Delphi Programming / Object Pascal
  
[掲載 2014年12月31日] [更新 2014年12月31日]* Delphi 一般・その他 [未分類 - OS の操作等] |
| MathJax を使用してウェブページに数式を表示する |
| 動作確認等 |
IE 11 (Internet Explorer 11), FireFox 34.0.5
IE 8 ではインラインの数式が表示できない |
ウェブページに数式を表示するには、現在、いくつかの方法があります。
筆者はかって、カルキングというソフトを導入したことがあります。カルキングは、ウェブページに数式を表示はできるのですが、ウェブページを閲覧する環境に、無料ですが、プラグインをインストールする必要がありました。
2009年、アメリカ数学会、応用数理学会 (米) 等によって、MathJax というプロジェクトが設立されました。この MathJax は JavaScript ライブラリで、ウェブページの作成側にも、ウェブページを閲覧する側にも、アドオンやプラグインの導入が必要ありません。
MathJax の利点の 1 つは、筆者にとっも馴染みのある LeTeX のマークアップで記述された数学的表記が利用できることです。
MathJax と LaTeX については、ここに書くよりも、ネット上に多くの情報があります。下記のリンクと言っても、Google の検索エンジンの検索ですが、そちらを参考にしてください。
LaTeX は、参考書も多く出版されています。
本ページの HTML コードの <head> タグ内、つまり、<head> と </head> の間には、以下のコードを挿入しています。このコードを挿入することにより、MathJax が利用できるようになり、インラインでの数式表示も可能になります。
locale=ja は、右クリックメニュー (ポップアップメニュー) を日本語にする設定です。 |
<script src="text/javascript"
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML&locale=ja">
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
processEscapes: true
},
"HTML-CSS": {
matchFontHeight: false,
preferredFont: null,
webFont: "TeX"
}
});
</script>
[備考 1]
当サイトは、文字コードとして shift_jis を使用しています。したがって、上の HTML コード、あるいは次項の LaTeX のマークアップのコマンド類の先頭が円記号 (¥) になっています。これは通貨記号の円記号ではなく、バックスラッシュ (\) を意味します。 |
[備考 2]
LaTeX の読み方は「ラテフ」ですが、現在は英語読みで「ラテックス」とも読むようです。 |
[備考 3]
MathJax の JavaScript は、Google 等のウェブ翻訳エンジンで翻訳した場合、実行されない場合があります。その場合、LaTeX で書いた数式は認識されません、その結果、LaTeX のマークアップ記述がそのまま表示されることになります。 |
[備考 4]
MathJax は、MathML (Mathematical Markup Language) というマークアップ言語で書かれたコードもウェブページに数式として表示することができます。
|
| 01_MathJax を使用した数式の表示例 - $\mathrm{\LaTeX}$ のコマンドを使用 |
MathJax を使用した数式の表示例です。MathJax を使用すると言っても、MathJax 自身は LaTeX の数式コードを解析して、ウェブページに数式を表示する機能を持つ JavaScript ライブラリです。したがって、本項は、単なる LaTeX による数式の書き方の例とも言えます。
本ページは、LaTeX の使い方や LaTeX のコマンド類の説明、解説の記事ではありません。詳しいことは、LaTeX の参考書等で確認してください。
≪二次方程式 $ax^2 + bx + c = 0$ の根は $a\neq 0$ の時、次の「根の公式」で計算できます。≫
|
| \[
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
\tag{1}
\] |
上の ≪≫ 内の文章中の $ax^2 + bx + c = 0$ は、HTML で次のように書いています。
このように、文章の中にインラインで数式を表示する場合は、数式を $ 記号で囲みます。 |
また、式 (1) の HTML コードは次のようになっています。
LaTeX のコードは、ホームページ作成ソフト等、WYSIWYG 形式でウェブページが編集できる場合、文章の一部として直接記述できます。HTML コードを操作する必要はありません。
|
\[
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
\tag{1}
\]
数式の記述を \[ と \] で囲むこと以外は、LaTeX のマークアップ記述と同じです。
これらのコード内での改行は無視されます。LaTeX での改行は \\ か \newline を使用します。
半角の空白は複数入れても 1 つとなります。LaTeX の空白にはいくつかの種類があって、指定方法は別にあります。
不等号 (不等号記号) の < や > は、ウェブページを直接編集する場合は、そのまま書けます。
HTML コード内でこれらの記号を使用すると、タグ文字として認識されてしまいます。
例えば $a \lt b$ のように使用する場合には、< は \lt、 > は \gt
というコマンドが使用できます。これらは、lt (less than), gt (greater than) の略です。HTML のコード内に書く場合は、< や > の記述に文字参照も使用できます。
|
[備考]
通常の HTML コードにおける半角の空白文字は です。
|
次のコードを書くと、その下の式 (2) のように表示されます。
|
\[
\int_{-\infty}^{\infty}\exp(-x^2) dx = \frac{1}{\sqrt{2\pi}}
\tag{2}
\]
| \[
\int_{-\infty}^{\infty}\exp(-x^2) dx = \frac{1}{\sqrt{2\pi}}
\tag{2}
\] |
少し複雑な式の例です。下のコードは、式 (3) のように表示する例です。
|
\[
\frac{\pi}{2} =
\left( \int_{0}^{\infty} \frac{\sin x}{\sqrt{x}} dx \right)^2 =
\sum_{k=0}^{\infty} \frac{(2k)!}{2^{2k}(k!)^2} \frac{1}{2k+1} =
\prod_{k=1}^{\infty} \frac{4k^2}{4k^2 - 1}
\tag{3}
\]
| \[
\frac{\pi}{2} =
\left( \int_{0}^{\infty} \frac{\sin x}{\sqrt{x}} dx \right)^2 =
\sum_{k=0}^{\infty} \frac{(2k)!}{2^{2k}(k!)^2} \frac{1}{2k+1} =
\prod_{k=1}^{\infty} \frac{4k^2}{4k^2 - 1} \tag{3}
\]
|
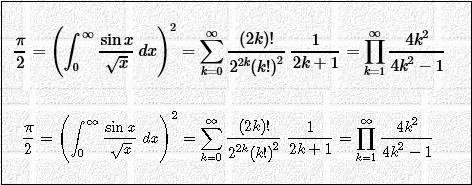
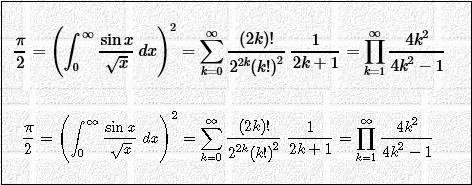
下図は、MathJax で表示した数式の、ブラウザによる違いを確認したものです。
上が IE 11 (Internet Explorer 11) で、下が FireFox 34.0.5 の場合です。積分記号を含め、IE の方が見やすい感じがします。分数式の括線 (かっせん - 分母と分子の間の棒線) の太さは、レンダリングのタイミングなのでしょうか、太くなる時と、細く表示される時があります。
|
 |
図1
ブラウザによる違い
- 上は IE 11
- 下は FireFox 34.0.5
|
上の 3 つの数式だけを表示するウェブページです。HTML のコードは、[Ctrl] + [U} (別タブ表示) で確認してください。 |
| 02_数式の $\mathrm{\LaTeX}$ コードを確認する |
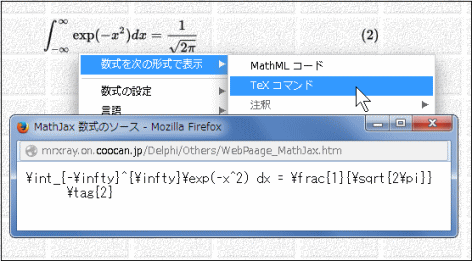
数式を表示するために使用した LaTeX のコードを確認する方法です。
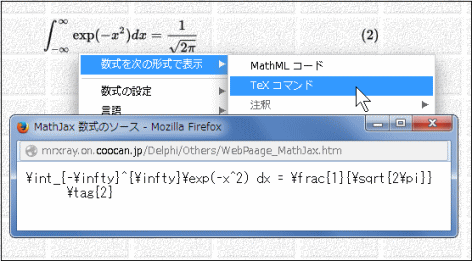
前項のサンプルでは、説明のために LaTeX のコードを記事の中に書いています。下図のように、ポップアップメニューから [TeX コマンド] を選択すると、その数式を表示するのに使用した LaTeX のコードを確認することができます。筆者の IE 11 では、このダイアログが表示されません。原因については不明です。
ダイアログで表示した LaTeX のコードは、コピーして、テキストエディタ等に貼り付けることができます。[Ctrl] + [A], [Ctrl] + [C] 等の操作も可能です。
|
 |
図2
数式の LaTeX コード |
| 03_数式を SVG ( Scalable Vector Graphics ) で表示する |
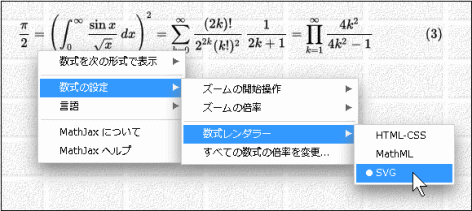
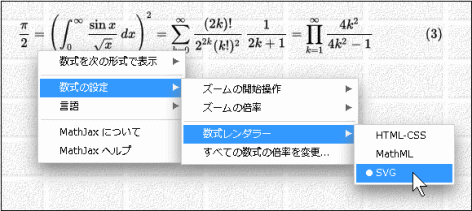
数式のレンダリングを、SVG を使用した方法に変更することができます。
下図のように、数式上の右クリックメニュー (ポップアップメニュー) を表示し、SVG を選択して、ブラウザの表示を更新します。SVG で表示すると、積分記号や階乗記号等が滑らかに表示できます。
|
 |
図3
数式を SVG で表示 |
<head> タグ内の MathJax の src を、以下の URL に変更すると、自動的に、最初から SVG を使用した表示になります。
ネット上には、SVG を使用した方が表示が速いという記事もあります。筆者は MathJax で大量の数式を表示した経験がありません。SVG での表示速度が実用的に問題なければ、SVG での表示にした方がいいでしょう。
|
<script src="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_SVG&locale=ja">
</script>
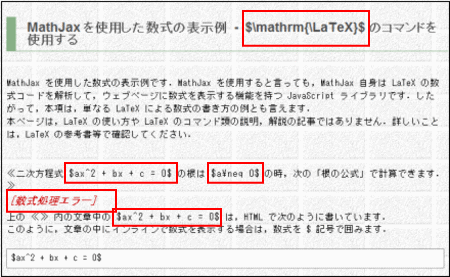
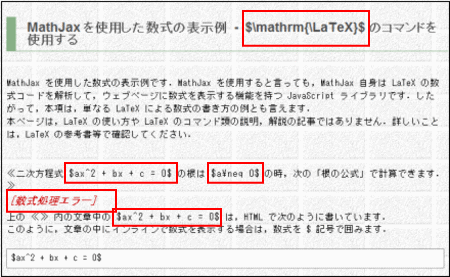
ブラウザの種類やバージョンによっては、数式が正しく表示されなかったり、[数式処理エラー] が表示されることがあります。
下図は、当サイトで配布している Google の検索結果のページを連続表示するプログラムで本ページを表示した結果です。赤枠の部分が正しく表示されていません。
このプログラムは IE 7 互換のレンダリングで動作します。このレンダリングモードの設定値は、レジストリにあります。これを、IE 11 互換のレンダリングモードにした結果が、その下の図です。数式が正常に表示されていることが分かります。
2014年12月31日現在の、当サイトのアクセス解析では、IE 8 (Internet Explorer 8)
の方が圧倒的に多いようですが、IE 8 では一部の数式が正しく表示できない場合があるようです。
MathJax 側、つまり JavaScript のコードの設定があるかも知れませんが、一番確実な方法は IE をバージョンアップすることかも知れません。
|
 |
図4
IE 7 互換で表示 |

|
図5
IE 11 互換で表示 |
|