------------
procedure TMyPanel.Paint;
var
LGPGraphic : TGPGraphics;
LGPPen : TGPPen;
LGPBrush : TGPSolidBrush;
LGPRect : TGPRect;
LLeft : Integer;
LTop : Integer;
LDiameterW : Integer;
LDiameterH : Integer;
LPenWidth : Integer;
begin
inherited;
LLeft := 20;
LTop := 20;
LDiameterW := 230;
LDiameterH := 130;
LPenWidth := 13;
//ペンのオブジェクトを生成
LGPPen := TGPPen.Create(aclSkyBlue, LPenWidth);
//TGPSolidBrushを生成
LGPBrush := TGPSolidBrush.Create(FBrushColor);
//描画領域を指定
LGPRect := MakeRect(LLeft, LTop, LDiameterW, LDiameterH);
//TGPGraphicsオブジェクトを生成
LGPGraphic := TGPGraphics.Create(Canvas.Handle);
//内部を塗り潰す
//塗り潰す必要がなければ実行する必要はない(ブラシの設定も不要)
LGPGraphic.FillEllipse(LGPBrush, LGPRect);
//周囲の枠線を描画
//線の描画関係の関数名はDrawXXXX
LGPGraphic.DrawEllipse(LGPPen, LGPRect);
//参考描画
//既に生成したTGPPenオブジェクトの色と線の太さを変更して四角形を描画
LGPPen.SetColor(aclBlack);
LGPPen.SetWidth(1.0);
LGPGraphic.DrawRectangle(LGPPen, LGPRect);
//Createしたオブジェクトは解放処理する
LGPPen.Free;
LGPBrush.Free;
LGPGraphic.Free;
end;
end.
| 02_直線や曲線の描画時におけるアンチエイリアスの設定 |
画像の拡大や縮小時にはデフォルトのアンチエイリアシングが行われますが、単に直線や曲線を描画する場合はアンチエイリアスの処理は実行されません。
直線や曲線を描画する時のアンチエイリアスの設定は、TGPGraphics の SetSmoothingMode メソッドを使用します。 |
 |
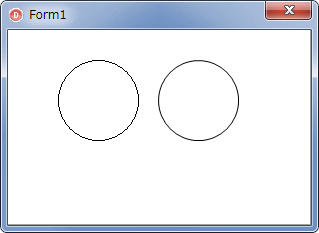
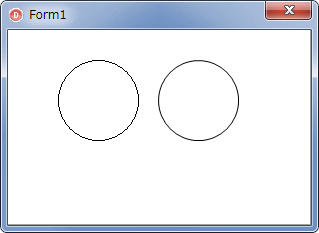
図3
実行画面
- 左はアンチエイリアスなし
- 右はアンチエイリアスの設定をして描画
|
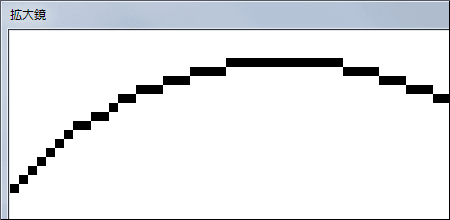
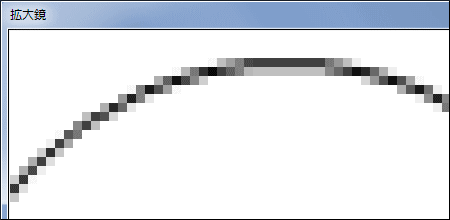
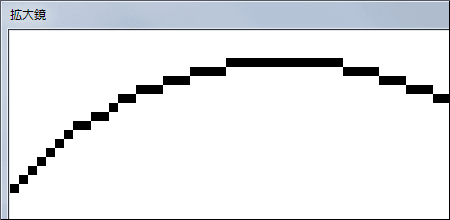
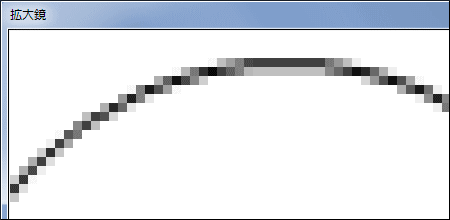
| 下図は、上の結果の画像を Windows に付属の拡大鏡で確認したものです。 |
 |
図4
アンチエイリアスなし |
 |
図5
アンチエイリアスあり |
//-----------------------------------------------------------------------------
// TMyPanelクラスのPaintメソッド
// 実際の描画コード
//-----------------------------------------------------------------------------
procedure TMyPanel.Paint;
var
LGPGraphic : TGPGraphics;
LGPPen : TGPPen;
LGPRect : TGPRect;
LLeft : Integer;
LTop : Integer;
LDiameterW : Integer;
LDiameterH : Integer;
LPenWidth : Integer;
begin
inherited;
LLeft := 50;
LTop := 30;
LDiameterW := 80;
LDiameterH := 80;
LPenWidth := 1;
LGPPen := TGPPen.Create(aclBlack, LPenWidth);
LGPRect := MakeRect(LLeft, LTop, LDiameterW, LDiameterH);
//アンチエイリアスの設定なしで描画
LGPGraphic := TGPGraphics.Create(Canvas.Handle);
LGPGraphic.DrawEllipse(LGPPen, LGPRect);
LGPRect := MakeRect(LLeft + LDiameterW + 20, LTop, LDiameterW, LDiameterH);
//アンチエイリアスの設定をして描画
LGPGraphic.SetSmoothingMode(SmoothingModeAntiAlias);
LGPGraphic.DrawEllipse(LGPPen, LGPRect);
LGPPen.Free;
LGPGraphic.Free;
end;
|