Delphi Programming / Object Pascal Delphi サンプルプログラム集
910_Glyph 用ビットマップの作成
動作確認等
Windows 7 U64(SP1) + Delphi XE(UP1) Pro
910_DisableBitmap.zip [3,413 KB] 2019年08月27日版 (EXE 同梱)
2014年06月30日
ビットマップの減色とグレイスケール化の記事を、新規にページを作成して移動
2018年01月24日 (これより前の履歴は省略)
コンポーネントのアイコン作成支援プログラムに Glyph 用ビットマップ作成の機能を追加したので、関係記事とサンプルの掲載を中止
Glyph 用ビットマップと Disable 用のグレイスケールビットマップ
本ページで扱っている Glyph (グリフ) は、TSpeedButton, TBitBtn 等の Glyph プロパティのことです。この Glyph プロパティは TBitmap 型です。
Glyph のビットマップは、正方のビットマップを複数格納する形式になっていて、最大 4 つまで格納できます。Glyph にビットマップを設定すると TSpeedButton, TBitBtn 等に画像を表示できます。2 番目の画像があると、それらのコントロールの Enabled プロパティを False にした時の画像となります。2 番目のビットマップ画像が存在しない場合は Enabled プロパティの値を False にしても画像は表示されません。
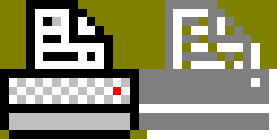
下図は Delphi に付属している Glyph 用の 16 x 16 サイズのビットマップの例です。
図1
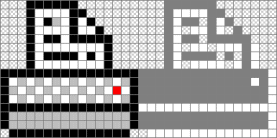
図2
[備考 1]
[備考 2]
01_ Glyph 用ビットマップは正方サイズの画像を結合して作成する
前項の説明、あるいはオンラインヘルプの説明で分かるように、Glyph 用のビットマップ画像は、正方サイズのビットマップを複数結合したビットマップです。
このサンプルでは 4 つのビットマップ画像を結合した Glyph 用のビットマップを作成しています。元となるビットマップ画像はディスクから読み込みます。元の画像は 32 x 32 の 24 ビットのビットマップなので、作成した Glyph 用ビットマップは 128 x 32
のサイズとなります。
Glyph 用ビットマップの 4 番目の画像は TSpeedButton の Down プロパティ用ですが、このサンプルでは使われません。
[備考 1]
[備考 2]
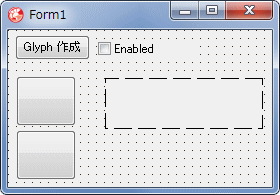
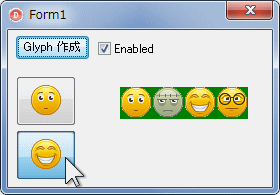
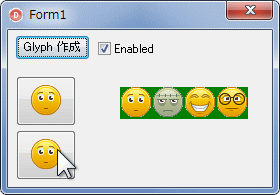
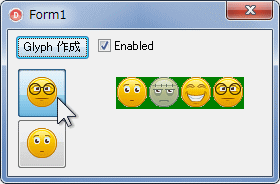
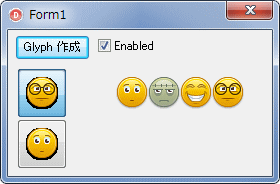
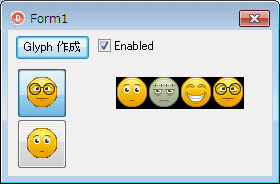
図3
[Glyph 作成] ボタンの下が TBitBtn
その下が TSpeedButton
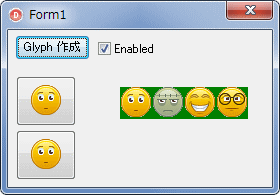
図4
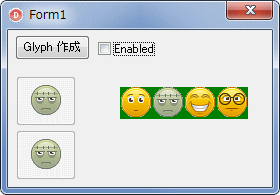
1 番目の画像が表示される
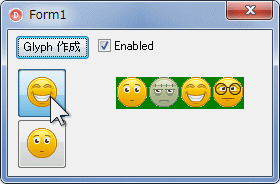
右が作成した Glyph 用のビットマップ画像
元の画像は 32 x 32 の 24 ビットのビットマップ
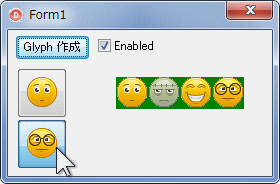
図5
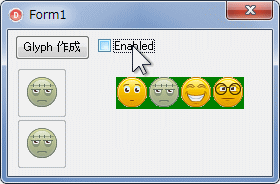
図6
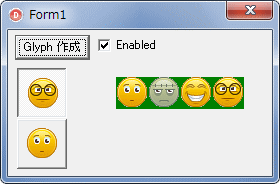
図7
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Buttons, ExtCtrls;
type TForm1 = class (TForm)
BitBtn1: TBitBtn;
Button1: TButton;
CheckBox1: TCheckBox;
Image1: TImage;
SpeedButton1: TSpeedButton;
procedure FormCreate(Sender: TObject);procedure Button1Click(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin CheckBox1.Checked := True;
Image1.Center := True;
end ;// =============================================================================// Glyph用ビットマップを作成して表示、保存// 添付の4つのビットマップ画像から作成する// 添付のビックマップ画像は 32x32の24ビットのビットマップ画像ファイル// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var LStrList : TStringList;
LGlyphBmp : TBitmap;
LBitmap : TBitmap;
LWidh : Integer;
LHeight : Integer;
LIndex : Integer;
LRect : TRect;
begin LWidh := 0 ;
LHeight := 0 ;
LStrList := TStringList.Create;
LGlyphBmp := TBitmap.Create;
LBitmap := TBitmap.Create;
try // Glyph用ビットマップ画像ファイルのパス名を設定LStrList.Add('EMOTION_1_UP.bmp' );
LStrList.Add('EMOTION_2_DISABLE.bmp' );
LStrList.Add('EMOTION_3_CLICK.bmp' );
LStrList.Add('EMOTION_4_DOWN.bmp' );
for LIndex := 0 to LStrList.Count - 1 do begin LBitmap.LoadFromFile(LStrList[LIndex]);
if LBitmap.PixelFormat = pf32bit then begin LBitmap.AlphaFormat := afDefined;
LBitmap.Transparent :=False;
end else begin LBitmap.Transparent :=True;
end ;// 最初のビットマップ画像の情報を取得// 全てのビットマップのサイズは同じでなければならないif LIndex = 0 then begin LWidh := LBitmap.Width;
LHeight := LBitmap.Height;
// Glyph用ビットのマップのサイズを決定LGlyphBmp.AlphaFormat := LBitmap.AlphaFormat;
LGlyphBmp.Transparent := LBitmap.Transparent;
LGlyphBmp.SetSize(LWidh * LStrList.Count, LHeight);
end ;// Glyph用ビットマップのCanvasに読み込んだビットマップ画像を描画する// 左から順番にCopyRectメソッドを使用してコピーLRect := Rect(LWidh * LIndex, 0 , LWidh * (LIndex + 1 ), LHeight);
LGlyphBmp.Canvas.CopyRect(LRect,
LBitmap.Canvas,
Rect(0 , 0 , LBitmap.Width, LBitmap.Height));
end ;// TBitBtnの設定BitBtn1.NumGlyphs := LStrList.Count;
BitBtn1.Glyph.Assign(LGlyphBmp);
// TSpeedButtonの設定SpeedButton1.NumGlyphs := LStrList.Count;
SpeedButton1.Glyph.Assign(LGlyphBmp);
Image1.Picture.Assign(LGlyphBmp);
// Glpy用ビットマップの保存LGlyphBmp.SaveToFile('emotion_glyph.bmp' );
finally FreeAndNil(LStrList);
FreeAndNil(LGlyphBmp);
FreeAndNil(LBitmap);
end ;end ;// =============================================================================// Enabledプロパティの切り換え// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin BitBtn1.Enabled := CheckBox1.Checked;
SpeedButton1.Enabled := CheckBox1.Checked;
end ;end .
02_ Glyph 用ビットマップと TSpeedButton の Down プロパティ
Glyph 用ビットマップの 4 番目の画像は TSpeedButton の Down プロパティ用です。
TSpeedButton の GroupIndex プロパティの値を 1 以上にすると、GroupIndex プロパティの値が同じボタンは、1 つだけが Down プロパティの値を True にできます。この機能により、どの TSpeedButton が押されているかを判定することが可能になります。同じ GroupIndex のボタンであれば、クリックしたボタンが自動的に Down プロパティが True になり、他のボタンは全て False になります。
本サンプルはこのことを確認するためのテスト用です。
[備考]
図8
図9
4 番目の画像が表示される
他の TSpeedButton には 1 番目の画像が表示される
図10
下のボタンには 4 番目の画像が表示される
その他のボタンには 1 番目の画像が表示される
図11
Down プロパティの値に関係なく、2 番目の画像が表示される
Down プロパティは、ボタンが Down (ダウン) していることを意味しますが、上の図ではグラデーション描画となっていてフレームが太くなっているだけになっています。
図12
リスト2
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Buttons, ExtCtrls;
type TForm1 = class (TForm)
Button1: TButton;
CheckBox1: TCheckBox;
Image1: TImage;
SpeedButton1: TSpeedButton;
SpeedButton2: TSpeedButton;
procedure FormCreate(Sender: TObject);procedure Button1Click(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin CheckBox1.Checked := True;
Image1.Center := True;
end ;// =============================================================================// Glyph用ビットマップを作成して表示、保存// TSpeedButtonのDownプロパティの動作確認// // 添付の4つのビットマップ画像から作成する// 添付のビックマップ画像は 32x32の24ビットのビットマップ画像ファイル// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var LStrList : TStringList;
LGlyphBmp : TBitmap;
LBitmap : TBitmap;
LWidh : Integer;
LHeight : Integer;
LIndex : Integer;
LRect : TRect;
begin LWidh := 0 ;
LHeight := 0 ;
// GroupIndexの値が1以上でないとDownプロパティは機能しないSpeedButton1.GroupIndex := 1 ;
SpeedButton2.GroupIndex := 1 ;
LStrList := TStringList.Create;
LGlyphBmp := TBitmap.Create;
LBitmap := TBitmap.Create;
try // Glyph用ビットマップ画像ファイルのパス名を設定LStrList.Add('EMOTION_1_UP.bmp' );
LStrList.Add('EMOTION_2_DISABLE.bmp' );
LStrList.Add('EMOTION_3_CLICK.bmp' );
LStrList.Add('EMOTION_4_DOWN.bmp' );
for LIndex := 0 to LStrList.Count - 1 do begin // ビットマップ画像ファイルを読み込むLBitmap.LoadFromFile(LStrList[LIndex]);
if LBitmap.PixelFormat = pf32bit then begin LBitmap.AlphaFormat := afDefined;
LBitmap.Transparent :=False;
end else begin LBitmap.Transparent :=True;
end ;// 最初のビットマップ画像の情報を取得// 全てのビットマップのサイズは同じでなければならないif LIndex = 0 then begin LWidh := LBitmap.Width;
LHeight := LBitmap.Height;
// Glyph用ビットのマップのサイズを決定LGlyphBmp.AlphaFormat := LBitmap.AlphaFormat;
LGlyphBmp.Transparent := LBitmap.Transparent;
LGlyphBmp.SetSize(LWidh * LStrList.Count, LHeight);
end ;// Glyph用ビットマップのCanvasに読み込んだビットマップ画像を描画する// 左から順番にCopyRectメソッドを使用してコピーLRect := Rect(LWidh * LIndex, 0 , LWidh * (LIndex + 1 ), LHeight);
LGlyphBmp.Canvas.CopyRect(LRect,
LBitmap.Canvas,
Rect(0 , 0 , LBitmap.Width, LBitmap.Height));
end ;// TSpeedButtonの設定// GroupIndexの値は0でない値にしないとDownプロパティは機能しないSpeedButton1.NumGlyphs := LStrList.Count;
SpeedButton1.Glyph.Assign(LGlyphBmp);
SpeedButton2.NumGlyphs := LStrList.Count;
SpeedButton2.Glyph.Assign(LGlyphBmp);
Image1.Picture.Assign(LGlyphBmp);
// Glpy用ビットマップの保存LGlyphBmp.SaveToFile('emotion_glyph.bmp' );
finally FreeAndNil(LStrList);
FreeAndNil(LGlyphBmp);
FreeAndNil(LBitmap);
end ;end ;// =============================================================================// TSpeedButtonのEnabledプロパティの切り換え// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin SpeedButton1.Enabled := CheckBox1.Checked;
SpeedButton2.Enabled := CheckBox1.Checked;
end ;end .
03_ Glyph 用ビットマップとアルファチャンネル付きビットマップ
ここまでのサンプルでは 24 ビットのビットマップで Glyph 用ビットマップを作成しています。
[備考]
図13
右の TImage では、アルファチャンネル付きの画像が正常に描画されている
32 ビットのビットマップを、以下のように 24 ビットのビットマップすれば、これまでのサンプルとほぼ同じ結果になります。24 ビットと 32 ビットのビットマップの違いは、アルファチャンネルを使用するかしないかの違いてす。
// ビットマップ画像ファイルを読み込むLBitmap.LoadFromFile(LStrList[LIndex]);
if LBitmap.PixelFormat = pf32bit then begin LBitmap.PixelFormat := pf24bit;
LBitmap.Transparent := True;
end else begin LBitmap.Transparent :=True;
end ;
図14
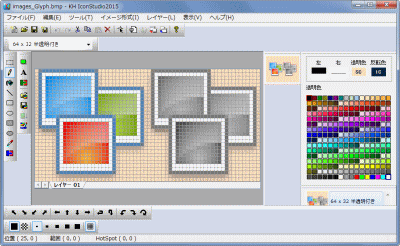
04_ アイコン画像編集ソフトを使用した Glyph 用ビットマップ作成
Glyph 用のビットマップ画像の 2 番目の画像は一般的にグレイスケールの画像です。
まず、元の画像を作成します。その画像をグレイスケール化した画像を作成します。必要に応じて明るさやコントラストを調整します。次に高さが同じで幅が元の画像の 2 倍の画像を新規に作成します。その画像に元の画像とグレイスケール化した画像をコピーして貼り付けます。
下記の GIGAZINE で紹介しているサイトからダウンロードしたアイコン集には、Disable な画像に使用できるグレイスケールのアイコンが含まれています。それらは PNG 形式の画像です。
図15
[備考]
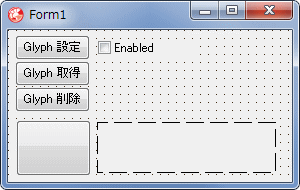
05_ 実行時における Glyph プロパティの設定と取得と無効化
Glyph プロパティの型は TBitmap です。
テストで使用したビットマップ画像は、上のサンプルで作成した Glyph 画像です。円の内部の一部が透過色と同じ色になってしまい、透過状態になっています。テスト使用したような単色に近い色で構成されていて、使用している色数が少ない画像の時はこのような現象が発生することがあります。
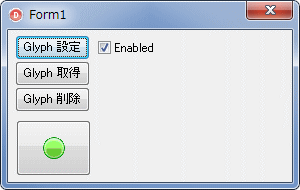
図16
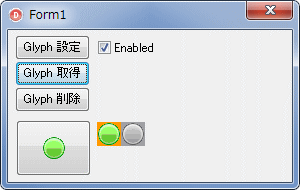
図17
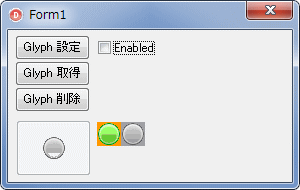
図18
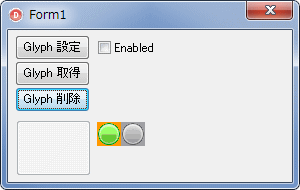
図19
TBitBtn に Glyph の 2 番目のビットマップ画像が表示される
2 番目の画像がない場合は、画像は表示されない
この画像の場合、円の内部の一部が透過色と同じ色になってしまい、透過している
図20
リスト3
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Buttons, ExtCtrls;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
BitBtn1: TBitBtn;
CheckBox1: TCheckBox;
Image1: TImage;
procedure FormCreate(Sender: TObject);procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);procedure CheckBox1Click(Sender: TObject);procedure Button3Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin CheckBox1.Checked := True;
end ;// =============================================================================// Glyphプロパティを設定// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var LFilePath : string ;
LBitmap : TBitmap;
begin LFilePath := ExpandFileName('..\Images\Test_Glyph.bmp' );
LBitmap := TBitmap.Create;
try LBitmap.LoadFromFile(LFilePath);
BitBtn1.Glyph.Assign(LBitmap);
finally FreeAndNil(LBitmap);
end ;end ;// =============================================================================// Glyphのビットマップを取得// =============================================================================procedure TForm1.Button2Click(Sender: TObject);begin Image1.Picture.Bitmap := BitBtn1.Glyph;
end ;// =============================================================================// Glyphプロパティのビットマップを削除// ボタンにGlyphの画像を表示しなくする// =============================================================================procedure TForm1.Button3Click(Sender: TObject);begin BitBtn1.Glyph.Assign(nil );
end ;// =============================================================================// TBitBtnのEnabledプロパティの切り換え// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin BitBtn1.Enabled := CheckBox1.Checked;
end ;end .
06_ TImageList を使用した Glyph 用ビットマップの設定
TImageList を使用する方法です。
最初の TImageList には通常表示用の画像を格納します。次の TImageList には Disable な状態を表示するための画像を格納します。このようにすると、TToolBar で TToolButton の画像を設定する方法と設計時の手順が同じになり、TToolBar で使用する TImageList と共有することも可能になります。また、TToolButton への移行も容易になります。
TImageList には PNG 形式、ICO 形式の画像も格納できますが、TBitBtn, TSpeedButton ではアルファチャンネル付きの画像は正常に描画できません。
Glyph 用のビットマップを作成しなくても、Enabled プロパティ等が変更された時に、TImageList から必要なビットマップ画像を Glyph プロパティに、以下のようにセットすることもできます。
ImageList1.GetBitmap(LIndex, SpeedButton1.Glyph);
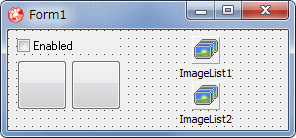
図21
TSpeedButton を 2 つ配置
TImageList を 2 つ配置
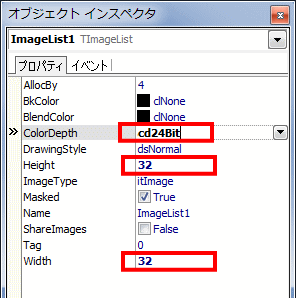
図22
サイズと ColorDepth を使用するビットマップと同じにする
上の図で示すような設定をしたら、TImageList に必要なビットマップ画像をセットします。画像を読み込んでからサイズや色数 ( ColorDepth) を変更すると、読み込んだ画像が消去されてしまいます。
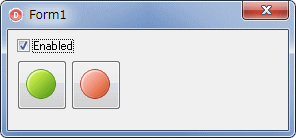
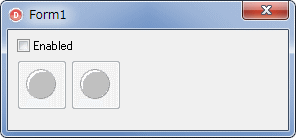
図23
図24
図25
図26
リスト4
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Buttons, ExtCtrls, ImgList;
type TForm1 = class (TForm)
CheckBox1: TCheckBox;
SpeedButton1: TSpeedButton;
SpeedButton2: TSpeedButton;
ImageList1: TImageList;
ImageList2: TImageList;
procedure FormCreate(Sender: TObject);procedure CheckBox1Click(Sender: TObject);private { Private 宣言 } procedure SetGlyphFromTImageList(AImgListUp, AImgListDisable, AImgListClick,AImgListDown: TImageList; AButton: TObject; AImgIndex: Integer);
public { Public 宣言 } end ;procedure SetBitmapAlpha(ABitmap: TBitMap);var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// フォーム生成時の処理// TImageListに格納したビットマップをGlyph用のビットマップして使用する方法// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin CheckBox1.Checked := True;
// 背景色は元のビットマップにはない色にするImageList1.BkColor := clBlue;
ImageList2.BkColor := clBlue;
SetGlyphFromTImageList(ImageList1, ImageList2, nil , nil , SpeedButton1, 0 );
SetGlyphFromTImageList(ImageList1, ImageList2, nil , nil , SpeedButton2, 1 );
end ;// =============================================================================// TSpeedButtonのEnabledプロパティの切り換え// =============================================================================procedure TForm1.CheckBox1Click(Sender: TObject);begin SpeedButton1.Enabled := CheckBox1.Checked;
SpeedButton2.Enabled := CheckBox1.Checked;
end ;// -----------------------------------------------------------------------------// TImageListに格納されている画像からGlyph用のビットマップを作成してセットする// // AImgListUp : 通常表示する画像を格納したTImageList// AImgListDisable : Disableな状態を表す画像を格納したTImageList// AImgListClick : マウスの左ボタン押下時に表示示する画像を格納したTImageList// AImgListDown : DownプロパティがTrueの時に表示する画像を格納したTImageList// AButtton : TSpeedButtonまたはTBitBtn// AImgIndex : TimageListの何番目の画像を使用するかの指定(0ベース)// -----------------------------------------------------------------------------procedure TForm1.SetGlyphFromTImageList(AImgListUp, AImgListDisable, AImgListClick,AImgListDown: TImageList; AButton: TObject; AImgIndex: Integer);
procedure CopyTImgListBmpToGlyphCanvas(AImgList : TImageList; AGlyph: TBitmap;ANo: Integer);
var LBitmap : TBitmap;
LRect : TRect;
begin if AImgList = nil then exit;LBitmap := TBitmap.Create;
try // GetBitmap は 透明ピクセルを処理しない (TBitmap として取得する場合)// そこで TBitmap を完全に透明なビットマップにしておくif AImgList.ColorDepth = cd32Bit then begin LBitmap.AlphaFormat := afDefined;
LBitmap.SetSize(AImgList.Width, AImgList.Height);
SetBitmapAlpha(LBitmap);
end ;if AImgList.GetBitmap(AImgIndex, LBitmap) then begin // Glyph用ビットマップのCanvasにビットマップとして取得した画像を描画するLRect := Rect(LBitmap.Width * ANo, 0 , LBitmap.Width * (ANo + 1 ), LBitmap.Height);
AGlyph.Canvas.CopyRect(LRect,
LBitmap.Canvas,
Rect(0 , 0 , LBitmap.Width, LBitmap.Height));
end ;finally FreeAndNil(LBitmap);
end ;end ;var LGlphBmp : TBitmap;
LImgCount : Integer;
begin if AImgListUp = nil then exit;LGlphBmp := TBitmap.Create;
try // Glyph用ビットマップのサイズを設定LImgCount := 1 ;
if AImgListDisable <> nil then LImgCount := 2 ;if AImgListClick <> nil then LImgCount := 3 ;if AImgListDown <> nil then LImgCount := 4 ;LGlphBmp.SetSize(AImgListUp.Width * LImgCount, AImgListUp.Height);
LGlphBmp.Canvas.FillRect(LGlphBmp.Canvas.ClipRect);
// TImageListの画像をビットマップとして取得して、GlyphのCanvasに追加していくCopyTImgListBmpToGlyphCanvas(AImgListUp, LGlphBmp, 0 );
CopyTImgListBmpToGlyphCanvas(AImgListDisable, LGlphBmp, 1 );
CopyTImgListBmpToGlyphCanvas(AImgListClick, LGlphBmp, 2 );
CopyTImgListBmpToGlyphCanvas(AImgListDown, LGlphBmp, 3 );
// Glyphプロパティを設定if AButton is TSpeedButton then begin TSpeedButton(AButton).Glyph := LGlphBmp;
end ;if AButton is TBitBtn then begin TBitBtn(AButton).Glyph := LGlphBmp;
end ;finally FreeAndNil(LGlphBmp);
end ;end ;// ----------------------------------------------------------------------------// 透明なビットマップ画像の作成// アルファチャンネルのビットマップのピクセル値のクリア// Red,Gree, Blue, Alphi 値を全て0 にしたビットマップにする// ----------------------------------------------------------------------------procedure SetBitmapAlpha(ABitmap: TBitMap);type TRGBQArray = array [0 ..High(Integer) div 4 - 1 ] of RGBQUAD;
PRGBQArray = ^TRGBQArray;
var LPosY : Integer;
LPosX : Integer;
LScanArray : PRGBQArray;
begin ABitmap.Canvas.Lock;
ABitmap.PixelFormat := pf32bit;
for LPosY := 0 to ABitmap.Height - 1 do begin LScanArray := ABitmap.ScanLine[LPosY];
for LPosX := 0 to ABitmap.Width - 1 do begin LScanArray[LPosX].rgbRed := 0 ;
LScanArray[LPosX].rgbGreen := 0 ;
LScanArray[LPosX].rgbBlue := 0 ;
LScanArray[LPosX].rgbReserved := 0 ;
end ;end ;ABitmap.Canvas.Unlock;
end ;end .
07_ 単独の TSpeedButton で Down 状態のトグル機能
TSpeedButton の Down プロパティは GroupIndex の値が 1 以上の時に有効となります。
配置した各々の GroupIndex のそれぞれ異なる値にします。そして AllowAllUp の値を True にします。これらのプロパティの値はオブジェクト・インスペクタで設定できます。
[備考]
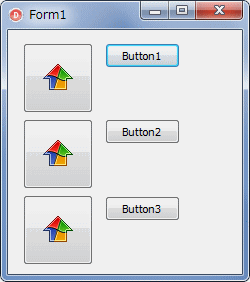
図27
全ての TSpeedButto.Dow が False の状態
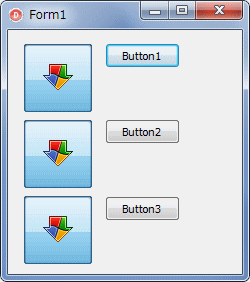
図28
各々の TSpeedButton をクリックした結果
全ての TSpeedButton.Down の値が True の状態
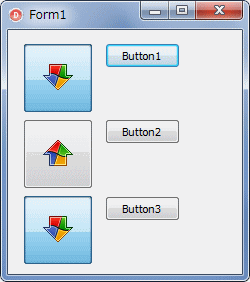
右のボタンでも Down 状態のトグル操作が可能
図29
リスト5
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Buttons, StdCtrls;
type TForm1 = class (TForm)
SpeedButton1: TSpeedButton;
SpeedButton2: TSpeedButton;
SpeedButton3: TSpeedButton;
Button1: TButton;
Button2: TButton;
Button3: TButton;
procedure FormCreate(Sender: TObject);procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);procedure Button3Click(Sender: TObject);procedure SpeedButton1Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// フォーム生成時の処理// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin SpeedButton1.GroupIndex := 1 ;
SpeedButton2.GroupIndex := 2 ;
SpeedButton3.GroupIndex := 3 ;
SpeedButton1.AllowAllUp := True;
SpeedButton2.AllowAllUp := True;
SpeedButton3.AllowAllUp := True;
end ;// =============================================================================// TSpeedButtonのクリックイベント// =============================================================================procedure TForm1.SpeedButton1Click(Sender: TObject);begin if TSpeedButton(Sender).Down then begin // DownプロパティがTrueになった時の処理// ボタンが下がった状態になった時の処理end else begin // DownプロパティがFalseになった時の処理// ボタンが上がった状態になった時の処理end ;end ;// =============================================================================// SpeedButton1のDown状態の変更// トグル操作// =============================================================================procedure TForm1.Button1Click(Sender: TObject);begin SpeedButton1.Down := not SpeedButton1.Down;
end ;// =============================================================================// SpeedButton2のDown状態の変更// トグル操作// =============================================================================procedure TForm1.Button2Click(Sender: TObject);begin SpeedButton2.Down := not SpeedButton2.Down;
end ;// =============================================================================// SpeedButton3のDown状態の変更// トグル操作// =============================================================================procedure TForm1.Button3Click(Sender: TObject);begin SpeedButton3.Down := not SpeedButton3.Down;
end ;end .