|
Delphi Programming / Object Pascal
  
[掲載 2024年10月28日] [更新 2025年01月05日]* Delphi 一般・その他 [未分類 - OS の操作等] |
| Youtube の動画をウェブページに埋め込む |
| 動作確認等 |
Windows 10 ビルド 19045 Pro 64 bit
Google Chrome 130, Microsoft Edge 130, Firefox 131 |
Youtube の動画を、自身のサイト (ホームページ) のページ内で再生することができます。本ページは、実際にウェブページで Youtube の動画を再生する例と、その方法の説明です。
自身のサイト (ホームページ) を持っていない方も、HTML の知識がほとんどなくても、Youtube の動画をウェブブラウザで再生することができます。
このような処理を「ウェブページに動画を埋め込む」と言うことがあります。 |
本ページの方法を使用して、ウェブページでで再生する動画は、Google が運営する Youtube のサーバにあります。したがって、それらの動画が Youtube から削除されれば再生できなくなります。
再生リストの動画は、チャンネルの運用者がその再生リストに動画を追加すすると、自動的にウェブページでも再生可能になります。本ページに掲載しているサイエンスチャンネルの動画は、シリーズとしては終了しています。新たな動画が追加されることはありません。 |
[備考 1]
ウェブページでは再生できないようにしている Youtube 動画もあります。
Youtube の動画をウェブページに埋め込んで再生する場合、基本的に広告は表示されません。Youtube のサイトで動画を再生する場合、有料の Premium (プレミアム) 会員になれば広告の動画は入りません。 |
[備考 2]
動画作成者の許可なしで Youtube の動画をダウンロードすることは禁止されています。 |
[備考 3]
Firefox 133 では、埋め込みコードで Youtube の動画を再生する場合、再生リストの最初の動画しか再生できないようになっています。
(2025年1月5日 追記) |
| 01_再生リストの例 - サイエンスチャンネルの再生リスト |
実際に Youtube の動画を埋め込んだ例をいくつか掲載しました。これらは単純な画像ではありません。クリックすれば動画を再生します。
これらは、複数の動画をリストした「再生リスト」と呼ばれていいる動画です。動画の再生が終了すると、次の動画を自動的に再生します。全ての動画の再生が終了すると、関連動画のサムネイルを表示します。
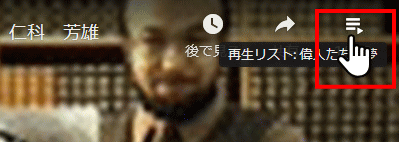
再生リストの動画は、下図の操作で確認できます。
再生リストを検索する場合は、下図のように再生リストを表示した状態で、[Ctrl] + [F] のキー操作 (ページ内健作) で現れるダイアログで検索します。 |
 |
図1
動画の再生リストの確認
|
 |
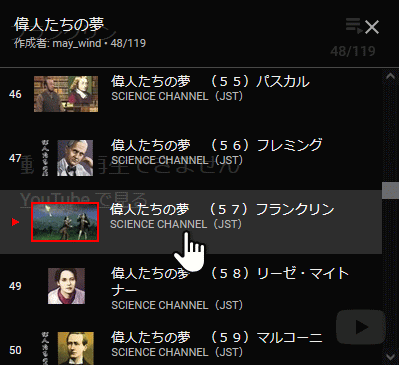
図2
再生リスト
- 再生する動画をクリック
- リストを閉じるのは、X ボタンクリック、または [ESC] キー
|
1999年 ~ 2001年、科学技術振興機構 (JST) のサイトに掲載された動画です。Youtube には 2014年に「サイエンスチャンネル」というチャンネルの動画として登録されましたが、再生リストはありません。筆者が再生リスを作成しました。
再生リストを作成しただけでは第三者は視聴できません。そこで、may_wind というチャンネルを作成して Youtube で公開しています。実際に再生される動画は、サイエンスチャンネルが登録している動画です。
(1) ~ (9) と (61), (129) は欠落しています。 |
2003年 ~ 2006年、科学技術振興機構 (JST) のサイトに掲載された動画です。Youtube には 2013年 ~ 2014年に登録されていますが、再生リストがないので、筆者が作成しています。
再生する動画自体は、科学技術振興機構が運用しているサイエンスチャンネルというチャンネルが登録している動画です。 |
2009年、科学技術振興機構 (JST) のサイトに掲載された動画です。Youtube にも登録されていますが、再生リストがないので、筆者が作成しています。
再生する動画自体は、科学技術振興機構が運用しているサイエンスチャンネルというチャンネルが登録している動画です。 |
科学技術振興機構 (JST) が 2016年に Youtube のサイエンスチャンネルというチャンネルで公開した動画です。これは再生リストがあるので、その再生リストのコードをこのページに埋め込んでいます。 |
以下は、別のチャンネルですが、ガリレオ Ch と言うチャンネルの「傑作選・サイエンス」という再生リスト動画です。上の再生リストは、シリーズとしては既に終了している動画ですが、この再生リストは、現在も動画が追加されている再生リストです。 |
[備考]
2018年頃までは、Youtube のページへのリンク (別タブ表示) ボタンを非表示にできましたが、現在は非表示にできません。 |
| 02_再生リストの例 - AI ( 人口知能 ) と量子力学の解説動画 |
最近は AI ブームです。折角ですので AI 関係の再生リストのコードを埋め込んでみました。この動画は、「たてはま / CGBeginner」というチャンネルが公 2023年から開している動画です。 |
AI の高機能化や高速処理に量子コンピュータが期待されています。量子コンピュータは量子力学の成果の 1 つです。その量子力学の解説動画です。上の AI 関係の解説動画を公開しているるチャンネルが 2024年から公開しています。 |
上のリンクの動画で対話型 AI ロボットが話している内容は、ある意味で、現在の人類の考えや思想、理性、心理、願望などを反映しているとも言えます。 |
| 03_ウェブページに動画を埋め込む - ローカル環境で再生可能 |
Youtube の再生リストの動画をウェブページで再生できるようにする方法です。再生リストではない単独の動画の場合も、基本的に手順は同じです。
Windows に付属のメモ帳などのテキストエディタを起動して、以下のコードをコピーして貼り付けます。Windows 10 の場合、メモ帳は、画面下端のタスクバーの左端の検索欄に メモ帳 と入力して [Enter] キーを押すと起動できます。
このようなコードを HTML コードと言います。 |
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>自分専用動画</title>
<style>
body { width : 650px; margin: auto;}
</style>
</head>
<body>
<br>
<br>
自分専用の動画<br>
<br>
ここに [埋め込みコードをコピー] でコピーしたコードを貼り付ける
<br>
<br>
<br>
</body>
</html> |
以下のリンクをクリックします。今回はこのリンクの Youtube のページに掲載されている再生リストを埋め込むことにします。 |
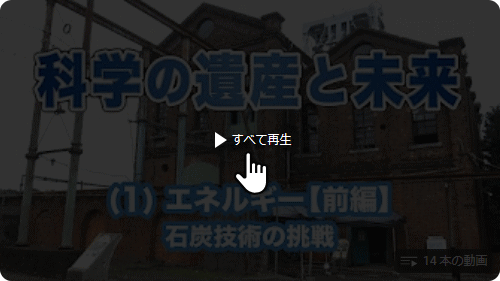
表示されている動画にマウスカーソルを移動すると、下図のように [すべて再生] という表示になる動画があります。それをクリックして動画を再生します。
動画が再生したら停止します。停止しなくても操作はできますが、短い動画だと、操作している間に終了してしまう可能性があります。 |
 |
図3
再生リストの動画
|
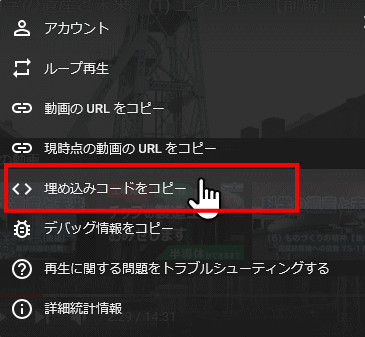
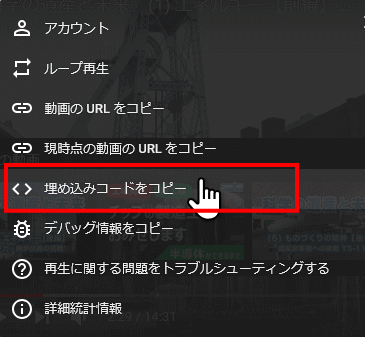
再生動画の上でマウスの右ボタンをクリックします。現れたメニューから [埋め込みコードをコピー] を選択します。 |
 |
図4
マウスの右ボタンをクリック
|
コピーしたコードを、上に示したコードに貼り付けます。
貼り付けたコードは 1 行だけです。メモ帳はデフォルトで右端で折り返し表示するようになっています。[書式] [右端で折り返す] を選択すると 1 行表示になります。
貼り付けたコードの先頭部分は以下のようになっています。この width と height の値を修正します。Youtube では、動画の表示サイズは
16 : 9 (1.778:1 ) となっています。今回は描画幅を 650 ピクセルとしているので、それに合わせます。 |
<iframe width="1132" height="637" src= ・・・
↓ width (幅) と height (高さ) を)以下に変更
<iframe width="650" height="365" src= ・・・
|
修正したら適当なフォルダに、名前を付けて保存します。拡張子は html とします。例えば youtube_video.html という名前で保存します。保存したら、保存先のフォルダをエクスプローラで開いて、保存したファイルをダブルクリックします。ウェブブラウザが起動して、あるいは新しいタブにウェブページが表示されて、動画が再生できるようになります。
このようにして保存したファイルを「HTML ファイル」と言います。
エクスプローラは、[Win] + [E] のキー操作で起動できます。 |
[備考]
上記の方法でウェブページに埋め込んだ動画を再生する場合、再生可能な動画は、再生リストにある動画だけです。Youtube のサイトで [すべて再生] で再生した場合は、再生リストにはない動画が再生されることがあります。 |
| 04_ウェブページで使用する HTML コードの意味 |
今回使用した HTML コードの説明です。HTML では、このような < > の部分をタグ (tag) と言います。つまり、この表は、タグの機能についての説明です。
|
| コード (タグ) |
意味 |
<!DOCTYPE html>
</thml> |
<!DOCTYPE html> は HTML ファイルを意味する
</html> は HTML コード最後の意味
HTML コードは <!DOCTYPE html> と </html> の間に書く |
<head>
</head> |
<head> と </head> の間はヘッダ部
テキストのスタイルなどの設定部分 |
| <meta charset="utf-8"> |
文字の表示に使用する文字符号化方式の指定
utf-8 は、ISO(国際標準化機構)、IEC(国際電気標準会議)が制定している文字号化方式 |
| <title> </title> |
<title> と </title> の間は、タブに表示するテキスト |
<style>
body { width : 650px; margin:auto;}
</style> |
テキストなどの描画領域を左右中央にして、その幅を 650 ピクセルにする設定
この設定がない場合、描画領域はラウザの幅 |
<body>
</body> |
ブラウザに表示するテキストなどの HTML コードは <body> と </body> の間に書く |
| <br> |
改行
表示する文字 (テキスト) がなければ空白行 |
HTML では、半角のスペースは 1 文字だけが有効となります。2 つ目以降の半角のスペースは無視されます。また、タブ文字も無視されます。
<!DOCTYPE html> の !DOCTYPE はなくても、今回は問題ありません。ただし、HTML コードの内容によっては この有無によってページの描画内状態が異なることがあります。
印刷文書では、一般的に 1 行が 40 ~ 45 文字が読みやすいとされてまいます。今回の width="650" は、ほぼその文字数となる幅です。
前項のコードでは、ページの上下に空白行用の <br> を記述しています。これは、ワードなどで文書を作成する時の上下の余白に相当します。 |
| 05_再生リストの特定の動画だけをウェブページに埋め込む |
再生リストの特定の動画だけをウェブページに埋め込むことができます。
目的の動画を再生したら停止して、マウスの右ボタンをクリックします。現れたメニューから [埋め込みコードをコピー] を選択します。それを HTML コードに貼り付けます。
貼り付けたら width と height の値を修正します。 |
 |
図5
マウスの右ボタンをクリック
|
以下は、[科学の遺産と未来] の再生リストの特定の動画の埋め込みコードの一部です。embed/ の右側の赤い下線の部分は「ビデオ ID」という、この動画の ID です。list= の右側の、PL から始まる値は「再生リスト ID」と呼ばれていいる値です。この「再生リスト ID」の部分を削除して、?rel=0 を追加します。? はパラメータの意味です。 |
"https://www.youtube.com/embed/gaySSoLoWZI?list=PLHm9r66qpOYrzPu9f9-b0i2vKUOTFFDn7"
↓ 以下に変更(再生リスト ID を削除してビデオ ID だけにする)
"https://www.youtube.com/embed/gaySSoLoWZI?rel=0"
|
rel は、動画の再生終了時のサムネイルの指定です。rel=0 とすると、再生動画と同じチャンネルの動画のサムネイルを表示します。
動画の開始位置と終了位置も設定できます。start と end パラメータで秒数指定します。下のコード場合は、動画の先頭から 189 秒の位置から再生を開始し、260 秒の位置で終了します。結果、71 秒間だけ動画を再生します。パラメータは ? で開始し、2 番目以降は & で区切ります。
※ 開始位置が有効なのは、最初の 1 回だけのようです。
※ 再度指定通りに再生するには [F5] でページを再読み込みします。 |
"https://www.youtube.com/embed/icLSyyobVPA?start=189&end=260&rel=0"
|
下のボタンをクリックすると作成した HTML コードを閲覧できます。表示したコードは [Ctrl] + [A], [Ctrl] + [C] のキー操作でコピーできます。HTML コードは、ウェブページとして表示した後、[Ctrl] + [U] のキー操作 (別タブ表示) でも確認できます。
このコードをコピーしてメモ帳に貼り付けて保存した後、ウェブブラウザで開いて表示すれば、動画の再生動作を確認できます。
テキストの表示は、筆者が多少手を加えています。埋め込みコードの allow= 以降はボタン類の設定オプションですが、Youtube の仕様変更によって現在は機能しないオプションがあります。 |
例えば、以下の Youtube の動画を参考にしてください。 |
[備考]
再生リストの作成には Google アカウントが必要です。
2 年以上使用されていない Google アカウントは、2023年12月1日から、Gmail のメール, Google フォト、Google ドライブのファイル、Youtube 動画などのコンテンツも含めて順次削除されることになっています。Google アカウントにログインした状態で、2 年以内に Youtube の動画を視聴した場合はアカウントが削除されることはありません。 |
 |
youtube_RSS.zip [2 KB] 2024年11月21日版
説明ファイルなし |
下のボタンをクリックすると、各々のチャンネルの最新動画 15 回分を視聴できます。
上の ZIP 書庫をダウンロードして解凍・展開すると 2 つのファイルがあります。それらをサーバの同じディレクトリに置いて youtube_RSS.html をウェブブラウザで閲覧すると、下のボタンクリックと同じ内容のウェブページを表示します。ローカルディスクに保存した youtube_RSS.html をウェブブラウザで閲覧しても、動画を再生することはできません。 |
このサンプルの HTML コードの以下の部分が再生するチャンネルの動画の設定です。
<div id='video-1'> と </div> の間が、動画再生用のコントロールを表示する部分です。id= の文字列は、タグ識別子で、id 値と言います。値は任意ですが、他のチャンネル用の id 値と重複しない値にします。
channel_RSS は、最新動画の再生リストを取得するための JavaScript の関数です。第 1 引数は「チャンネル ID」と呼ばれている値です。第 2 引数は、上の div タグの id 値と同じにします。
HTML コードは、ページを表示した状態で [Ctrl] + [U] の操作で確認できます。別タブでの表示になります。 |
<div class="video-title">サイエンス・チャンネルの最新動画</div>
<br>
<div id='video-1'></div>
<script>
channel_RSS ('UCHpFyLQgg4h9VZuFyby7RbQ', 'video-1');
</script>
|
 |
図6
Youtube のページで動画を再生
- チャンネル名をクリック
- 移動先はチャンネルのページ
|
 |
図7
チャンネルのページ
- [さらに表示] をクリック
- [概要] ダイアログが現れる
|
 |
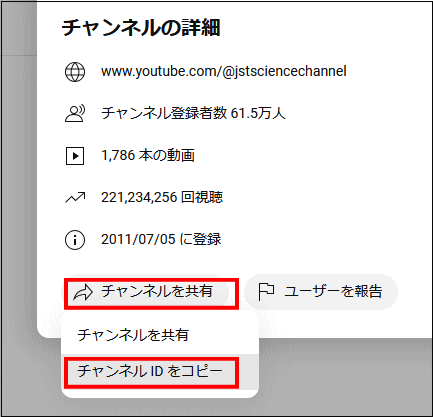
図8
[概要] ダイアログ
- 下にスクロール
- [チャンネルを共有] をクリック
- [チャンネル ID をコピー] をクリック
|
[備考 1]
ライブ配信の動画は、配信前に、配信予告の画像だけが表示されることがあります。その場合は、右上の [再生リスト] ボタンをクリックして次の動画を選択します。 |
[備考 2]
このチャンネルの最新動画の再生リストは RSS フィードから取得しています。
RSS (Really Simple Syndication) は、ウェブサイトの更新情報などを配信するための機能です。Youtube では、RSS を使用してチャンネル登録者に最新動画 15 回分を配信しています。
本サンプルは、チャンネル登録をしなくても最新動画を視聴できます。 |
|