|
Delphi Programming / Object Pascal
  
[掲載 2022年07月28日] [更新 2022年07月28日]* Delphi 一般・その他 [未分類 - OS の操作等] |
| リンク先を新規タブに表示してアクティブにする |
| 動作確認等 |
Windows 10 ビルド 19043 Pro 64 bit
動作確認したブラウザのバージョンについては、記事本文参照 |
| リンク先を新規タブに表示してそのタブをアクティブにする |
ウェブブラウザでリンクをクリックした時、新規に作成したタブにリンク先を表示して、そのタブをアクティブにする操作方法です。
ウェブブラウザごとに表を掲載していますが、内容は全て同じです。これらの動作は、ウェブページの作成者が変更している場合があります。
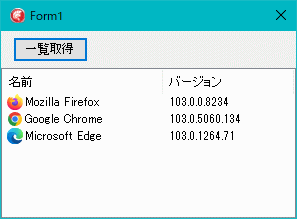
下図は、今回動作確認したウェブブラウザの一覧です。全て 64 ビット版です。ブラウザのバージョンによっては動作が異なることがあります。ウェブブラウザのバージョンの確認方法については以下を参考にしてください。 |
 |
図1
動作確認したブラウザとそのバージョン
- Microsoft Edge は Chromium 版
|
[備考 1]
当サイトでは、本ページで説明している操作をしない限り、リンク先は全て同じタブに表示するようにしています。 |
[備考 2]
ウェブページの作成者が、リンク先を新規タブで表示できないようにしている場合があります。 |
| 01_ リンク先を新規タブに表示 - Google Chrome |
Google Chrome における操作方法です。下表のキーを押した状態でリンクをクリックします。 |
| クリック前に押すキー |
機能 |
| [Ctrl] |
新規にタブを作成。そのタブにリンク先を表示
そのタブはアクティブにはならない |
| [Ctrl] + [Shift] |
新規にタブを作成。そのタブにリンク先を表示
そのタブがアクティブになる |
| [Shift] |
新規にブラウザを起動して、そのブラウザに表示 |
| 02_ リンク先を新規タブに表示 - Firefox |
Firefox における操作方法です。下表のキーを押した状態でリンクをクリックします。
|
| クリック前に押すキー |
機能 |
| [Ctrl] |
新規にタブを作成。そのタブにリンク先を表示
そのタブはアクティブにはならない |
| [Ctrl] + [Shift] |
新規にタブを作成。そのタブにリンク先を表示
そのタブがアクティブになる |
| [Shift] |
新規にブラウザを起動して、そのブラウザに表示 |
Firefox には [タブグループ] の設定があります。下図の操作でメニューを表示して [設定] の [一般] のページを表示します。 |
 |
図2
ブラウザ右上のアイコンをクリック
|
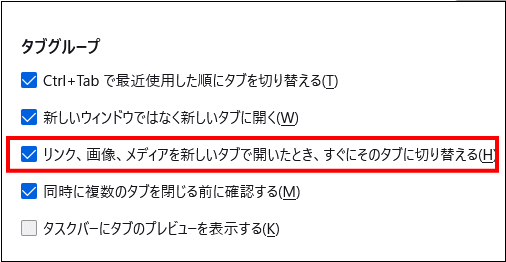
[タブグループ] の赤枠の項目をチェックすると、上の表の 1 番目と 2 番目の機能が入れ替わります。[新しいウィンドウではなく新しいタブに開く] は、チェックの有無に関係なく、動作の変更はありません。 |
 |
図3
[タブグループ] |
| 03_ リンク先を新規タブに表示 - Microsoft Edge |
Microsoft Edge における操作方法です。下表のキーを押した状態でリンクをクリックします。 |
| クリック前に押すキー |
機能 |
| [Ctrl] |
新規にタブを作成。そのタブにリンク先を表示
そのタブはアクティブにはならない |
| [Ctrl] + [Shift] |
新規にタブを作成。そのタブにリンク先を表示
そのタブがアクティブになる |
| [Shift] |
新規にブラウザを起動して、そのブラウザに表示 |
ウェブページの作成者は、リンクを新規のタブで表示するか、現在のタブで表示するかを設定できます。以下は、一般的な a タグでリンクを設定する場合です。
target 属性を _top にすると、ブラウザの利用者が現在のタブに表示するか、新規のタブに表示するかを選択できます。 |
// クリックで同じタブに表示
// 新規タブでの表示も可能
<a href="WebPage_Zoom.htm" target="_top"><button>動作確認</button></a>
|
次のように、リンクの target 属性を _blank にすると新規タブでの表示になります。
新規のタブで表示するように設定したリンクを、現在のタブに表示するには、リンク部を、ブラウザ上部の現在のタブにドラックしてドロップします。 ただし、以下のリスト内のボタンを操作しても無効です。button オブジェクトをドラックしても、リンク先の URL のドラッグにはなりません。 |
動作確認
// クリックすると、新規にタブを作成して表示。そのタブはアクティブになる
// 現在のタブには表示できない
<a href="WebPage_Zoom.htm" target="_blank"><button>動作確認</button></a>
<a href="WebPage_Zoom.htm" target="_blank">動作確認</a>
|
button オブジェクトの OnClick を使用する例ですが、location.href でリンク先を指定する場合です。この場合は常に現在のタブにリンク先を表示します。 |
// クリックすると現在のタブに表示
// 新規タブでの表示はできない
<button onClick="location.href='WebPage_Zoom.htm'">動作確認</button>
|
| 05_ ウェブブラウザのタブ関係操作のショートカットキー |
以下のショートカットキーがあります。今回動作確認したウェブブラウザで有効です。 |
| ショートカットキー |
機能 |
| [Ctrl] + [T] |
新規にタブを追加してアクティブにする |
| [Ctrl] + [F4] |
現在アクティブなタブを閉じる
タブが 1 つの時はブラウザを閉じる ( [Alt] + [F4] と同じ ) |
| [Ctrl] + [Shift] + [T] |
最後に閉じたタブを再表示する
|
| [Ctrl] + [PageUp] |
前のタブをアクティブにする |
| [Ctrl] + [PageDown] |
次のタブをアクティブにする |
| [Ctrl] + [TAB] |
次のタブをアクティブにする |
|