|
Delphi Programming / Object Pascal
  
[掲載 2004年09月11日] [更新 2023年04月20日] Delphi サンプルプログラム集 |
| 163_コンポーネントのアイコン作成支援プログラム |
| 動作確認等 |
Windows 10 ビルド 19042 Pro 64 bit + Delphi XE5(UP2) Pro VCL-32
説明用の画像は更新していない場合あり |
 |
163_CreateCompoIconRes.zip [2.0 MB] 2023年04月20日版 (EXEのみ。ソースコードなし) |
- 2023年04月20日 (これより前の履歴は省略)
- [サイズと色数の変更] ダイアログに任意サイズの設定項目を追加
- 文字の描画開始位置を保存して利用するようにした
|
| コンポーネントのアイコンリソースァイルの作成用プログラム |
|
Delphi のコンポーネントのアイコン用として作成したビットマップ画像から、拡張子が .dcr のリソースファイルを作成するプログラムです。扱える正方サイズの画像は 16, 24, 32, 48, 64, 128, 256 だけです。これ以外のサイズの画像も読み込めますが表示や編集に制限があります。
ビットマップ画像を作成したり、画像の本格的な編集等の機能はありませんが、簡単な修正ができるように、簡易的な画像エディタ機能を実装しています。
ビットマップ形式以外の画像、あるいはマルチアイコンもビットマップ形式の画像に変換して読み込むことができます。リソースの画像を個別に保存する機能の他、マルチアイコンファイルとしての保存、マウスカーソルの作成、Glyph 用ビットマップの作成の機能も実装しています。
コンポーネントのアイコンは、画像のサイズ、ビット深さ、リソース名に規則があります。詳しくは以下の [コンポーネント用アイコンの作り方 (2005 以降)] の記事で確認してください。
|
|
コンポーネントをインストールする時に、コンポーネントのアイコンリソースファイル (.dcr) がない場合、あるいは該当するコンポーネントのアイコン用のビットマップがない場合は、下図のようなデフォルトのビットマップ画像が使われるようになっています。この画像は Delphi のバージョンによって異なることがあます。
コンポーネントの継承元のコンポーネントにアイコン用のビットマップ画像が存在する場合は、その画像が使われます。
|

|
図1
コンポーネントのデフォルトのアイコン
- 左は Delphi 6。右は Delphi XE
- Delphi XE の画像は delphicoreide150.bpl 内にある
|
[備考 1]
本プログラムの実行に必要なのは plCreateDCR.exe だけです。 |
[備考 2]
コンポーネントのアイコン作成のサンプルとしては
2004年09月11日から公開していましたが、一時公開を中止していました。
2017年12月から再公開して掲載しているのはそのサンプルの改良版です。単なるサンプルプログラムとしてではなく、アプリケーションとして構築しています。ソースコードは掲載していませんが配布ファイルには添付しています。
|
|
本プログラムを起動すると、新規のリソース作成状態になります。そこに画像ファイルからビットマップのデータを取り出してリソースとして追加していきます。エクスプローラから画像ファイルを、リソース名のリスト部分にドラック & ドロップすればリソースの画像を追加できます。リソースの入れ替えや削除もできます。
画像の編集機能を実装しているリソースエディタもありますから、本プログラムは本格的な画像の編集機能がない、コンポーネントのアイコン画像専用のリソースエディタといったところです。
左ペインの上が画像の実寸表示ですが、高さが 128 ピクセル以上の画像は縮小表示になります。原寸表示の上にサイズとビット深さを表示していますが、これらの値は編集中の値です、画像を新規作成あるいは読み込んだ時の値ではありません。
|
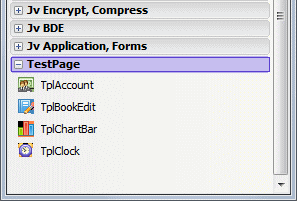
 |
図2
新規実行時の画面 |
 |
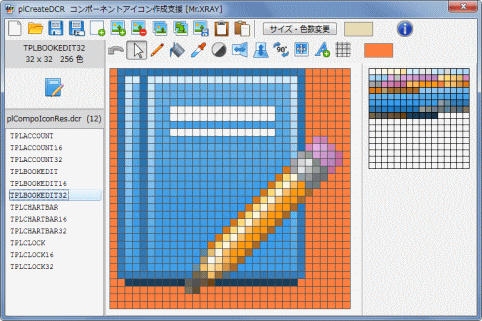
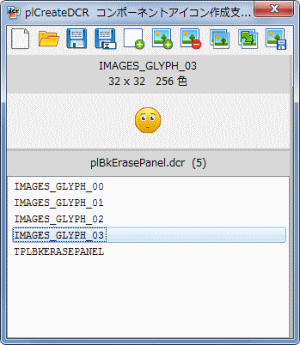
図3
添付の DCR ファイルを読み込んで表示
- ID 名の昇順ソートで表示
- リソース ID 名の変更は [F2] またはマウス操作
|
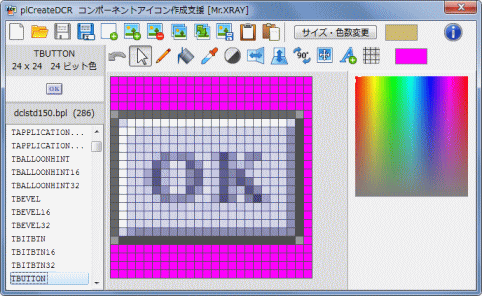
下図では Delphi XE Pro のパッケージファイル dclstd150.bpl を読み込んで表示しています。拡大表示しているのは TButton コンポーネントのアイコンです。
|
 |
図4
BPL ファイルを読み込んで表示
|
簡易画像エディタ部分が必要なければ、リストの部分とフォームをリサイズして下図のように使用することもできます。
|
 |
図5
簡易画像エディタを使用しない場合
|
下の表は操作用ボタンの説明です。ショートカットキー等の設定は一切ありません。
リソース ID の名前の変更操作用のボタンはありません。リソースの名前を選択して [F2] キーを押下するか、マウス操作で編集状態にします。
新規作成の時や終了時に、未保存の編集内容があるかの確認もしません。
[上書き保存] ボタンが有効になっている時は、上書き保存が可能という意味です。未保存の編集内容があるという意味ではありせん。
クリップボードへのコピーは、現在の色数で行いますが、貼り付け先のアプリが必ずしも同じ色数で受け取れるとは限りません。また、他のアプリから貼り付ける場合も、色数がどうなるかはコピー元のアプリの仕様によります。
他のアプリから貼り付けた色数が多い場合、簡易画像エディタで減色することもできますが、他のアプリでの編集結果は、一度ディスクに保存して、そのファイルを読み込んだ方が確実かも知れません。
選択中の各画像の保存はビットマップ形式の他、PNG 形式、ICO (アイコン) 形式、GIF 画像形式、あるいはマウスカーソルを保存の際に選択できます。ICO 形式はシングルアイコンでの保存となります。
透過色の設定や圧縮属性等は全てデフォルトの設定となります。
古い時代のカーソルファイルには 1 ビット (2 色) の画像があります。本プログラムでは 1 ビットの画像は扱いませんので、4 ビット (16 色) にしてから読み込むようにしています。
|
[備考 1]
拡張子が .BPL のファイルは、パッケージをコンパイルしたファイルです。コンポーネントは必ずどれかのパッケージに登録されています。登録したコンポーネントのアイコン画像 (ビットマップ画像) は、このコンパイル済みパッケージに格納されます。
Delphi の標準のコンポーネントのコンパイル済みパッケージのファイル名は dclstdxx.bpl です。xxx の部分はバージョンによって異なります。Delphi XE では dclstd150.bpl です。これらは Delphi のインストール先の [Bin] フォルダ内にあります。
この .bpl ファイルに Delphi の標準コンポーネントのアイコンが格納されています。本プログラムで読み込んで表示できます。
※ Delphi 3 / 3.1 のコンパイル済みパッケージの拡張子は .dpl です。
|
[備考 2]
本プログラムでは、dcr ファイルとして保存する際にビットマップファイルヘッダ部分を削除しています。少なくても Delphi XE Pro ではビットマップファイルヘッダ部分があってもコンポーネントのアイコンとして認識してくれるようです。
ビットマップファイルヘッダ部分があると、画像が表示できないリソースエディタがあります。
拡張子が .dcr のリソースを表示できないリソースエディタでも、拡張子を .res に変更すれば表示できるようになります。逆に本プログラムの場合、リソースファイルの拡張子を .dcr にすれば、リソースファイル内の、リソースの型が IMAGE_BITMAP または RT_BITMAP のビットマップ画像を読み込んで表示できることがあります。
|
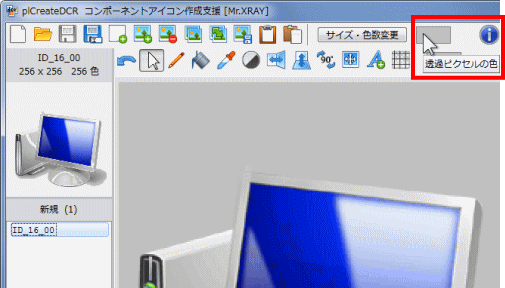
| 02_使用方法 - アイコン画像を読み込む時の透過ピクセルの色 |
|
拡張子が .bmp であるビットマップ画像の透過設定は透過するピクセルを色で指定します。これは実行時の設定です。拡張子が .gif の
画像も透過ピクセルを色で設定しますが、この情報は画像データとして格納されています。
拡張子が .ico, .cur の画像には、透過描画するピクセルの情報が格納されています。透過色としての情報はありません。昔のマウスカーソルには 1 ビットの画像がありました。それらはクス画像を使用して透過表示しす。2 色のどちらかが透過色というわけではありません。本プログラムは、マスク画像の処理を行ってはいますが、正しく処理できないこともあります。その場合、透過設定は利用者が行うことになります。
本プログラムの [透過ピクセルの色] は、アイコン画像を読み込む時の、この透過ピクセルの色を設定するためのものです。デフォルトの色を設定していますが、昔は「ピンク色」も多く使用されていたようです。
コンポーネント用アイコンのビットマップ画像の透過設定は、ビットマップ画像のデフォルトの設定が使われます。つまり、32 ビットのアルファチャンネル付きのビットマップ画像では「透明色」が、24 ビット以下の画像では左下のピクセルの色が透過表示となります。しかし、アイコン画像では必ずしも左下のピクセルが透過ピクセルとは限りません。
|
 |
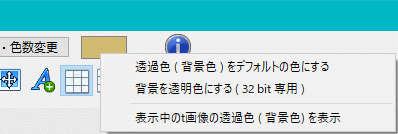
図6
透過ピクセルの色
- これはポップアップメニュー
- 色表示部分をクリックすると、色の選択ダイアログを表示
- 32 ビットの画像は、透明色だけが透過ピクセルとなる
|
[備考 1]
画像の重ね描画や合成にはアルファチャンネル付きの
32 ビットの画像が不可欠です。このことを考えると、透過ピクセルの色は淡く薄い色の方が良いと思われます。
透過ピクセルの色を白にすると、画像の白のピクセルも透過してしまいます。黒にすると黒のピクセルが透過状態になります。
|
[備考 2]
拡張子が .ICO であるアイコン画像の作成編集ソフトであれば、透過ピクセルを透明色として扱っても問題ありませんが、本プログラムはコンポーネントのアイコン画像の作成、編集用のプログラムです。コンポーネントのアイコン画像は 拡張子が .bmp のビットマップ形式です。
24 ビット以下のビットマップ形式の画像には透明色は存在しません。そのため、透過ピクセルに何らかの色を設定する必要があります。
|
|
本プログラムには、機能は乏しいですが簡単な画像エディタを実装しています。
本プログラムでは、24 ビット以下の画像は左下のピクセルの色を透過色として扱いますが、32 ビットの画像はアルファチャンネル付きのビットマップとして扱います。したがって、左下のピクセルの色を透過表示するわけではありません。透過表示するのは「透明色」のピクセルです。
下の表は簡易画像エディタの操作用ボタンです。ショートカットキー等の設定は一切ありません。半透明の色を設定する機能はありません。
|
| ボタン画像 |
機能 |
 |
1 つ前の編集状態の画像に戻す |
 |
画像に対しての操作をしない通常の状態にする |
 |
ピクセルの色の変更。ドラッグすれば連続したピクセルの色の変更となる |
 |
画像の領域の塗り潰し |
 |
カラーピッカー
拡大表示している画像の、指定ピクセルの色を取得する
|
 |
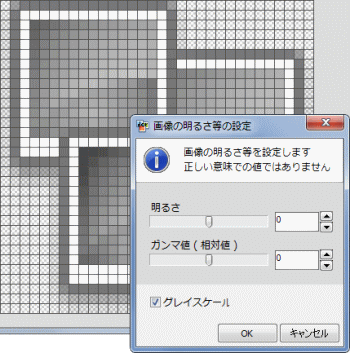
画像の明るさ、ガンマ値、グレイスケール化の設定
設定用のダイアログを表示する
|
 |
左右を反転した画像にする |
 |
上下を反転した画像にする |
 |
90 度回転した画像にする。回転方向は時計回り
[Ctrl] キーを押した状態でクリックすると反時計回りに 90 度回転
|
 |
画像の描画位置を上下左右にシフトさせる
|
 |
画像に文字を重ね描画する
文字だけの画像にすることも可能
|
 |
拡大表示している画像のグリッド線の表示トグル
[Ctrl] キーを押したままクリックすると、全てのリソース画像に対する設定となる
グリッドのセルのサイズが小さい時は表示しない
|
 |
拡大表示している画像のグリッド表示を拡大
[Ctrl] キーを押したままクリックすると、全てのリソース画像に対する設定となる
|
 |
拡大表示している画像のグリッド表示を縮小
[Ctrl] キーを押したままクリックすると、全てのリソース画像に対する設定となる
|
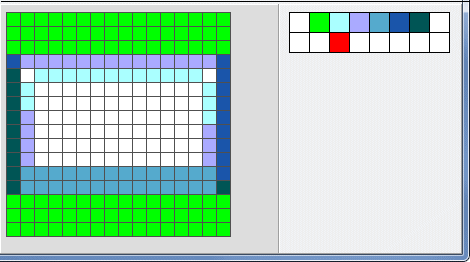
| 04_使用方法 - 16 色と 256 色画像のピクセルの色変更とパレット操作 |
|
16 色 (4 ビット) と 256 色 (8 ビット) の画像のピクセルは色の値ではありません。パレットの番号 (インデックス) です。パレットにない色は使用できません。
画像のピクセルの色を変えるには、パレットから色を選択し、その色を使用しますが、定義済みのパレットの色を変更する方法もあります。また、パレットに色を追加してそれを使用する方法もあります。
下図はパレットの色を変更する例です。右側のパレット表示で、変更するパレットの色の部分をダブルクリックします。すると色の選択ダイアログが現れます。そのダイアログで設定します。
パレットの色を変更すると、画像の該当ピクセルの色も変わります。
|
 |
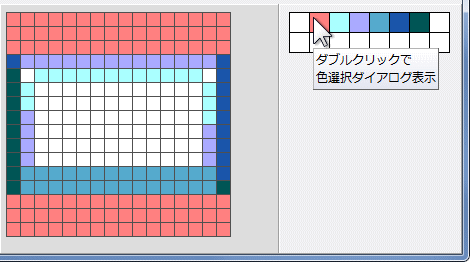
図7
パレットの色の変更方法
- 変更するパレットの色をダブルクリック
- 色選択ダイアログが表示されるので設定
|
 |
図8
変更結果 |
|
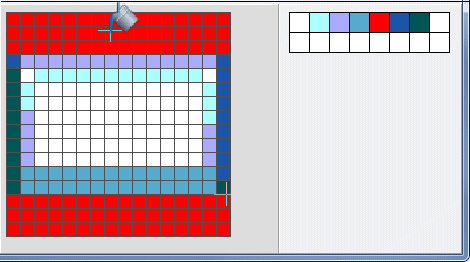
パレットに色を追加するには、パレットの色が定義されていない場所をダブルクリックします。すると色の選択ダイアログが現れます。そのダイアログて色を選択します。
パレットの構成は、画像の描画関係の操作を実行すると再構築するようにしています。したがって、追加した色がパレットの末尾に表示されるとは限りません
パレットの操作や動作仕様はソフトによって違いがあります。ユーザ独自のパレット作成する機能や、パレットを保存したり読み出して利用する機能を実装しているソフトもあります。本プログラムでは、使用する色だけをパレットに表示するという方針にしています。したがって、色を追加してもその色を使用しなければパレットから削除されます。
下図はパレットに「赤」を追加した状態です。上の図のパレットに「赤」が追加されているのが確認できます。この追加した色で背景を塗り潰しています。
パレットに空きのインデックスがない画像の場合、色の追加はできません。
また、16 色の場合、追加する色によってはパレットの再構成が正常に行われないことがあり、既存の色が変わってしまうことがあります。
|
 |
図9
パレットに色を追加する方法
- 色の定義がないパレット部分をブルクリック
- 色選択ダイアログが表示されるので設定
|
 |
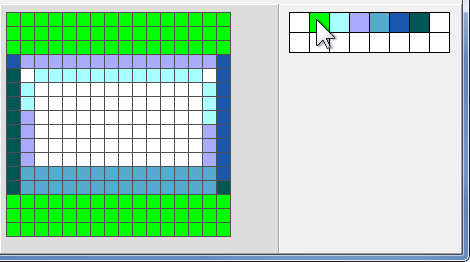
図10
追加した色で塗り潰し
- パレットの再構成が行われ、追加した色の位置が変わる
|
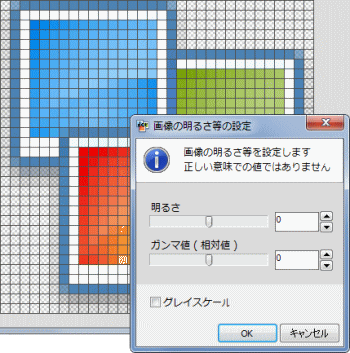
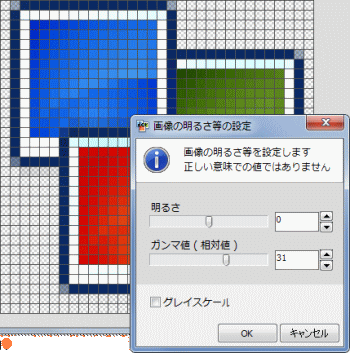
| 05_使用方法 - 画像の明るさとコントラストとグレイスケール化 |
|
画像の明るさとコントラストも設定できます。また、グレイスケール化もできるようにしています。
まず明るさを設定するようになっています。その明るさを設定した画像に対してコントラストを処理します。グレイスケール化も同じです。
コントラストは実際にはガンマ値を設定しています。TSpinEdi に明るさとガンマ値を表示していますが、これは明るさとガンマ値の定義の値ではありません。処理の程度を確認するための値です。コントラストやガンマ値に負の値はありません。
|
 |
図11
処理前の画像 |
 |
図12
コントラストを上げた結果 |
 |
図13
グレイスケール化
- Disable な画像 (Enabled プロパティの値が False の時の画像) に使用できる
|
| 06_使用方法 - 画像のサイズと色数変更と半透明ピクセルの処理 |
|
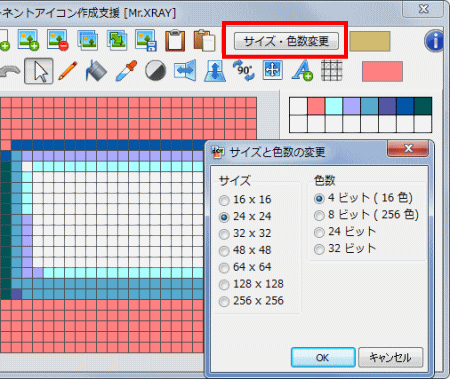
[サイズ・色数変更] ボタンをクリックすると設定用のダイアログが現れます。このダイアログで変更します。
|
[備考 1]
アイコン画像の作成編集ソフトの多くは、画像のサイズや色数 (色のビット深さ) を変更する際には別の画像にするようになっていますが、本プログラムでは現在の画像を変更します。
元の画像を残しておきたい場合は、[選択リソースを複製] で複製した画像を操作します。
|
[備考 2]
任意のサイズへの拡大、縮小はできません。任意のサイズの画像であれば、コピー、貼り付けの操作で作成できます。コピーまたは貼り付けの際に範囲を指定します。任意サイズの画像のサイズ変更は、このダイアログではできません。
|
 |
図14
画像のサイズと色数 (ビット深さ) の変更 |
|
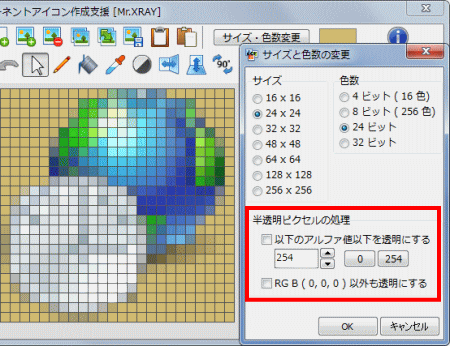
簡易画像エディタで表示中の画像が 32 ビットの場合、サイズと色数変更のダイアログは下図のように透明ピクセルの処理の設定項目が追加されます。
これは減色処理の時のアルファシャドウと呼ばれる画像の半透明の影の部分の処理方法を設定します。減色する時に影の部分を除外すると、結果の画像の体裁がよくなることがあります。
この処理は R, G, B の値が全て 0 のピクセルを処理します。つまり、黒の半透明ピクセルの処理です。画像には黒ではない色の半透明のピクセルもあります。それらの減色後のピクセルの色は背景色である透過ピクセルの色の影響を受けます。したがって、この処理をしても、減色した画像の体裁を整えるにはある程度の操作が必要なことがあります。
アルファ値のレベル (閾値) を $FF (= 255) にすると、「黒」も透明になってしまうので 255 には設定できないようにしています。
減色の時に、透明ピクセルを塗り潰す色は [透明ピクセルの色] で設定した値です。
この色は、減色処理の際に背景色としても使用するようにしています。そうすることにより、画像の半透明のピクセルを中間的な色にすることができます。
|
 |
図15
デフォルトの設定で減色
|
 |
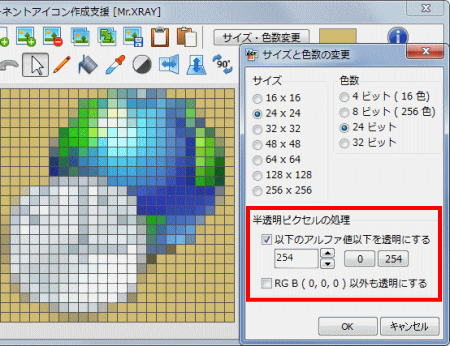
図16
半透明の黒を全て背景色で塗り潰した場合
|
|
透明ピクセルの設定の一番下に [RGB ( 0, 0, 0 ) 以外も透明にする] という項目があります。 これをチェックすると、背景の半透明、透明ピクセルだけでなく画像全体の半透明のピクセルが対象となります。画像の周辺が半透明になっている画像があります。
そのような画像の場合、この方法で減色すると体裁のいい画像となることがあります。当然ですが、透明にするアルファ値の閾値を 255 にすると画像は表示されなくなってしまうので 255 には設定できないようにしています。
減色した時に透明ピクセルの塗り潰しに使われる色は透過ピクセルの色です
したがって、以下の図のように、減色操作をする前に透過ピクセルの色を変更しておけば、その色が背景色となります。
下図は透過ピクセルの色をグレー系の色にして、添付の 256 x 256 の 32 ビットの画像を 256 色に減色した結果です。減色の際に半透明のピクセルを透明にはしていません。デフォルトの設定で減色しています。左側の実寸表示は縮小表示となっています。高さは 128 を超えるサイズの画像は縮小表示となります。
|
[備考]
アルファチャンネル付きの画像を 24 ビット以下に減色する時、アルファ値を完全に無視する場合、そのピクセルは当然「黒」になります。
あるピクセルの ARGB の値が ($55, 0, 0, 0) だった場合、アルファがなくなるわけですから RGB の各値は (0, 0, 0) となります。これは「黒」です。
|
 |
図17
256 x 256 の 32 ビットの画像を 256 色に減色した結果
- 透過ピクセルの色以外はデフォルトの設定のままで減色
|
|
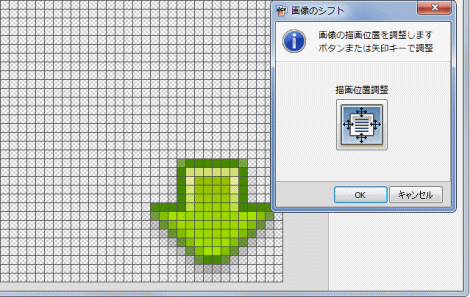
画像の描画位置を上下左右に、ピクセル単位でシフトする機能です。
以下のダイアログのボタンクリック、または矢印キーの操作で調整します。位置調整用ボタンは、クリックする位置によって上下左右のシフトとなります。ボタンを押し続けると連続してシフトします。
TSpeedButton, TBitBtn の Glyph 用の画像の描画位置、あるいは TToolBar の TToolButton 等の画像を少しだけ上下左右にシフトして表示したい時等に利用できるかも知れません。
|
 |
図18
元の画像 |
|
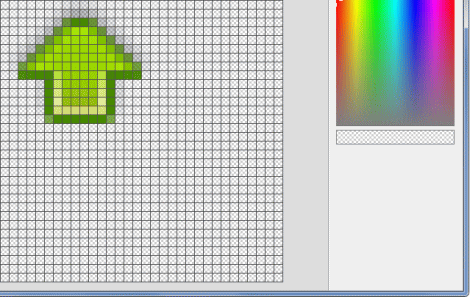
上の図の状態で左にシフトして、更に上下を反転させたのが下図です。 |
 |
図19
描画位置の調整結果 |
| 08_使用方法 - 位置と範囲指定のコピーと貼り付け |
|
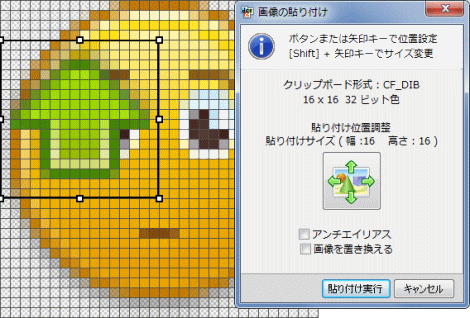
クリップボードへのコピーは、選択中のリソース画像を位置とサイズを指定してのコピーとなります。貼り付けの時も下図のように位置とサイズ指定の貼り付けとなります。
下図は、前項の説明で使用した画像の一部分をコピーして、別の画像に貼り付けしようとしているところです。位置とサイズの調整は前項の機能と同じで、ボタンクリックあるいは矢印キーを使用します。サイズの変更は [Shift] キーと矢印キーを使用します。
|
[備考 1]
クリップボードの画像を貼り付けた時に、透過状態になるピクセルは下図のように透過色のピクセルだけです。当然ですが、コピー元のアプリケーションが透明色の情報を保持した状態でクリップボードにコピーしている必要があります。
透過色のピクセルを、他の画像に貼り付けた時に透過状態にするためには、画像を 32 ビットに変換して、透過色を透明色にしてからコピーします。ただし、貼り付け側のアプリケーションが必ずしも透明色を透過状態で貼り付けするとは限りません。
|
[備考 2]
16 色の画像に貼り付ける場合、画像の色数を 256 色以上にしてから貼り付けて、貼り付けた後に減色すると画質の低下を低減できることがあります。
|
 |
図20
貼り付けの設定
|
|
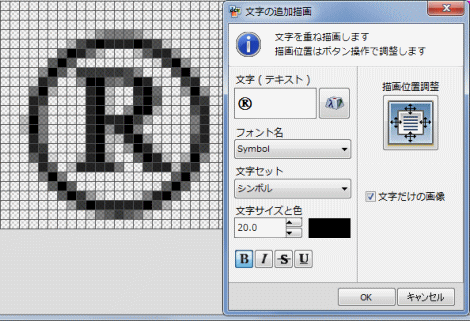
[文字を追加描画] のボタンをクリックすると、表示中の画像に文字を描画するための設定用ダイアログを表示しす。このダイアログで文字を追加描画できます。
これは文字を画像にして重ね描画するものです。
描画した文字だけの画像とすることもできます。記号の文字を画像にしたアイコン等を作成する時にも利用できるかも知れません。下図はその例です。Webdings, Wingdings, Wingdings 2, Wingdings 3 等には数は多くはありませんが、絵文字や図形等の文字があります。
画像の描画位置の調整にラバーバンドは使用しません。右側にあるボタンで操作します。ボタンの左側をクリックすると左側に、右側をクリックすると右に移動します。TSpinButton と同じように、ボタンを押し続けると連続移動します。
設定可能な文字のサイズは画像のサイズによって制限をしています。また、フォントの種類文字セットによっては、文字の入力欄、あるいは画像への描画も異なる文字となることがあります。
|
 |
図21
文字の描画 |
|
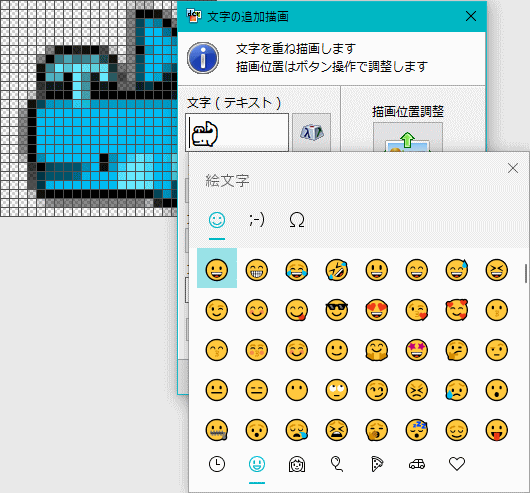
Windows 10 ではカラー絵文字も描画できます。[ フォント名 ] を Segoe UI Emoji にして、[Win] + [>] (または [Win] + [*] ) のキー操作で絵文字のパネルを表示します。絵文字を選択したら絵文字パネルを閉じます、絵文字パネルは、入力欄をクリックしても閉じます。
絵文字には、円や四角形、記号や標識等の文字もあります。
筆者の環境では、Segoe UI Emoji 以外のフォントでもカラー絵文字が描画できます。 Segoe UI Emoji を使用した時とでは使用可能な絵文字に制限があるのか、Windows 10 のバージョンによるのかは不明です。 |
 |
図22
絵文字を入力 |
| 10_使用方法 - マルチアイコンファイルとして保存 |
|
アプリケーションのアイコンは基本的にマルチアイコンが必要です。本プログラムでも、画像さえ用意すればマルチアイコンファイルとして保存できます。
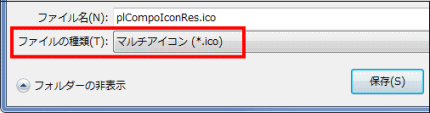
マルチアイコンファイルとして保存するには、[名前を付けて保存] のダイアログで、下図のように [マルチアイコン] を選択して保存します。読み込んでいる画像全てを含む ICO 形式のマルチアイコン画像ファイルとしての保存となります。
ファイルへの格納はリソース名の順になります。格納の順番を変更したい場合はリソース名を変更してください。マルチアイコンファイル内には、情報としてのリソース名は格納されません。
画像の左下のピクセルと同じ色のピクセルを透過ピクセルとして処理して保存しますが、32 ビットの画像は透過色だけを透過処理します。256 x 256 サイズの画像は PNG 形式の画像として格納します。
マルチアイコンファイルとして保存すると、[上書き保存] は保存したマルチアイコンファイルに対する上書き保存となります。
|
 |
図23
マルチアイコンファイルとして保存する |
[備考]
Delphi の TIcon はマルチアイコンファイルを操作できません。マルチアイコンファイルからアイコンを取得すると 32 x 32 のサイズでの取得となります。
|
| 11_使用方法 - ホットスポットの設定とカーソルファイルとしての保存 |
|
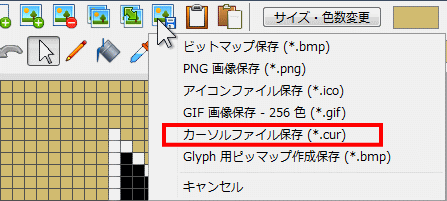
マウス用のカーソルファイルとして保存するには、[編集中の画像を保存] のボタンをクリックして
[カーソルファイル保存]
を選択します。
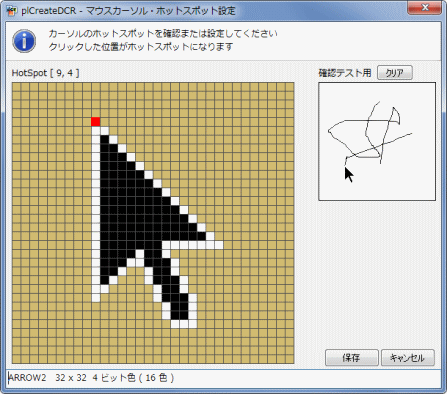
すると、ホットスポットの設定ダイアログが表示されます。そのダイアログでホットスポットを設定または確認してから保存します。
元の画像のビット深さとは関係なく、カーソルファイルはアルファチャンネル付きの 32 ビットの画像として保存します。透過色は透明色に変換してから保存するようになっています。これは Windows XP 以降のカーソルファイルのデフォルトの仕様です。
32 x 32 サイズ以外のカーソルファイルも作成できますが、画面に表示する時は 32 x 32 に拡大または縮小表示されます。拡大または縮小表示されると、設定したホットスポットが予期しない位置になってしまいます。マウスカーソルは 32 x 32 の画像を使用してください。 |
 |
図24
マウス用のカーソルファイルとしての保存 |
 |
図25
ホットスポットの設定用ダイアログ
- 画像は添付の
ARROW2.CUR ファイル (元は 1 ビット画像)
|
|
ディスプレイの設定が [大 - 150%] あるいは [特大 - 200%] の時に使用される 48 x 48, 64 x 64 サイズの画像を含めて、マルチカーソルファイルとしての保存もできます。
上の図のダイアログでホットスポットを設定したら保存しないでダイアログを閉じます。その操作を保存する画像全てに行った後、[名前を付けて保存] で [マルチカーソル] を選択して保存します。
マルチカーソルファイルとして保存すると、[上書き保存] は保存したそのカーソルファイルに対する上書き保存となります。
|
| 12_使用方法 - Glyph 用ビットマップの作成と保存 |
|
Glyphi 用のビットマップ画像を作成するには、あらかじめ、Glyph 用のビットマップに格納する画像を読み込んでおきます。この時、画像のサイズと色数は全て同じものとします。異なるサイズと色数の画像は読み込んでも利用できませんが、簡易画像エディタで変更することもできます。
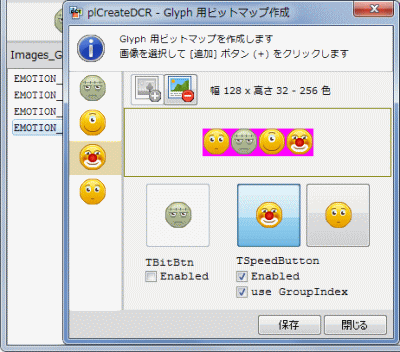
その中からどれか 1 つを選択して、[編集中の画像を保存] のボタンをクリックします。メニューから [Glyph 用ビットマップ作成保存] を選択すると下図のようなダイアログを表示します。このダイアログで作成して保存します。
左のペインには、最初に読み込んだ画像と同じサイズと同じ色数の画像をリスト表示します。この中の画像を選択して追加していきます。Glyph 内の画像の順番を入れ替える機能はありません。画像を削除して追加し直してください。
Glyph 用のビットマップの状態での編集はできません。分割して取り込みんで使用することになります。それらの画像を .dcr ファイルとして保存しておけば使い回しができます。
|
[備考 1]
Glyph 用のビットマップは 24 ビットの画像で作成した方が無難です。複数の画像を結合するわけですから、色数が 16 色あるいは 256 色内に収まるとは限りません。必然的に減色され、ピクセルの色が違う色になるなど、画質が劣化する可能性があります。
|
[備考 2]
下図のダイアログで使用している 2 つの操作用ボタン (TSpeedButton) の Glyph 用ビットマップ画像は、本プログラムで作成しています。
|
 |
図26
Glyph 用ビットマップ作成用ダイアログ
- 添付の Images_Glyph.dcr を読み込んで操作
- 右の上は作成した Glyph 用ビットマップ画像
- その下は動作確認用の
TBitBtn と TSpeedButton
|
上の Glyph 用ビットマップ作成の説明で使用している画像は、アルファシャドウを持つ PNG 画像から以下の手順で作成しています。
- (1) PNG 画像ファイルをディスクから読み込み (透過ピクセルの色はデフォルトのまま)
- (2) アルファ値が
254 以下のピクセルを透明色にする設定で 256 色に減色
- (3) 背景を「ピンク色」で塗り潰し
全ての画像でこの処理をして、Images_Glyph.dcr という名前で保存しました。このファイルを添付しています。 |
| 13_使用方法 - 新規作成で背景色だけの画像にする方法 |
|
一般的なアイコン画像作成・編集のアプリでは、新規作成時には空の、つまり、画像がない背景だけの画像が作成されます。本プログラムでは、以下の手順で同様の画像を作成できます。 |
|
をクリックして表示したダイアログで、背景だけになるまで位置を調整します。
必要ならば、 |
|
をクリックして、画像のサイズと色数を変更します。多くのアイコン作成・編集用のアプリでは、新規作成時に画像サイスと色数の設定を行うようになっているようです。 |
 |
図27
背景だけの画像 |
|
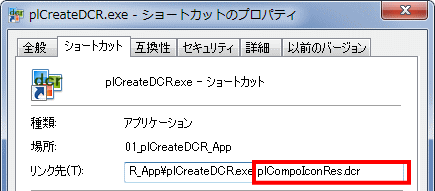
起動オプションは 1 つだけで、起動時に読み込むファイルです。この [コンポーネントのアイコン作成支援プログラム] で読み込み可能なファイルであれば以下のように指定できます。
|
| plCreateDCR.exe D:\000\plCompoIconRes.dcr |
 |
図28
起動オプションの指定例 |
| 15_コンポーネントのアイコンとして使用可能なサイズと色数 |
|
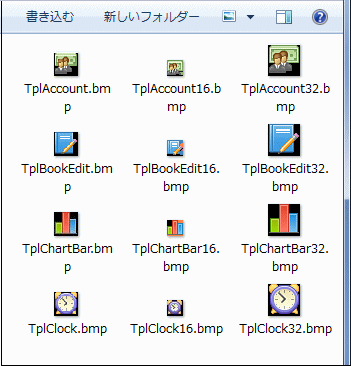
Delphi 7 まではコンポーネントのアイコンとして使用可能なのは 24 x 24 の 16 色 (4 ビット) のビットマップだけでした。Delphi 2005 では 16 x 16, 24 x 24, 32 x 32 の 256 色 ( 8 ビット) までのビットマップ画像が使用可能になりました。Delphi 2009 では Unicode 化とともに画像処理関係の機能も充実しました。そこで Delphi XE ではどうなのかテストしてみました。
テストしたのは 32 ビットのアルファチャンネル付きのビットマップ画像です。下図は、作成した画像ファイルをエクスプローラで表示しているところです。
|
 |
図29
作成したアルファチャンネル付きの 32 ビットのビットマップ画像
- 透過表示するピクセルの色は透明色にしている
- 16 x 16 の一部のアイコンを透明色にするのを忘れている
|
|
実際にコンポーネントのアイコンとして使用して、コンポーネントを登録した結果です。
コンポーネントのソースコードは後述のサンプルのコードを使用しています。
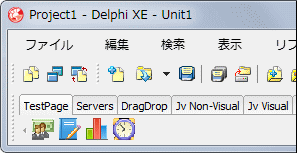
下図はコンポーネントパレットに表示されたアイコンです。
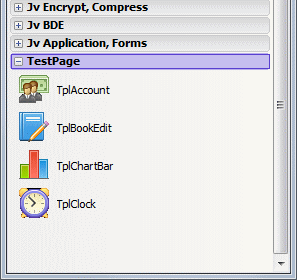
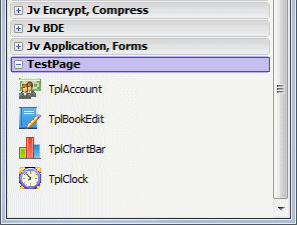
その下の図はツールパレットでのアイコン画像表示です。順番に大、中、小のアイコンです。この大、中、小は
[ツール] [オプション] のダイアログの [ツールパレット] [表示] の大中小のラジオボタンで指定します。
32 ビットのアルファチャンネル付きのビットマップ画像が、コンポーネントのアイコンとして使用可能であることが確認できました。同じアルファチャンネル付きの画像であっても、透過したい部分を透明色にしないと元の色で表示されます。
アルファチャンネルなしの 32 ビットと 24 ビット以下のビットマップの場合は、左下の色を自動的に透過表示してくれます。
|
 |
図30
コンポーネントパレット |
 |
図31
32 x 32 サイズのアイコン表示のツールパレット |
 |
図32
24 x 24 サイズのアイコン表示のツールパレット |
 |
図33
16 x 16 サイズのアイコン表示のツールパレット |
| 16_Delphi 6 や Delphi 7 に付属のイメージエディタについて |
|
旧い Delphi にはコンポーネントのアイコン画像や Glyph 用ビットマップ等を作成するための画像編集ソフトとしてイメージエディタ (Image Editor - imagedit.exe) が付属していました。
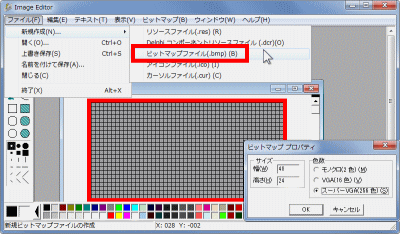
下図がそのイメージエディタで、Delphi 6 Pro 版に付属していたイメージエディタです。
Glyph 用のビットマップが作成できるとは言っても、実際には必要な幅と高さのビットマップを新規に作成するものです。下図は 48 x 24 の 256 色のビットマップの新規作成画面です。
ビットマップは最大 256 色が設定できますが、コンポーネントのアイコン用ビットマップと ICO 形式は 16 色までしか使用できません。マウスカーソル作成で使用可能なのは 4 色だけです。
現在アイコン集として入手可能な画像の多くはフルカラー、あるいはアルファチャンネル付きの 32 ビットの PNG 形式の画像です。このイメージエディタでは PNG 形式の画像は読み込めません。また、他の形式の画像であっても、16 色または 256 色に減色しなければ読み込めません。このイメージエディタを使用して画像を作成したり編集するのは無理があると言えるでしょう。
しかしながら、BDE もこのイメージエディタも大きな役割を果たしたことは言うまでもありません。
|
 |
図34
Delphi 6 Pro に付属のイメージエディタ (Image Editor)
- 右下は画像のサイズと色数の設定用ダイアログ (最大 256 色)
- このダイアログは合成画像。実際には新規作成時だけ表示される
|
|