Delphi Programming / Object Pascal Delphi サンプルプログラム集
690_TImage へ文字列をキーから直接入力
動作確認等
Windows 7 U64(SP1) + Delphi XE Pro Windows 7 U64(SP1) + Delphi XE5(UP2) Pro FireMonkey HD
690_TextOnImage.zip [6,137 KB] 2014年02月07日版 (EXE 同梱)
2014年02月03日
テーマに対応した透明な TMemo コンポーネントを使用して更新
2014年02月07日
ビットマップのサイズの注意と FireMonkey のサンプルを追加
TImage に追加描画するも文字列を、TImage 上で直接入力しているように見せるサンプルです。
[備考]
図1
図2
上の図は日本語 IME を OFF にした状態で英数字を入力しているところです。入力中の文字列の背景が透明になっていることが分かります。
図3
カナ漢字変換システムの背景色になる
この背景色は変更できない
上の図で変換中の文字列を確定したのが下図です。このサンプルでは、改行しても 1 行で描画するようなコードとなっています。
図4
リスト1
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, plTransMemo;
type TForm1 = class (TForm)
Button1: TButton;
Panel1: TPanel;
Image1: TImage;
FontDialog1: TFontDialog;
procedure FormDestroy(Sender: TObject);procedure FormShow(Sender: TObject);procedure Button1Click(Sender: TObject);procedure FormClick(Sender: TObject);private { Private 宣言 } EditInput : TplTransMemo;
EditFont : TFont;
PtInput : TPoint;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォーム表示開始時の処理// // (1) テスト用の画像をImage1に表示// Image1のCavnasに描画する(Assiginだと追加描画不可)// (2) テストでFontを変更したいので、EditFontというオブジェクトを生成// =============================================================================procedure TForm1.FormShow(Sender: TObject);var APict: TPicture;
begin // 入力用コントロールをImage1内とするためParent用のPanelをFormに配置// その上にImage1を配置Image1.Align := alClient;
// そのImage1にテスト用の画像を表示APict := TPicture.Create;
try APict.LoadFromFile('nmlogo.bmp' );
Image1.Canvas.StretchDraw(Image1.BoundsRect, APict.Graphic);
finally FreeAndNil(APict);
end ;// EditFontの初期値EditFont := TFont.Create;
EditFont.Size := 20 ;
end ;// =============================================================================// オブジェクトは使い終わったら破棄// =============================================================================procedure TForm1.FormDestroy(Sender: TObject);begin FreeAndNil(EditInput);
FreeAndNil(EditFont);
end ;// =============================================================================// 文字に使用するFontを指定// =============================================================================procedure TForm1.Button1Click(Sender: TObject);begin FontDialog1.Font.Assign(EditFont);
if FontDialog1.Execute then begin if EditFont = nil then EditFont := TFont.Create;EditFont.Assign(FontDialog1.Font);
end ;end ;// =============================================================================// Form1とImage1のOnClick共有イベント処理// // 実用的にするには、入力した文字列の描画位置や折り返し描画等の工夫が必要// 文字列入力の際も、入力文字の長さや高さに応じて、入力コントロール(TMemo)の// サイズ変更等の工夫が必要と思われる// =============================================================================procedure TForm1.FormClick(Sender: TObject);begin // Image1をクリックしたら新規の文字列入力if (Sender is TImage) or (Sender is TForm) then begin // 生成済みのコントロールがあれば破棄if EditInput <> nil then begin if EditInput.Text <> '' then begin Image1.Canvas.Brush.Style := bsClear;
Image1.Canvas.Font.Assign(EditInput.Font);
Image1.Canvas.TextOut(PtInput.x, PtInput.y, EditInput.Text);
end ;FreeAndNil(EditInput);
end ;if (Sender is TImage) then begin // 透明なメモ作成。1行入力専用// 右端で折返すが折返し部分はImageに描画しないEditInput := TplTransMemo.Create(Self);
EditInput.WantReturns := False;
EditInput.BorderStyle := bsNone;
EditInput.Parent := Panel1;
// それは現在のマウス位置からGetCursorPos(PtInput);
PtInput := Image1.ScreenToClient(PtInput);
EditInput.Left := PtInput.x;
EditInput.Top := PtInput.y;
EditInput.Font := EditFont;
EditInput.Width := 100 ;
EditInput.Height := 100 ;
EditInput.Show;
EditInput.SetFocus;
end ;end ;end ;end .
本ページのサンプルは、掲載当初、COSMIC TOWER (パンタグラフさん) の [背景透明化可能 拡張エディト&メモ] を使用していました。このコンポーネントは、XP テーマ、Windows Vista 以降のテーマを有効にしたプロジェクトでは透明になりません。
このコンポーネントを実際に透明な TMemo として使用する場合、文字列の入力に際、チラつきが発生します。親コントロール等の DoubleBuffered を True にすることで軽減はできますが、完全に抑えることはできません。
リスト2
copy code
unit plTransMemo;interface uses Messages, Controls, StdCtrls, classes;
const TMWM_SpecialInvalidate = WM_USER+1111 ;type TplTransMemo = class (TMemo)
private procedure SpecialInvalidate(var Message:TMessage); message TMWM_SpecialInvalidate;procedure WMHScroll(var Message: TWMHScroll); message WM_HSCROLL;procedure WMVScroll(var Message: TWMVScroll); message WM_VSCROLL;procedure WMSetText(var Message:TWMSetText); message WM_SETTEXT;procedure CNCTLCOLOREDIT(var Message:TWMCTLCOLOREDIT); message CN_CTLCOLOREDIT;procedure WMKeyDown(var Message: TWMKeyDown); message WM_KEYDOWN;procedure WMEraseBkgnd(var Message: TWMEraseBkgnd); message WM_ERASEBKGND;protected procedure CreateParams(var Params: TCreateParams); override ;procedure WMMouseWheel(var Message: TWMMouseWheel); message WM_MOUSEWHEEL;public constructor Create(AOwner: TComponent); override ;end ;procedure Register ;implementation uses Windows, Graphics;{ TplTransMemo } // -----------------------------------------------------------------------------// 生成時の処理// コンポーネントスタイルの設定// -----------------------------------------------------------------------------constructor TplTransMemo.Create(AOwner: TComponent);begin inherited ;ControlStyle := [csCaptureMouse,
csDesignInteractive,
csClickEvents,
csSetCaption,
csOpaque,
csDoubleClicks,
csReplicatable,
csNoStdEvents];
end ;// -----------------------------------------------------------------------------// CreateParamメソッド処理// コンポーネントデザインの設定// -----------------------------------------------------------------------------procedure TplTransMemo.CreateParams(var Params: TCreateParams);begin inherited CreateParams(Params);Params.ExStyle := Params.ExStyle
or WS_EX_TRANSPARENTand not WS_EX_WINDOWEDGEand not WS_EX_STATICEDGEand not WS_EX_DLGMODALFRAMEand not WS_EX_CLIENTEDGE;end ;// -----------------------------------------------------------------------------// CN_CTLCOLOREDITメッセージ処理// このメッセージは描画直前のエディットコントロール(TEdit,TMemo等)に送られる// このメッセージの処理で背景色やテキストの色を変更できる// NULL_BRUSHは空のBrush(透明)// -----------------------------------------------------------------------------procedure TplTransMemo.CNCTLCOLOREDIT(var Message: TWMCTLCOLOREDIT);begin // 文字列の描画背景色SetBkMode(Message.ChildDC, TRANSPARENT);
// NULL_BRUSHのオブジェクトを取得して戻り値とするMessage.Result := GetStockObject(NULL_BRUSH);
end ;// -----------------------------------------------------------------------------// WM_KEYDOWNメッセージ処理// -----------------------------------------------------------------------------procedure TplTransMemo.WMKeyDown(var Message: TWMKeyDown);begin SendMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
inherited ;PostMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
end ;// -----------------------------------------------------------------------------// WM_SETTEXTメッセージ処理// -----------------------------------------------------------------------------procedure TplTransMemo.WMSetText(var Message: TWMSetText);begin inherited ;if not (csDesigning in ComponentState) then begin PostMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
end ;end ;// -----------------------------------------------------------------------------// WM_HSCROLLメッセージ処理// -----------------------------------------------------------------------------procedure TplTransMemo.WMHScroll(var Message: TWMHScroll);begin inherited ;PostMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
end ;// -----------------------------------------------------------------------------// WM_VSCROLLメッセージ処理// -----------------------------------------------------------------------------procedure TplTransMemo.WMVScroll(var Message: TWMVScroll);begin SendMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
inherited ;PostMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
end ;// -----------------------------------------------------------------------------// WM_MOUSEWHEELメッセージ処理// -----------------------------------------------------------------------------procedure TplTransMemo.WMMouseWheel(var Message: TWMMouseWheel);begin SendMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
inherited ;PostMessage(Handle, TMWM_SpecialInvalidate, 0 , 0 );
end ;// -----------------------------------------------------------------------------// 再描画用のコード// コントロールのInvalidate代替え処理コード// WM_PAINTで処理すると、キャレット等全ての描画も行われるためにチラツク// -----------------------------------------------------------------------------procedure TplTransMemo.SpecialInvalidate(var Message: TMessage);var LRect : TRect;
begin if (Parent <> nil ) then begin Perform(EM_SETMARGINS, EC_LEFTMARGIN or EC_RIGHTMARGIN, MakeLParam(0 , 0 ));
LRect := ClientRect;
LRect.TopLeft := Parent.ScreenToClient(ClientToScreen(LRect.TopLeft));
LRect.BottomRight := Parent.ScreenToClient(ClientToScreen(LRect.BottomRight));
InvalidateRect(Parent.Handle, @LRect, true);
RedrawWindow(Handle, nil , 0 , RDW_FRAME + RDW_INVALIDATE);
end ;end ;// -----------------------------------------------------------------------------// WM_ERASEBKGNDメッセージ処理// バックグラウンドの描画はしない// -----------------------------------------------------------------------------procedure TplTransMemo.WMEraseBkgnd(var Message: TWMEraseBkgnd);begin Message.Result := 1 ;
end ;// -----------------------------------------------------------------------------// コンポーネント登録情報// -----------------------------------------------------------------------------procedure Register ;begin RegisterComponents('Samples' , [TplTransMemo]);
end ;end .
03_ TImage のビットマップのサイズとリサイズ - 追加描画の注意
下図は、本サンプルの EXE を起動した後、フォームをリサイズして実行した結果です。
図5
図6
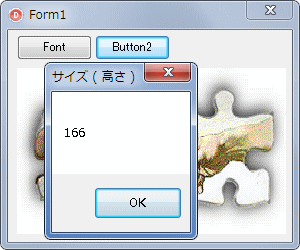
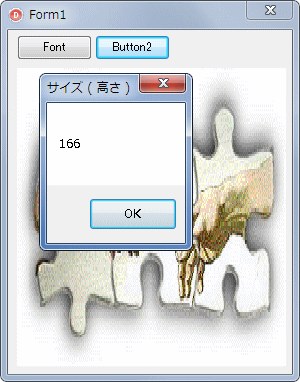
上の現象は、TImage に画像をストレッチ描画しても、元のビットマップのサイズは変わらないことが原因です。このことを確認したのが下図です。
図7
図8
リスト3
copy code
procedure TForm1.Button2Click(Sender: TObject);var bmpHeight : Integer;
begin bmpHeight := Image1.Picture.Bitmap.Height;
MessageBox(Handle, PChar(IntToStr(bmpHeight)), 'サイズ ( 高さ )' , MB_OK);
end ;
最初のサンプルの FireMonkey 版です。
[備考]
図9
図10
リスト4
copy code
unit Unit1;interface uses System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Graphics, FMX.Controls, FMX.Forms, FMX.Dialogs, FMX.StdCtrls,
FMX.Objects, System.UIConsts, FMX.Layouts, FMX.Memo;
type TForm1 = class (TForm)
Image1: TImage;
Panel1: TPanel;
procedure FormShow(Sender: TObject);procedure FormDestroy(Sender: TObject);procedure Image1MouseDown(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Single);
private { private 宣言 } srcBitmap : TBitmap;
EditInput : TMemo;
procedure ResizeBitmapOfTImage;public { public 宣言 } end ;var Form1: TForm1;
implementation {$R *.fmx} // =============================================================================// フォーム表示開始時の処理// =============================================================================procedure TForm1.FormShow(Sender: TObject);var srcRect : TRectF;
dstRect : TRectF;
begin EditInput := nil ;
srcBitmap := nil ;
// ストレッチ描画Image1.WrapMode := TImageWrapMode.iwStretch;
// 描画用のビットマップを生成Image1.Bitmap := TBitmap.Create(Trunc(Image1.Width), Trunc(Image1.Height));
// ビットマップ画像を読み出してTImageに描画srcBitmap := TBitmap.CreateFromFile('nmlogo.bmp' );
srcRect := RectF(0 , 0 , srcBitmap.Width, srcBitmap.Height);
dstRect := RectF(0 , 0 , Image1.Width, Image1.Height);
// ビットマップをTImageに描画// WrapModeをiwStretchにしているのでStretchDrawとなるImage1.Bitmap.Canvas.BeginScene();
Image1.Bitmap.Canvas.DrawBitmap(srcBitmap, srcRect, dstRect, 1.0 , False);
Image1.Bitmap.Canvas.EndScene;
end ;// =============================================================================// フォーム破棄時の処理// =============================================================================procedure TForm1.FormDestroy(Sender: TObject);begin FreeAndNil(srcBitmap);
end ;// =============================================================================// Image1とPanelのOnMouseDownイベント処理// claBlack等の定数名の使用にはSystem.UIConstsが必要// =============================================================================procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Single);
var Background : TFmxObject;
textRect : TRectF;
begin // TPanel上(このサンプルではTImage以外)if (Sender is TPanel) or (Sender is TImage) then begin if (EditInput <> nil ) then begin if (EditInput.Text <> '' ) then begin Image1.Bitmap.Canvas.BeginScene();
// TImage.Bitmap.Canvasのフォントを設定して描画領域を設定Image1.Bitmap.Canvas.Font.Size := EditInput.Font.Size;
Image1.Bitmap.Canvas.Fill.Color := EditInput.FontColor;
textRect.Left := EditInput.Position.X;
textRect.Top := EditInput.Position.Y;
textRect.Width := Image1.Bitmap.Canvas.TextWidth(EditInput.Text);
textRect.Height := Image1.Bitmap.Canvas.TextHeight(EditInput.Text);
// TImage.Bitmap.Canvasに、TMemoに入力した文字列を描画Image1.Bitmap.Canvas.FillText(textRect,
EditInput.Text,
False,
1.0 ,[TFillTextFlag.ftRightToLeft],
TTextAlign.taTrailing,
TTextAlign.taLeading);
Image1.Bitmap.Canvas.EndScene;
FreeAndNil(EditInput);
end ;FreeAndNil(EditInput);
end ;// TImage上だったらTMemoを生成して文字列の入力モードにするif (Sender is TImage) then begin // TImageのサイズと表示するビットマップのサイズを同じにするResizeBitmapOfTImage;
EditInput := TMemo.Create(Self);
EditInput.Parent := Image1;
// フォントのサイズと色を実行時に設定可能にするEditInput.StyledSettings := EditInput.StyledSettings -
[TStyledSetting.ssSize] -
[TStyledSetting.ssFontColor];
EditInput.Position.X := X;
EditInput.Position.Y := Y;
EditInput.Font.Size := 25.0 ;
EditInput.FontColor := claBlack;
EditInput.Width := 200 ;
EditInput.Height := 100 ;
EditInput.SetFocus;
// バックグラウンドのオブジェクトを取得して透明度を指定Background := EditInput.FindStyleResource('background' );
if Assigned(Background) then begin TControl(Background).Opacity := 0.5 ;
TControl(Background).Padding.Rect := RectF(0, 0, 0, 0);
end ;end ;end ;end ;// =============================================================================// TImageのビットマップのサイズをTImageと同じサイズにするための処理// =============================================================================procedure TForm1.ResizeBitmapOfTImage;var tempBitmap : TBitmap;
srcRect : TRectF;
dstRect : TRectF;
begin tempBitmap := TBitmap.Create;
try // 現在表示しているビットマップのサイズを取得tempBitmap.Width := Image1.Bitmap.Width;
tempBitmap.Height := Image1.Bitmap.Height;
// tempBitmapに現在表示しているビットマップを取り出すsrcRect := RectF(0 , 0 , tempBitmap.Width, tempBitmap.Height);
tempBitmap.CopyFromBitmap(Image1.Bitmap, srcRect.Round, 0 , 0 );
// 新しいビットマップはImage1と同じサイズにするImage1.Bitmap.Width := Trunc(Image1.Width);
Image1.Bitmap.Height := Trunc(Image1.Height);
Image1.Bitmap.Canvas.BeginScene();
Image1.Bitmap.Canvas.Clear(0 );
// 描画先のサイズとビットマップのサイズを同じにしてTImageに描画dstRect := RectF(0 , 0 , Image1.Width, Image1.Height);
Image1.Bitmap.Canvas.DrawBitmap(tempBitmap, srcRect, dstRect, 1.0 );
Image1.Bitmap.Canvas.EndScene();
finally FreeAndNil(tempBitmap);
end ;end ;end .
05_ FireMonkey におけるコントロールの透明半透明化
上のサンプルの記事で、コントロールの透明度が変更可能なことを書きました。
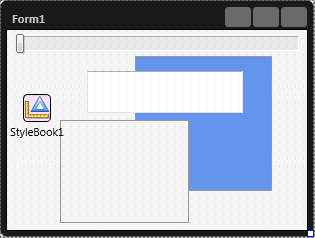
図11
透明度を設定する TTrackBar を配置
TEdit と TPanel を 2 つ配置
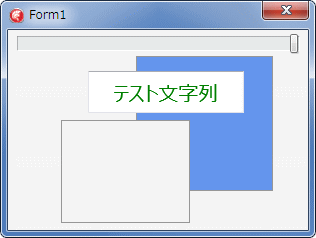
図12
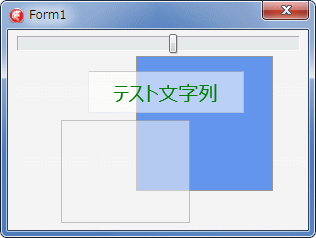
図13
リスト5
copy code
unit Unit1;interface uses System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Graphics, FMX.Controls, FMX.Forms, FMX.Dialogs, FMX.StdCtrls,
FMX.Objects, System.UIConsts, FMX.Layouts, FMX.Edit;
type TForm1 = class (TForm)
TrackBar1: TTrackBar;
Panel1: TPanel;
StyleBook1: TStyleBook;
Panel2: TPanel;
Edit1: TEdit;
procedure FormShow(Sender: TObject);procedure TrackBar1Change(Sender: TObject);private { private 宣言 } public { public 宣言 } end ;var Form1: TForm1;
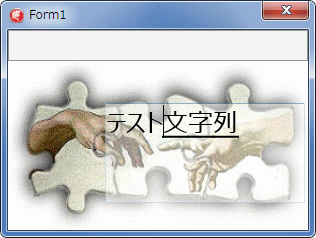
implementation {$R *.fmx} // =============================================================================// フォームの表示開始時の処理// claSilver等の定数名にはusesにSystem.UIConstsが必要// System.UIConstsを使用しなくともTAlphaColorRec.Silverでも設定可能// =============================================================================procedure TForm1.FormShow(Sender: TObject);begin Edit1.TextAlign := TTextAlign.taCenter;
Edit1.VertTextAlign := TTextAlign.taCenter;
Edit1.Text := 'テスト文字列' ;
// フォントのサイズと色を実行時に設定可能にするEdit1.StyledSettings := Edit1.StyledSettings - [TStyledSetting.ssSize]
- [TStyledSetting.ssFontColor];
Edit1.Font.Size := 20 ;
Edit1.FontColor := claGreen;
TrackBar1.Value := 100 ;
end ;// =============================================================================// TrackBar1のOnChangeイベント処理// 透明度の設定// =============================================================================procedure TForm1.TrackBar1Change(Sender: TObject);var Background : TFmxObject;
begin // Panel2の透明度の設定Panel2.Opacity := TrackBar1.Value / 100 ;
// Edit1コントロールの透明度の設定// バックグラウンドのオブジェクトを取得して設定Background := Edit1.FindStyleResource('background' );
if Assigned(Background) then begin TControl(Background).Opacity := TrackBar1.Value / 100 ;
end ;end ;end .
06_ FireMonkey における画像の透過処理と画像形式の変換
「透明」のついでに、次は、TImage 等の描画用コントロールにビットマップ画像を描画する際に、指定の色を「透明」にして「透過」するサンプルです。
[備考 1]
[備考 2]
[備考 3]
[備考 4]
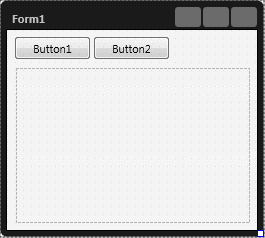
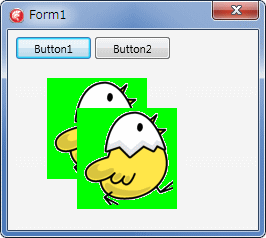
図14
TButton を 2 つと TImage を 1 つを配置
図15
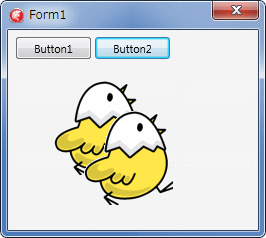
図16
各画像の左上 (0, 0) のピクセルと同じ色の部分を透明化して描画
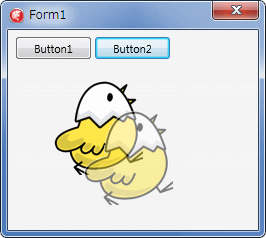
図17
DrawBitmap 関数で透明度を 0.5 にした場合
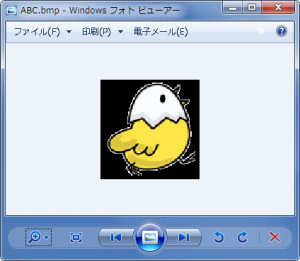
透過処理した画像を保存して、アルファチャンネル付きビットマップ画像の表示をサポートしていないコントロールで表示します。すると、下図のように、透明な部分は黒く表示されます。
図18
アルファイチャンネル付きのビットマップ画像を表示する機能がないコントロールの場合
透明部分は黒く表示される
図19
透過処理部分は透明となる
GIF 形式の画像で保存した場合も同じ
リスト6
copy code
unit Unit1;interface uses System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Graphics, FMX.Controls, FMX.Forms, FMX.Dialogs, FMX.StdCtrls,
FMX.Objects, System.UIConsts;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Image1: TImage;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { private 宣言 } public { public 宣言 } end ;var Form1: TForm1;
implementation uses System.IOUtils;{$R *.fmx} // -----------------------------------------------------------------------------// 指定座標の色と同じ色のピクセルを透過するビットマップ画像に変換// Bitmap : 変換元のビットマップ画像// RefX : 画像内でのX座標値(左端が0)// RefY : 画像内でのY座標値(上端が0)// PAlphaColorArrayは// aBitmapData.GetPixel(X, Y);// aBitmapData.SetPixel(X, Y, TAlphaColor);// よりも高速処理が可能// 色の値は上位バイトから順に、アルファ値,赤,緑,青(ARGB)となっている// -----------------------------------------------------------------------------procedure TranslateColorBitmap(Bitmap: TBitmap; RefX, RefY: Integer);var aRefColor : TAlphaColor;
aPixelColor : TAlphaColor;
aBitMapData : TBitmapData;
X : Integer;
Y : Integer;
pColorArray : PAlphaColorArray;
PixelOffset : Integer;
LineStartPos : Integer;
begin // ビットマップのデータを取得// 以後はこのpBitmapDataを操作するif Bitmap.Map(TMapAccess.maWrite, aBitMapData) then begin // 指定座標値の色を取得aRefColor := aBitMapData.GetPixel(RefX, RefY) and $00FFFFFF ;
// ビットマップのピクセルデータの配列を取得pColorArray := PAlphaColorArray(aBitMapData.Data);
PixelOffset := aBitMapData.Pitch div SizeOf(TAlphaColor);
for Y := 0 to Trunc(Bitmap.Height) - 1 do begin // Y行目の先頭位置LineStartPos := Y * PixelOffset;
for X := 0 to Trunc(Bitmap.Width) - 1 do begin // 座標(X, Y)の色を取得aPixelColor := pColorArray[LineStartPos + X] and $00FFFFFF ;
if aPixelColor = aRefColor then begin pColorArray[LineStartPos + X] := $0 ;
end ;end ;end ;Bitmap.Unmap(aBitMapData);
end ;end ;// =============================================================================// ディスクからビットマップ画像を読み込んでTImageに描画// 透過処理なし// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var FilePath : String ;
srcBitmap1 : TBitmap;
srcBitmap2 : TBitmap;
srcRect : TRectF;
dstRect : TRectF;
begin Image1.Bitmap.Assign(nil );
// ディスクから画像を読み込んでビットマップを生成FilePath := '503.bmp' ;
srcBitmap1 := TBitmap.CreateFromFile(FilePath);
srcBitmap2 := TBitmap.CreateFromFile(FilePath);
// TImageのビットマップを生成Image1.Bitmap := TBitmap.Create(Trunc(Image1.Width), Trunc(Image1.Height));
try Image1.Bitmap.Canvas.BeginScene();
// 最初の画像の描画領域を設定して描画srcRect := TRectF.Create(0.0 , 0.0 , srcBitmap1.Width, srcBitmap1.Height);
dstRect := TRectF.Create(0 , 0 , srcBitmap1.Width, srcBitmap1.Height);
OffsetRect(dstRect, 30 , 10 );
Image1.Bitmap.Canvas.DrawBitmap(srcBitmap1, srcRect, dstRect, 1.0 );
// 次の画像の描画領域を設定して描画OffsetRect(dstRect, 30 , 30 );
Image1.Bitmap.Canvas.DrawBitmap(srcBitmap2, srcRect, dstRect, 1.0 );
Image1.Bitmap.Canvas.EndScene();
finally FreeAndNil(srcBitmap1);
FreeAndNil(srcBitmap2);
end ;end ;// =============================================================================// ディスクからビットマップ画像を読み込んでTImageに描画// 透過処理あり// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var FilePath : String ;
srcBitmap1 : TBitmap;
srcBitmap2 : TBitmap;
srcRect : TRectF;
dstRect : TRectF;
begin Image1.Bitmap.Assign(nil );
// ディスクから画像を読み込んでビットマップを生成FilePath := '503.bmp' ;
srcBitmap1 := TBitmap.CreateFromFile(FilePath);
srcBitmap2 := TBitmap.CreateFromFile(FilePath);
// TImageのビットマップを生成Image1.Bitmap := TBitmap.Create(Trunc(Image1.Width), Trunc(Image1.Height));
try Image1.Bitmap.Canvas.BeginScene();
// 最初の画像の描画領域を設定して描画srcRect := TRectF.Create(0.0 , 0.0 , srcBitmap1.Width, srcBitmap1.Height);
dstRect := TRectF.Create(0 , 0 , srcBitmap1.Width, srcBitmap1.Height);
OffsetRect(dstRect, 30 , 10 );
// 画像の左上の色と同じ色を透過処理TranslateColorBitmap(srcBitmap1, 0 , 0 );
Image1.Bitmap.Canvas.DrawBitmap(srcBitmap1, srcRect, dstRect, 1.0 );
// 次の画像の描画領域を設定して描画OffsetRect(dstRect, 30 , 30 );
// 画像の左上の色と同じ色を透過処理TranslateColorBitmap(srcBitmap2, 0 , 0 );
Image1.Bitmap.Canvas.DrawBitmap(srcBitmap2, srcRect, dstRect, 1.0 );
Image1.Bitmap.Canvas.EndScene();
// 拡張子を変えて、各種画像形式で保存// TPathの使用にはusesにSystem.IOUtilsが必要FilePath := TPath.ChangeExtension(FilePath, '.jpg' );
srcBitmap2.SaveToFile(FilePath);
FilePath := TPath.ChangeExtension(FilePath, '.png' );
srcBitmap2.SaveToFile(FilePath);
FilePath := TPath.ChangeExtension(FilePath, '.gif' );
srcBitmap2.SaveToFile(FilePath);
finally FreeAndNil(srcBitmap1);
FreeAndNil(srcBitmap2);
end ;end ;end .