��P�͂ł� Generic01.dpr �ʼn������Ȃ��E�B���h�E��������B ���̎菇���v���o���Ă݂悤�B �P�|�R�߂ł��q�ׂ��悤�ɁA���C���E�B���h�E���쐬����ɂ͈ȉ��̎菇�ŃR�[�h�������B
Win32 �ł́A�{�^����X�g�{�b�N�X�A�G�f�B�b�g�A�R���{�{�b�N�X�A�X�N���[���o�[�Ȃǂ̓A�v���P�[�V�������\�����镔�i�Ƃ��āA�u�o�^�ς݁v�̎q�E�B���h�E�N���X�Ƃ��Ē�`����Ă���B �����͕W���R���g���[���ƌĂ�Ă���B �܂�A��L���菇 �P�ƂQ�͊��� Windows ������Ă���Ă���B ���[�U�[�͂R�̎菇�������R�[�h�ɏ��������̃R���g���[������ɓ������B �q�E�B���h�E�ł���̂Ŏ菇�S�ƂT�͂͂��߂���K�v�Ȃ��B
���ɋC�Â��Ă���悤�ɁA Delphi �� �R���|�[�l���g�p���b�g�� Standard �y�[�W�̃R���|�[�l���g�̑啔���́A�����̕W���R���g���[�����u�b�k�ŃJ�v�Z�����������̂��B ���̏͂ł́A �W���R���g���[���̂����{�^���R���g���[���ɂ��ďڂ����Љ�A�Ƃ��Ƀv�b�V���{�^���R���g���[�����J�v�Z���������N���X����邱�Ƃɂ���B �{�^���R���g���[���́A�E�B���h�E���쐬���� CreateWindow( ) �`�o�h�̑�O�p�����[�^�ł��� dwStyle �̎w���ύX���邱�Ƃɂ��A�v�b�V���{�^���E�`�F�b�N�{�b�N�X�E���W�I�{�^���E�O���[�v�{�b�N�X�Ȃǂ���邱�Ƃ��ł���B �O���[�v�{�b�N�X���{�^���̈���ł���̂͏��X�����������������邪�A�Ƃɂ������������d�l�ɂȂ��Ă���̂��B �W���R���g���[���̓E�B���h�E�ł��邩��E�B���h�E���������Ă��邪�A������ Win32 �������̃N���X��o�^����Ƃ����łɎ�������Ă���B ���������āA���[�U�[�͕W���R���g���[���̃E�B���h�E���̃\�[�X�R�[�h�����邱�Ƃ͂ł��Ȃ����A�ǂ̂悤�ɓ��삷��̂��͌��\����Ă���̂Œm�邱�Ƃ��ł���B �����̃R���g���[�����g�����߂ɂ́A���ǁA�f�t�H���g�ŃC���X�g�[������Ă���E�B���h�E���̎d�l�ɂ����������R�[�h���������Ƃɂ��邩�A���̃E�B���h�E�����T�u�N���X�����ăJ�X�^�}�C�Y���邩�����f���Ȃ���Ȃ�Ȃ��B
���łɏq�ׂ��悤�Ƀ{�^���R���g���[���́AWin32 �̓o�^�ς݂̎q�E�B���h�E�̈�ł���B ���̐߂ł́A �{�^���R���g���[��������ăN���b�N�C�x���g�Ȃǂ��ǂ̂悤�ɏ��������̂����ׂ悤�B �q�E�B���h�E�Ƃ����ǂ��E�B���h�E�ɂ͈Ⴂ�Ȃ��̂ŁACreateWindow( ) �`�o�h�ō쐬����B�܂���n�߂ɁA�v�b�V���{�^���ƃ`�F�b�N�{�b�N�X���������āA�Ƃ肠���������̃R���g���[�����g���Ă݂邱�Ƃɂ��悤�B
�ȉ��� PushButton01.dpr �̑S���X�g�������B
program PushButton01;
uses
windows,
messages,
UtilFunc in 'UtilFunc.pas',
UtilClass in 'UtilClass.pas',
GDIObject in 'GDIObject.pas';
//------------------------------------------------------------
// Global Types, Constants and Variables
//------------------------------------------------------------
const
ID_BTN1 = 400;
ID_BTN2 = 401;
var
Clr: COLORREF;
hBtn1, hBtn2: HWND;
L1,L2: TAPILabel;
//------------------------------------------------------------
// Object Event Handlers
//------------------------------------------------------------
//------------------------------------------------------------
// Event Handlers
//------------------------------------------------------------
procedure OnCreate(var Msg: TMessage);
var
hWindow: HWND;
begin
hWindow := Msg.Msg;
Clr := clrWindow;
MakeInitMenu(hWindow);
ChangeWindowSize(hWindow,500,360);
CenterWindow(hWindow);
L1 := CreateLabel(hWindow,20,50,220,240,'');
with L1 do begin
Text := ' Click Test! Menu';
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
L2 := CreateLabel(hWindow,250,50,220,240,'');
with L2 do begin
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
end;
procedure OnTest(hWindow: HWND);
var
WS: Integer;
begin
if not IsWindow(hBtn1) then begin
hBtn1 := CreateWindow('BUTTON',
'Push Button',
WS_CHILD or WS_VISIBLE or
BS_NOTIFY or BS_PUSHBUTTON,
40,10,120,32,
hWindow,
ID_BTN1,
hInstance,nil);
hBtn2 := CreateWindow('BUTTON',
'CheckBox',
WS_CHILD or WS_VISIBLE or
BS_NOTIFY or BS_AUTOCHECKBOX,
180,10,120,32,
hWindow,
ID_BTN2,
hInstance,nil);
L1.Text := 'Push Button!';
end else begin
EnableWindow(hBtn1,EnableWindow(hBtn1,true));
WS := GetWindowLong(hBtn2,GWL_STYLE);
if (WS and BS_LEFTTEXT)=0 then
SetWindowLong(hBtn2,GWL_STYLE,WS or BS_LEFTTEXT)
else
SetWindowLong(hBtn2,GWL_STYLE,WS-BS_LEFTTEXT);
InvalidateRect(hBtn2,nil,true);
end;
end;
procedure OnCommand(var Msg: TMessage);
var
s: string;
begin
InitMenuCommand(Msg,OnTest);
if Msg.LParam = 0 then exit;
case Msg.WParamHi of
BN_CLICKED: begin
SetLength(s,50);
SetLength(s,GetWindowText(Msg.LParam,PChar(s),50));
L1.Text := WindowInfo(s,Msg.LParam);
L2.Text := ClassInfo(Msg.LParam);
end;
BN_SETFOCUS, BN_KILLFOCUS: MessageBeep($FFFFFFFF);
end;
end;
procedure OnEraseBkgnd(var Msg: TMessage);
begin
Msg.Result := EraseBkGnd(Msg.Msg,Clr,Msg.WParam);
end;
procedure OnDestroy(var Msg: TMessage);
begin
PostQuitMessage(0);
end;
//------------------------------------------------------------
// Main Window Procedure
//------------------------------------------------------------
function MainWndProc(hWindow: HWND; Msg: UINT; WParam: WPARAM;
LParam: LPARAM): LRESULT; stdcall;
var
AMsg: TMessage;
begin
Result := 0;
AMsg.Msg := hWindow;
AMsg.WParam := WParam;
AMsg.LParam := LParam;
AMsg.Result := 0;
case Msg of
//------------- WM_CREATE -----------------------------------
WM_CREATE: OnCreate(AMsg);
//------------- WM_COMMAND ----------------------------------
WM_COMMAND: OnCommand(AMsg);
//------------- WM_ERASEBKGND -------------------------------
WM_ERASEBKGND: begin
OnEraseBkgnd(AMsg);
result := AMsg.Result;
end;
//------------- WM_DESTROY ----------------------------------
WM_DESTROY: OnDestroy(AMsg);
//-------- ���̂ق��̃��b�Z�[�W�̏��� ------
else begin
result := DefWindowProc( hWindow, Msg, wParam, lParam );
end;
end; // case
end;
//------------------------------------------------------------
// Main Procedure
//------------------------------------------------------------
begin
MakeMainWindow(@MainWndProc);
Halt(MessageLoopNormal);
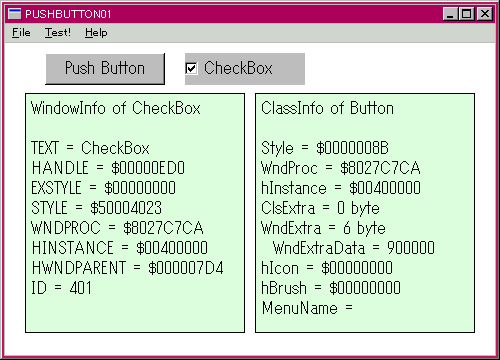
end. �����������s���Ă݂悤�BTest! ���j���[���N���b�N����ƃv�b�V���{�^���ƃ`�F�b�N�{�b�N�X�������B ��x�ڈȍ~�� Test! ��I�Ԃƃv�b�V���{�^���͗L�������A�`�F�b�N�{�b�N�X�͍��E�̔z�u�X�^�C�������]����B�ǂ��炩���N���b�N����ƃ��x���ɂ��̃E�B���h�E���ƃN���X��\�������B�t�H�[�J�X���ړ�����Ƃ��ɂ̓V�X�e���u�U�[����B���s���̗l�q���E�}�Ɏ����B
�����������s���Ă݂悤�BTest! ���j���[���N���b�N����ƃv�b�V���{�^���ƃ`�F�b�N�{�b�N�X�������B ��x�ڈȍ~�� Test! ��I�Ԃƃv�b�V���{�^���͗L�������A�`�F�b�N�{�b�N�X�͍��E�̔z�u�X�^�C�������]����B�ǂ��炩���N���b�N����ƃ��x���ɂ��̃E�B���h�E���ƃN���X��\�������B�t�H�[�J�X���ړ�����Ƃ��ɂ̓V�X�e���u�U�[����B���s���̗l�q���E�}�Ɏ����B
�R�[�h�����Ă������B �܂��쐬�����̃{�^���̂��߂̃E�B���h�E�n���h�����i�[����O���[�o���ϐ��� TAPILabel �^�̃��x�����錾���Ă����B
hBtn1, hBtn2: HWND; L1,L2: TAPILabel;
�R���g���[��������Ƃ��ɂ́A�e�R���g���[�������ʂ��鐮���ԍ��i�R���g���[���h�c�j���K�v�Ȃ̂ŁA��̃{�^���̂��߂ɃO���[�o���萔���`���Ă����B
const ID_BTN1 = 400; ID_BTN2 = 401;
OnCreate( ) �n���h���ł̓{�^���̗֊s�m�ɂ��邽�߂ɃE�B���h�E�̔w�i�F�� clrWindow �ɂ��Ă���A���x���������Ă���BOnTest( ) �n���h���ł� CreateWindow( ) �`�o�h���g���ăv�b�V���{�^���ƃ`�F�b�N�{�b�N�X�������Ă���B ���̃n���h���̍ŏ��� if ���́A���x���j���[���N���b�N����Ă��A��x�����{�^�������邽�߂ɕK�v���B IsWindow( ) �`�o�h�́A�p�����[�^�ɃE�B���h�E�n���h����n���ƁA���łɑΉ�����E�B���h�E�����݂���Ƃ��� true ��Ԃ��Ă����B
function IsWindow(hWnd: HWND): BOOL; stdcall;
�R���g���[���́ACreateWindow( ) �ō����B �����`�o�h�̓��C���E�B���h�E�̍쐬�̂Ƃ��ɐ������� CreateWindowEx( ) �Ƒ��p�����[�^���Ȃ����Ƃ������Ⴄ�B
function CreateWindow(lpClassName: PChar;
lpWindowName: PChar;
dwStyle: DWORD;
X, Y, nWidth, nHeight: Integer;
hWndParent: HWND;
hMenu: HMENU;
hInstance: HINST;
lpParam: Pointer): HWND;���p�����[�^ lpClassName �ɂ͍쐬����E�B���h�E�̃N���X�����w�肷�邪�A�R���g���[���� Win32 �̓o�^�ς݂̃N���X�Ȃ̂� 'BUTTON' ���w�肷��B �n�r�̎d�l��A���̃N���X���͑啶�������������ʂ��Ȃ��̂� 'Button' �ł� 'bUTTON' �ł����܂�Ȃ��B ���p�����[�^ lpWindowName �ɂ̓R���g���[���ɕ\������镶������w�肷��B���C���E�B���h�E�̂Ƃ��ɂ̓^�C�g���o�[�ɕ\������镶������w�肵�Ă����B ���̕�����́A�Q�|�S�߂Ŋ��ɐ������� SetWindowText( ) �`�o�h���g�����ł��ύX�ł���B �܂��AGetWindowText( ) �`�o�h���g�����ł��擾�ł���B
function GetWindowText(hWnd: HWND;
lpString: PChar;
nMaxCount: Integer): Integer; stdcall;���p�����[�^ lpString �ɂ͕��������� PChar �^�̃o�b�t�@�� ��O�p�����[�^ nMaxCount �ɂ̓o�b�t�@����邱�Ƃ��ł���ő啶�������w�肷��B �߂�l�ɂ͎��ۂɓn���ꂽ�i #0 ���܂܂Ȃ��j��������Ԃ��Ă����BCreateWindow( ) �̑�O�p�����[�^�ɂ͍쐬�����E�B���h�E�̃X�^�C�������肷���`�ς݂̒萔���w�肷��BOnTest( ) �n���h���̗�ł́AWS_ �v���t�B�b�N�X������ʂ̃E�B���h�E�X�^�C���̂ق��� BS_�v���t�B�b�N�X�����{�^���X�^�C�����w�肵�Ă���B WS_CHILD or WS_VISIBLE �͂��̃E�B���h�E���q�E�B���h�E�ł���쐬����Ɠ����ɕ\������邱�Ƃ��w�肵�Ă���B BS_ �̃{�^���X�^�C���́AWindows.pas �Ɉȉ��̂悤�ɒ�`����Ă���B
const
{ Button Control Styles }
BS_PUSHBUTTON = 0; // �v�b�V���{�^��
BS_DEFPUSHBUTTON = 1; // �_�C�A���O�{�b�N�X���� Enter �L�[�őI���ł���{�^��
BS_CHECKBOX = 2; // �`�F�b�N�{�b�N�X
BS_AUTOCHECKBOX = 3; // �`�F�b�N�}�[�N�������I�ɕύX�����`�F�b�N�{�b�N�X
BS_RADIOBUTTON = 4; // ���W�I�{�^��
BS_3STATE = 5; // �`�F�b�N�E�A���`�F�b�N�̂ق��s���\������`�F�b�N�{�b�N�X
BS_AUTO3STATE = 6; // �O�̏�Ԃ������I�ɏ���`�F�b�N�{�b�N�X
BS_GROUPBOX = 7; // �O���[�v�{�b�N�X
BS_USERBUTTON = 8; // Win32 �ł͎g��Ȃ�
BS_AUTORADIOBUTTON = 9;// �O���[�v���Ŏ����I�Ɉ�����`�F�b�N��Ԃɂ��郉�W�I�{�^��
BS_OWNERDRAW = 11; // �I�[�i�[�`��{�^��
BS_LEFTTEXT = $20; // �`�F�b�N�{�b�N�X�Ƃ烉�W�I�{�^���̃`�F�b�N�����E�ɔz�u����
BS_TEXT = 0; // �{�^���̓e�L�X�g��\������i�f�t�H���g�j
BS_ICON = $40; // �{�^���̓A�C�R����\������
BS_BITMAP = $80; // �{�^���̓r�b�g�}�b�v��\������
BS_LEFT = $100; // �e�L�X�g������
BS_RIGHT = $200; // �e�L�X�g���E��
BS_CENTER = 768; // �e�L�X�g�𐅕������Œ�����
BS_TOP = $400; // �e�L�X�g�����
BS_BOTTOM = $800; // �e�L�X�g������
BS_VCENTER = 3072; // �e�L�X�g�𐅕������Œ�����
BS_PUSHLIKE = $1000; // �v�b�V���{�^���̂悤�ȃ`�F�b�N�{�b�N�X�܂��̓��W�I�{�^��
BS_MULTILINE = $2000; // �����s�e�L�X�g��\��
BS_NOTIFY = $4000; // BN_DBLCLK,BN_KILLFOCUS,BN_SETFOCUS �ʒm���b�Z�[�W��e�ɑ���
BS_FLAT = $8000; // ���R�ȃ{�^��
BS_RIGHTBUTTON = BS_LEFTTEXT;���̂����ABS_PUSHBUTTON ���� BS_OWNERDRAW �܂ł͂�����{�^���̎�ނ��w�肷����̂��B����ȊO�̓I�v�V�����ł���A�\���e�L�X�g�̔z�u�̎d����\�����@���f�t�H���g�ȊO�ɐݒ肷��Ƃ��Ɏg����B �����̃I�v�V�����̐ݒ�́A�E�B���h�E�쐬��� SetWindowLong( ) �`�o�h���g���ĕύX�ł���B
CreateWindow( ) �̃p�����[�^ X, Y, nWidth, nHeight �ŃE�B���h�E�̈ʒu�ƃT�C�Y���w�肵�Ă���A���̃p�����[�^ hWndParent �Őe�̃E�B���h�E�n���h�����w�肷��B �q�E�B���h�E�̈ʒu�͐e�E�B���h�E�̃N���C�A���g�̈�̍��W�ŕ\�����B hMenu �p�����[�^�ɂ́A��L�Ő��������R���g���[���h�c���w�肷��B�c��̃p�����[�^�͈ȑO�̐����Ɠ������B
Test! ���j���[���N���b�N���ꂽ�Ƃ����ł� hBtn1 ���L���ȃE�B���h�E�n���h���ł���ꍇ�� else �ȉ��̃R�[�h�����s�����B�����ł́AEnableWindow( �j �`�o�h���g���āA�v�b�V���{�^���̃E�B���h�E�̗L�����]���Ă���B
function EnableWindow(hWnd: HWND;
bEnable: BOOL): BOOL; stdcall;���̊��́A�ύX�O�ɃE�B���h�E���L���������� false�A������������ true ��Ԃ��Ă����̂ŁA�R�[�h�̂悤�ɓ���q�œ�x�g���Ə�Ԃ]�ł���B ����ɁA�`�F�b�N�{�b�N�X�̃X�^�C���ׂāA�e�L�X�g�̕\���ʒu�����E�ɔ��]���Ă���B �ύX��̏�Ԃ�`�悷�邽�߂ɁASetWindowLong( ) �̎��s��� InvalidateRect �����s���ăR���g���[�����ĕ`�悵�Ă���B
�Ō�ɁAOnDestroy( ) �n���h���ł͂������R���g���[�����R�[�h�Ŕj�����Ă��Ȃ����Ƃɒ��ڂ��Ăق����B �R���g���[���Ɍ��炸��ʂɎq�E�B���h�E�́A�e�E�B���h�E���j������钼�O���n�r�ɂ���Ď����I�ɔj�������Ɗ��҂��ėǂ��B
�R���g���[���́A�ǂ̂悤�Ƀ��b�Z�[�W����������̂��낤���B���łɉ��x���L�������A�R���g���[���̓E�B���h�E�Ȃ̂ŁA�S�Ẵ��b�Z�[�W���n�r����R���g���[���̃E�B���h�E���ɒ��ڑ�����B��ʂ̃E�B���h�E�Ɠ����悤�ɁA���b�Z�[�W�̎�ނɂ���ă��b�Z�[�W���[�v���o�R����ꍇ�����邪�ASendMessege( )�Œ��ڑ����邱�Ƃ�����B �Ƃ��낪�A�v���O���}�͂��̓o�^�ς݂̃E�B���h�E�N���X�̃E�B���h�E���ɒ��ڃA�N�Z�X���邱�Ƃ͂ł��Ȃ��B �����ŁA���b�Z�[�W������������@�Ƃ��ăR���g���[���̃E�B���h�E���ł́A�v���O���}�ɊS�̂��肻���ȏo�����ɂ������ẮA�e�E�B���h�E�̃E�B���h�E���Ƀ��b�Z�[�W�� SendMessege( )�ő���悤�Ȏd�l�ɂȂ��Ă���B �{�^���R���g���[���ł́A���̃��b�Z�[�W�� WM_COMMAND �ł���B ��Q�͂Ŏ������悤�Ƀ��j���[�����̃��b�Z�[�W���g���Ă����B Delphi �t���� Win32.hlp �ł́A
WM_COMMAND wNotifyCode = HIWORD(wParam); // notification code wID = LOWORD(wParam); // item, control, or accelerator identifier hwndCtl = (HWND) lParam; // handle of control
�ƒ�`����Ă���B wNotifyCode �́A�o���������ʂ����P�U�r�b�g�̐������Z�b�g����Ă���B �{�^���R���g�[���̏ꍇ�́A���̒l�� Message.pas �Œ�`����Ă���ȉ��̂����ꂩ���B
{ Button Notification Codes }
const
BN_CLICKED = 0;
BN_DBLCLK = 5;
BN_SETFOCUS = 6;
BN_KILLFOCUS = 7;���̂����ABN_DBLCLK �ȉ��̎O�́A�E�B���h�E�X�^�C���� BS_NOTIFY ���܂�ł���Ƃ�����������B ����̎����ł͂��̃X�^�C����ݒ肵�Ă���̂ŁA�e�E�B���h�E���ɂ͏�L�̑S�Ă��ʒm�����BBN_CLICKED �̓{�^�����N���b�N���ꂽ�Ƃ��ɑ�����B ���̒ʒm�R�[�h�̈Ӗ�����`�̖��O���疾�炩���낤�B ���j���[���瑗��ꂽ WM_COMMAND ���b�Z�[�W�̏ꍇ�� wNotifyCode �͏�Ƀ[���ł���B����͏�L�̒萔��`������ƕ�����悤�� BN_CLICKED �Ƌ�ʂł��Ȃ��B wID �ɂ́A���j���[�̂Ƃ��Ɠ����ŃR���g���[���������Ɏw�肵���R���g���[���h�c�������Ă���B hwndCtl �ɂ́A���̃��b�Z�[�W�𑗂����R���g���[���̃E�B���h�E�n���h�����Z�b�g����Ă���B ���j���[����̃��b�Z�[�W�ł͏�Ƀ[�����Z�b�g����Ă���̂ŁA���̒l���[���łȂ���R���g���[�����瑗��ꂽ���̂��Ǝ��ʂł���B
TestButton01 �v���O�����ł́A WM_COMMAND ���������� OnCommand( ) �n���h���ŁAhwndCtl ���[���łȂ����Ƃ��m�F���Ă���AwNotifyCode ���Z���N�^�ɂ��� case ���ɂ��A�ʒm���b�Z�[�W���������Ă���B BN_CLICKED �̂Ƃ��� hwndCtl ���p�����[�^�Ɏw�肵�� GetWindowText( ) ���Ăяo���ăE�B���h�E�e�L�X�g���擾���Ă���B�擾������������g���āA�S�|�P�߂� UtilFunc.pas �Ɏ������� WindowInfo( ) �� ClassInfo( ) �����Ăяo���A���ʂ̕���������x���ɕ\�����Ă���B BN_SETFOCUS �� BN_KILLFOCUS �̂Ƃ��̓V�X�e���u�U�[��炷�B
���s���Ɏ�������E�B���h�E������N���X��������Ă݂悤�B �܂��A�N���X���Ɏ������E�B���h�E���̃A�h���X�ƃE�B���h�E���Ɏ�����邻��Ƃ���v���Ă���A�������v�b�V���{�^���ƃ`�F�b�N�{�b�N�X�ł͓����E�B���h�E�����g���Ă��邱�Ƃ��m�F���Ăق����B�E�B���h�E���ł́AWM_PAINT ���b�Z�[�W�̏���������ۂɁA�E�B���h�E�X�^�C���̒l���Q�Ƃ��ă{�^���C���[�W��`�����`�F�b�N�{�b�N�X��`�����f���Ă���ɈႢ�Ȃ��B �E�B���h�E���̃A�h���X�̒l���̂��̂ɂ����ڂ��Ăق����BWin32 �ł́A�R�Q�r�b�g�̃A�h���X��ԁA�܂��S�f�o�C�g�̉��z���������������Ƃ��ł��邪�A���̂������ʂQ�f�o�C�g���A�v���P�[�V�����p�ł���A��ʂQ�f�o�C�g�͂n�r�ɂ���Đ�L�����B �E�B���h�E���̃A�h���X�� $80000000 ���傫�����Ƃ́A���̃E�B���h�E�����n�r�̒��ɂ��邱�Ƃ������Ă���B �N���X���ł́A WndExtra ���U�o�C�g�Ƃ��A�E�B���h�E���Ƀt�H�[�J�X�̗L����`�F�b�N�̗L���Ȃǂ̂��̎��_�ł̃E�B���h�E��Ԃ��i�[����Ă���B �܂��A�E�B���h�E�����h�c�̒l����L�Œ�`���� ID_BTN1 �� ID_BTN2 �̒l�ɂȂ��Ă��邱�Ƃ��m�F�ł���B
�R���g���[�����E�B���h�E�ł��邱�Ƃ́A�t�H�[�J�X����邱�Ƃ��ł������Ƃɔ��f����Ă���B �t�H�[�J�X���ꍇ�A �v�b�V���{�^���ł̓E�B���h�E��`�̂��������ɁA�܂��`�F�b�N�{�b�N�X�ł͕\���e�L�X�g���͂ނ悤�ɓ_���Ńt�H�[�J�X��`���`�����B �t�H�[�J�X�̂���E�B���h�E�̓L�[�{�[�h���b�Z�[�W����邱�Ƃ��ł��邪�A �{�^���R���g���[���ł̓X�y�[�X�L�[�����ɉ�������B�X�y�[�X�L�[�̑Ō��̓}�E�X�̃N���b�N�ɑ�������C�x���g��������B �u�b�k�ł� Tab �L�[���������Ƃ� TabOrder �v���p�e�B�[�̏����Ńt�H�[�J�X���ړ����邱�Ƃ��ł������A�R���g���[���̃f�t�H���g�̃E�B���h�E���� Tab �L�[�̏��������Ȃ��B ���������āATab �L�[�Ńt�H�[�J�X���ړ�����ɂ́A�T�u�N���X���̎�@��p����Ȃǂ��ăv���O���}�̐ӔC�ōs��Ȃ���Ȃ�Ȃ��B �Ȃ��A�_�C�A���O��ɍ쐬���ꂽ�R���g���[���̃t�H�[�J�X�́A��Ɏ����悤�Ɏ����I�Ɂi�쐬���ꂽ���ŁjTab �L�[�ɂ��ړ����ł���悤�ɂ��邱�Ƃ��ł���B
�O�߂Ń{�^���R���g���[���̍����Ǝg��������������̂ŁA�W���R���g���[���ɑ���C���[�W����̓I�ɂȂ������Ƃ��낤�BCreateWindow( ) �ł���AWM_COMMAND ���b�Z�[�W����������B ������Ƃ͉����Ȃ��B CreateWindow( ) �� dwStyle �p�����[�^�� BS_ �v���t�B�b�N�X������`�ς݂̃X�^�C�����w�肷�邱�ƂŁA�l�X�ȁu�{�^���v����邱�Ƃ��ł��邱�Ƃ����������B�����ł́A�O�߂ł������v���O������ύX���āA�P�O��ނ́u�{�^���v������Ă݂悤�B�b���g�������l�̃v���O������������ C.Petzolt���Ɍh�ӂ�\���āA���̃v���O������ BtnLook �Ɩ��t���悤�B
�ȉ��� BtnLook.dpr �̑S���X�g�������B
program BtnLook;
uses
windows,
messages,
UtilFunc in 'UtilFunc.pas',
UtilClass in 'UtilClass.pas',
GDIObject in 'GDIObject.pas';
//------------------------------------------------------------
// Global Types, Constants and Variables
//------------------------------------------------------------
type
ButtonType = record
Style: LongInt;
Text: string;
end;
const
Button : array[0..9] of ButtonType
= ((Style:BS_PUSHBUTTON; Text:'PushButton'),
(Style:BS_DEFPUSHBUTTON; Text:'DefPushButton'),
(Style:BS_CHECKBOX; Text:'CheckBox'),
(Style:BS_AUTOCHECKBOX; Text:'AutoCheckBox'),
(Style:BS_RADIOBUTTON; Text:'RadioButton'),
(Style:BS_3STATE; Text:'3State'),
(Style:BS_AUTO3STATE; Text:'Auto3State'),
(Style:BS_GROUPBOX; Text:'GroupBox'),
(Style:BS_AUTORADIOBUTTON; Text:'AutoRadio'),
(Style:BS_OWNERDRAW; Text:'OwnerDraw'));
ID_BUTTON = 400;
var
Clr: COLORREF;
hButton: array[0..9] of HWND;
L1,L2: TAPILabel;
Flag: Boolean = true;
//------------------------------------------------------------
// Object Event Handlers
//------------------------------------------------------------
//------------------------------------------------------------
// Event Handlers
//------------------------------------------------------------
procedure OnCreate(var Msg: TMessage);
var
hWindow: HWND;
i: integer;
begin
hWindow := Msg.Msg;
Clr := clrWindow;
MakeInitMenu(hWindow);
ChangeWindowSize(hWindow,450,570);
CenterWindow(hWindow);
L1 := CreateLabel(hWindow,190,20,220,240,'');
with L1 do begin
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
L2 := CreateLabel(hWindow,190,270,220,240,'');
with L2 do begin
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
for i := 0 to 9 do
hButton[i] :=CreateWindow('button',PChar(Button[i].Text),
WS_CHILD or WS_VISIBLE or BS_OWNERDRAW,
20,20+40*i,150,32,
hWindow,
HMENU(ID_BUTTON+i),
hInstance,
nil);
end;
procedure OnTest(hWindow: HWND);
var
i: integer;
begin
if Flag then
for i := 0 to 9 do ShowWindow(hButton[i],SW_HIDE)
else
for i := 0 to 9 do ShowWindow(hButton[i],SW_SHOWNORMAL);
Flag := not Flag;
end;
procedure OnCommand(var Msg: TMessage);
var
s: string;
i: integer;
begin
InitMenuCommand(Msg,OnTest);
if Msg.LParam = 0 then exit;
case Msg.WParamHi of
BN_CLICKED: begin
i := Msg.WParamLo - ID_BUTTON;
SendMessage(hButton[i],BM_SETSTYLE,
WS_CHILD or WS_VISIBLE or Button[i].Style,1);
if i = 7 then InvalidateRect(Msg.Msg,nil,true);
SetLength(s,50);
SetLength(s,GetWindowText(Msg.LParam,PChar(s),50));
L1.Text := WindowInfo(s,Msg.LParam);
L2.Text := ClassInfo(Msg.LParam);
end;
end;
end;
procedure OnEraseBkgnd(var Msg: TMessage);
begin
Msg.Result := EraseBkGnd(Msg.Msg,Clr,Msg.WParam);
end;
procedure OnDestroy(var Msg: TMessage);
begin
PostQuitMessage(0);
end;
//------------------------------------------------------------
// Main Window Procedure
//------------------------------------------------------------
function MainWndProc(hWindow: HWND; Msg: UINT; WParam: WPARAM;
LParam: LPARAM): LRESULT; stdcall;
var
AMsg: TMessage;
begin
Result := 0;
AMsg.Msg := hWindow;
AMsg.WParam := WParam;
AMsg.LParam := LParam;
AMsg.Result := 0;
case Msg of
//------------- WM_CREATE -----------------------------------
WM_CREATE: OnCreate(AMsg);
//------------- WM_COMMAND ----------------------------------
WM_COMMAND: OnCommand(AMsg);
//------------- WM_ERASEBKGND -------------------------------
WM_ERASEBKGND: begin
OnEraseBkgnd(AMsg);
result := AMsg.Result;
end;
//------------- WM_DESTROY ----------------------------------
WM_DESTROY: OnDestroy(AMsg);
//-------- ���̂ق��̃��b�Z�[�W�̏��� ------
else begin
result := DefWindowProc( hWindow, Msg, wParam, lParam );
end;
end; // case
end;
//------------------------------------------------------------
// Main Procedure
//------------------------------------------------------------
begin
MakeMainWindow(@MainWndProc);
Halt(MessageLoopNormal);
end.
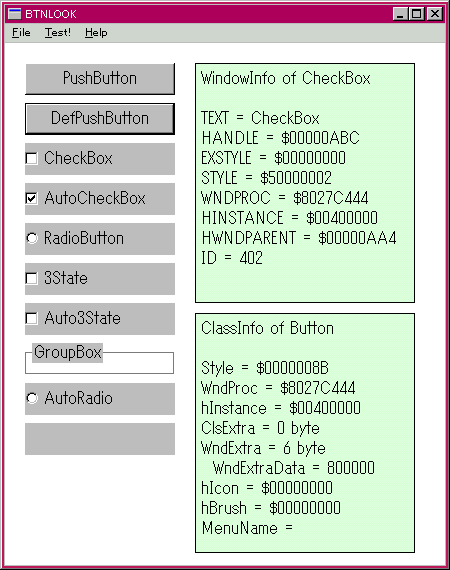
���s����ƃ��C���E�B���h�E�̍����ɂP�O�̊D�F�̋�`���\�������B�ォ�珇�Ƀ}�E�X�ŃN���b�N���Ă����Ɨl�X�ȃ{�^���ɕϐg���Ă䂭�ƂƂ��ɁA���x���ɃN���X���ƃE�B���h�E��\�������B��ԉ��̋�`�������ς��Ȃ��B ���̂Ƃ��̗l�q���E�}�Ɏ����B Test! ���j���[���N���b�N����ƑS���̃{�^���̉�������ւ��B
�R�[�h�����Ă������B �P�O�̃{�^���� for �����g���č��̂ŁA���炩���߃{�^���̃X�^�C���ƕ\�������e�L�X�g���`�������R�[�h ButtonType �^�̒萔�z����`���Ă����B����ɁA�{�^�����h�c�̎n�܂�ԍ��̒萔 ID_BUTTON �ƃ{�^���̃n���h�����i�[����z�� hButton[i]�ATAPILabel �^�̕ϐ����A��L�̐錾�̉��ɐ錾���AOnCreate( ) �n���h���� BS_OWNERDRAW �X�^�C���̂P�O�̃I�u�W�F�N�g������Ă���B ���������āA�ŏ��ɕ\�������P�O�̊D�F�̋�`�̓I�[�i�[�`��{�^���ł���B ������ OnCommand( ) �n���h���Ƀ{�^���̃N���b�N�n���h����}������B
if Msg.LParam = 0 then exit;
case Msg.WParamHi of
BN_CLICKED: begin
i := Msg.WParamLo - ID_BUTTON;
SendMessage(hButton[i],BM_SETSTYLE,
WS_CHILD or WS_VISIBLE or Button[i].Style,1);
if i = 7 then InvalidateRect(Msg.Msg,nil,true);
SetLength(s,50);
SetLength(s,GetWindowText(Msg.LParam,PChar(s),50));
L1.Text := WindowInfo(s,Msg.LParam);
L2.Text := ClassInfo(Msg.LParam);
end;
end;���̃R�[�h�ł́A�{�^���̃n���h�����ݒ肳��Ă��� Msg.LParam ���[���łȂ����Ƃ��m�F���Ă���A�O�߂Ɠ����悤�� BN_CLICK �̒ʒm���b�Z�[�W��I�蕪���Ă���B���Ԗڂ̃{�^�������������� ID ���� ID_BUTTON �������ƕ�����B�����āASendMessage( ) �`�o�h���g���� BM_SETSTYLE ���b�Z�[�W���N���b�N���ꂽ�{�^���ɑ����Ă���BSendMessage( ) �`�o�h�ɂ��Ă͂���܂łɉ��x�����y�������Ƃ͂��邪�A�ڂ����������Ă��Ȃ������B ���̊��́A�R�[�h�ƃE�B���h�E���̊ԂŃ��b�Z�[�W����������̂ɔ��ɂ悭�g����d�v�Ȋ��ł���B
function SendMessage(hWnd: HWND;
Msg: UINT;
wParam: WPARAM;
lParam: LPARAM): LRESULT; stdcall;���p�����[�^�́A���b�Z�[�W�𑗂鈶��̃E�B���h�E�̃n���h�����w�肷��B ���̑��̃p�����[�^�́A���b�Z�[�W�{�̂ł���B ���̊��̖߂�l�̌^�́A�E�B���h�E���̂���Ɠ����ł��邱�Ƃɒ��ڂ��Ăق����B ���̊��́A�����̃E�B���h�E�����Ă��琧�䂪���A���A ���̖߂�l�͑����̃E�B���h�E���̖߂�l�ł���B�����ł́AhWnd �� hButton[i] ��ݒ肵�Ă��邪�A������� Msg.LParam �ł������ł���B Msg �ɂ́ABM_SETSTYLE ���b�Z�[�W��ݒ肵�Ă���BWin32.hlp �ɂ��ƁA���̃��b�Z�[�W�́A
BM_SETSTYLE wParam = (WPARAM) LOWORD(dwStyle); // style lParam = MAKELPARAM(fRedraw, 0); // redraw flag
�ł���̂ŁAwParam �ɂ� WS_CHILD or WS_VISIBLE or Button[i].Style ��ݒ肵�A lParam �ɂ͍ĕ`�悷��悤���P��ݒ肵�Ă���B �ǂ���̃p�����[�^����ʃ��[�h�͎g���Ă��Ȃ��̂ŁA���ʃ��[�h�ڐݒ�ł���B OnCommand( ) �n���h���ł̎��̃R�[�h�� if ���ł́ABS_GROUPBOX �̂Ƃ������������͂ދ�`�̈�������I�ɍX�V���Ȃ��̂ŁA�R�[�h�ŃE�B���h�E�S�̂��X�V���Ă���B �c��̃R�[�h�͑O�߂̂��̂Ɠ����ł���B���̂悤�ɁA�{�^���̓E�B���h�E�ł���̂ŁASendMessage( ) �ɂ�肻�̃E�B���h�E���Ƀ��b�Z�[�W�𑗂��ėl�X�Ȃ��Ƃ𐧌�ł���B �{�^���������ł���{�^�����L�̃��b�Z�[�W�� Message.pas �Ɉȉ��̂悤�ɒ�`����Ă���B
{ Button Control Messages }
const
BM_GETCHECK = $00F0; // �`�F�b�N��Ԃ̎擾
BM_SETCHECK = $00F1; // �`�F�b�N��Ԃ̐ݒ�
BM_GETSTATE = $00F2; // �`�F�b�N�E�v�b�V���E����������Ԃ̎擾
BM_SETSTATE = $00F3; // ����������Ԃ̐ݒ�
BM_SETSTYLE = $00F4; // �{�^���X�^�C���̐ݒ�
BM_CLICK = $00F5; // �N���b�N����̃V�~�����[�g�BWM_COMMAND ����������
BM_GETIMAGE = $00F6; // �r�b�g�}�b�v��A�C�R���̃n���h�����擾
BM_SETIMAGE = $00F7; // �r�b�g�}�b�v��A�C�R���̃n���h����ݒ����̂ق��ɁA�E�B���h�E�Ƃ��Ĉ�ʓI�� WM_ �v���t�B�b�N�X�̃��b�Z�[�W�������邱�Ƃ��ł���B
�O�߂ł� EnableWindow( ) ���g���ă{�^���̗L�����]���������A �����ł� Test! ���j���[�� ShowWindow( ) �`�o�h���g���đS���̃{�^���̉����]���Ă���B ShowWindow( ) �ɂ��ẮA��P�͂ł��łɐ��������B
Auto �̃v���t�B�b�N�X�������{�^���͎����Ń`�F�b�N�}�[�N��t����B �Ƃ��� Auto3State �̓N���b�N���邽�тɃ}�[�N���z�I�ɕω�����̂����邱�Ƃ��ł���B GroupBox �̓N���b�N�C�x���g�����Ȃ��B �Ō�� BS_OWNERDRAW �X�^�C���̃{�^���ɂ̓e�L�X�g���\������Ȃ����A �E�B���h�E����������悤�Ƀe�L�X�g���̂��͕̂ێ����Ă���B ���̃{�^���͎������g��`�悵�����Ƃ��͐e�E�B���h�E���� WM_DRAWITEM ���b�Z�[�W�𑗂��ĕ`�悵�Ă��炤�B ���̂悤�Ȏd�l�ɂȂ��Ă���̂ŁA�R�[�h����łǂ̂悤�ȁu�{�^���v�ł��`�����Ƃ��ł���ł��ėp�I�{�^���ł���Ƃ�����B �u�b�k�� TBitBtn �̂悤�ȃ{�^���́ABS_OWNERDRAW �X�^�C���̃{�^�������邱�Ƃ��ł��邾�낤�B
�R���g���[���͎q�E�B���h�E�Ȃ̂ŁA�n�r����̂����郁�b�Z�[�W�����O�Ŏ�邱�Ƃ��ł���B �Ƃ��낪�R���g���[�����b�p�[�N���X�̍쐬����Ƃ����Ƃ��A���̃��b�p�[�N���X�̃I�u�W�F�N�g�́ADelphi �� Object Pascal �Ƃ��������̃I�u�W�F�N�g�Ȃ̂ŃE�B���h�E���b�Z�[�W�������I�Ɏ�邱�Ƃ͂Ȃ��B �Ȍ�̕X�̂��߁A��̗p��������Œ�`���悤�B CreateWindow( ) �`�o�h�ɂ���Ă���ꂽ�E�B���h�E�N���X�̃C���X�^���X���u�E�B���h�E�I�u�W�F�N�g�v�AObject Pascal �����̃N���X�̃C���X�^���X���u�p�X�J���I�u�W�F�N�g�v�ƌĂԂ��Ƃɂ��悤�B
GDIObject.pas �ɂ������N���X�̃C���X�^���X�́A�f�c�h���̋@�\���J�v�Z�����������̂Ȃ̂őΉ�����E�B���h�E�I�u�W�F�N�g�͑��݂��Ă��Ȃ������B �Ƃ��낪�W���R���g���[���̃��b�p�[�N���X���C���X�^���X������ƁA�E�B���h�E�I�u�W�F�N�g�ƁA����Ɉ�Έ�ɑΉ�����p�X�J���I�u�W�F�N�g�������邱�ƂɂȂ�B �����Ŗ��ɂȂ�̂́A�n�r�̓E�B���h�E�I�u�W�F�N�g��F�����A�����郁�b�Z�[�W�̑��t��C���X�^���X�̔j���Ȃǂ��s���̂ɑ��A�p�X�J���I�u�W�F�N�g�̓E�B���h�E�I�u�W�F�N�g�̍쐬�Ɋ֗^�������Ƃ��n�r���炻�̑��݂�F������邱�Ƃ��Ȃ��A���b�Z�[�W����邱�Ƃ��ł��Ȃ����Ƃł���B ���Ȃ��Ƃ� WM_DESTROY ���b�Z�[�W�����Ȃ��ẮA�p�X�J���I�u�W�F�N�g��j�����邱�Ƃ��ł��Ȃ��B ����A�v���O���}�̓p�X�J���I�u�W�F�N�g�̃��\�b�h��v���p�e�B�[���g���đΉ�����E�B���h�E�R���g���[���̓���𐧌䂵�������A�C�x���g�����J���������낤�B ��ʂɁA���b�p�[�N���X�͑Ή�����E�B���h�E�N���X�̏����\���Ɏ��悤�ɐv�ł���B�������A���̋t�̉ߒ��A�܂�E�B���h�E�I�u�W�F�N�g�͑Ή�����p�X�J���I�u�W�F�N�g�̏��������Ă��Ȃ��B ���̖��́A �E�B���h�E�I�u�W�F�N�g�̃n���h���̒l����A�������g�̃��b�p�[�ł���p�X�J���I�u�W�F�N�g���Q�Ƃ��鉽�炩�̎�i��݂��邱�Ƃ��ł���Ή��������B����v��ƁA �ȉ��̂悤�ɂȂ�B
���[���Ȗ�������B �{�^���̗Ⴉ���������悤�ɁA�R���g���[���̓C�x���g�����b�Z�[�W�Ƃ��Đe�E�B���h�E�̃E�B���h�E���ɒʒm����Ƃ����d�l�ɂȂ��Ă���B ���̂悤�Ȏd�l���n�n�o�̎v�z����O��Ă��邾���łȂ��A�����ŃC�x���g���������郉�b�p�[�N���X�̐v������ɂ��Ă���B �p�X�J���I�u�W�F�N�g�͑Ή�����E�B���h�E�I�u�W�F�N�g�Ɂu�����Ă��郁�b�Z�[�W�v�̑��ɂ��A �E�B���h�E�I�u�W�F�N�g���u�e�E�B���h�E�ɑ��郁�b�Z�[�W�v���ߑ����Ȃ���C�x���g�����J�ł��Ȃ����ƂɂȂ�B �R���g���[�����Ȃ����̂悤�Ȏd�l�ɂȂ��Ă���̂��́A���j�I�Ȕw�i������̂��낤���A�Ⴆ�A �uCreateWindow( ) �`�o�h�̍Ō�̃p�����[�^�ɃR�[���o�b�N���̃A�h���X��n���ƁA�����ɒʒm���b�Z�[�W�𑗂�悤�ɂ���A���̃p�����[�^�� nil �̏ꍇ�͐e�E�B���h�E�ɒʒm����v�Ƃ����d�l�ɂȂ�Ȃ����̂��Ǝv���B ���̖����ȉ��ɗv��B
�ȏ�A�R���g���[���̃��b�p�[�N���X��v����Ƃ��̖��_���������B�����ł́A������������R���g���[���̃��b�p�[�N���X��v���邽�߂̕��j�ɂ��Č������悤�B ���_�̑��́A
�ł������B����́A�E�B���h�E�I�u�W�F�N�g�̃f�t�H���g�̃E�B���h�E�������̃E�B���h�E���ɒu��������A�܂�A�T�u�N���X�������邱�Ƃʼn������悤�B �O�͂܂ł� TSubClass �̔h���N���X�ł́A �R���X�g���N�^�Ŏ������g�̃I�u�W�F�N�g�Q�Ƃ� Dispatcher �ɓo�^���A�e�̃E�B���h�E�����T�u�N���X������ SubClassProc �Ń��b�Z�[�W��ߑ����A���ꂩ�� Dispatcher ��ʂ��ăp�X�J���I�u�W�F�N�g�ɔz���Ă����B ���̂Ƃ��ASubClassProc �̍ŏ��̃R�[�h�ł��Ƃ̐e�E�B���h�E���Ƀ��b�Z�[�W��]�����Ă����B ���Ƃ̃E�B���h�E���̃A�h���X�́A Dispatcher �� GetParentProc �Ŏ擾���Ă����B �����ł́A�e���T�u�N���X������ق��ɁA�E�B���h�E�I�u�W�F�N�g���g���T�u�N���X�����āA�p�X�J���I�u�W�F�N�g�Ƀ��b�Z�[�W��z�����邱�Ƃɂ��悤�B �T�u�N���X���ɂ��V�����E�B���h�E���� SelfSubClassProc �Ƃ��悤�B �����ł��A��L�� SubClassProc �̏ꍇ�Ƃ��Ȃ��悤�ɁA�E�B���h�E�n���h�����猳�̃E�B���h�E�����擾����d�g�݂��K�v�ɂȂ�B SubClassProc �ŎQ�Ƃ��Ă��� Dispatcher �I�u�W�F�N�g�ɑ�������I�u�W�F�N�g���Ȃ��̂ŁASelfSubClassProc �ŃE�B���h�E�n���h��������m���āA��������Ƃɂ��āA���Ƃ̃E�B���h�E�����擾����d�g�݂��Ȃ���Ȃ�Ȃ��B ���̗v���ɂ҂����艞����̂��ASetProp( )�AGetProp( )�ARemoveProp( ) ���`�o�h�ł���BSetProp( ) �́A
function SetProp(hWnd: HWND;
lpString: PChar;
hData: THandle): BOOL; stdcall;�ƒ�`����A�E�B���h�E�ɖ��O�t���̃v���p�e�B�[��t��������B ���p�����[�^�̓E�B���h�E�̃n���h���A���p�����[�^�́u���O�v���w�肷��B ��O�p�����[�^�̌^ THandle �́A
type THandle = Integer;
�ƒ�`����Ă���R�Q�r�b�g�����l�ł���B �L���X�g����|�C���^���i�[�ł���̂ŁA�ǂ�ȃ��R�[�h�ł��֘A�Â��邱�Ƃ��ł���B ����A GetProp( ) �`�o�h���g���Đݒ肵�����l�����o�����Ƃ��ł���B
function GetProp(hWnd: HWND;
lpString: PChar): THandle; stdcall;���̊��́A�E�B���h�E�n���h���Ɩ��O���w�肷��ƃv���p�e�B�[�̒l��Ԃ��Ă����B �Ō�ɁA�p�X�J���I�u�W�F�N�g�̃f�X�g���N�^�ŃT�u�N���X�����������ARemoveProp( ) �`�o�h�Ńv���p�e�B�[���폜����B
function RemoveProp(hWnd: HWND;
lpString: PChar): THandle; stdcall;�ȏ�̎O���`�o�h���ŁA�v���p�e�B�[�̐ݒ�E�ǂݏo���E�폜���s�����Ƃ��ł���B���̂悤�ɂ���ƁASelfSubClassProc �ł́A�R���g���[���ɑ����Ă��������郁�b�Z�[�W�����A���̃E�B���h�E�n���h��������Ƃ̃E�B���h�E���̃A�h���X��m��A������Ăяo�����Ƃ��ł���悤�ɂȂ�B���āA���̖��_�́A
�ł��邪�A���Ƃ̃E�B���h�E���̃A�h���X�̂ق��ɁA�������g�̃��b�p�[�ł���p�X�J���I�u�W�F�N�g�̎Q�Ɓiself)�� SetProp( ) ���g���ăE�B���h�E�I�u�W�F�N�g�̃v���p�e�B�[�Ƃ��Đݒ肷��A�E�B���h�E�n���h���݂̂���p�X�J���I�u�W�F�N�g���Q�Ƃł��邱�ƂɂȂ邾�낤�B
�Ō�̖��_�́A
�ł���B����� TGDIObject �̂Ƃ��Ɠ��l�ɐe�E�B���h�E���T�u�N���X�����邱�Ƃʼn����ł���B�܂�ATSubClass ����̔h���N���X�Ƃ���A�����I�ɐe�E�B���h�E�̓T�u�N���X�������B�����āA�ߑ����������b�Z�[�W�́ADispatcher �� TrapMessage( ) ���\�b�h���g���ăp�X�J���I�u�W�F�N�g�̃C���X�^���X�Q�ƂƂƂ��ɓo�^����B
�ȏ�̕��j���ȉ��ɂ܂Ƃ߂�B
����ŃR���g���[���̃T�u�N���X���Ɛe�E�B���h�E�ւ̒ʒm���b�Z�[�W�𑨂��郁�J�j�Y���̐v���j�����肵���̂ŁA���悢�惉�b�p�[�N���X�̐v�Ɏ��g�����B
�����܂ł̐߂ł́A �W���R���g���[���̂����u�{�^���v�R���g���[�����O�����猩�Ă����B �R���g���[���ɂ́A���X�g�{�b�N�X��G�f�B�b�g�A�R���{�{�b�N�X�A�X�N���[���o�[�A�X�^�e�B�b�N�Ȃǂ����邪�A���̊�{�d�l�͑�̓����ł���A�ȉ��̂悤�ɂ܂Ƃ߂邱�Ƃ��ł���B
���̂悤�ȃR���g���[�����ݍ��ރ��b�p�[�Ƃ��āA�N���X�����邱�Ƃɂ͂ǂ�ȈӋ`������̂��낤���B�O�͂܂łɖ{�e�� TAPISpeedBtn �������Ă����o������ɂ���A�ėp�I�Ȏq�E�B���h�E����v�b�V���{�^�������邱�Ƃ͊ȒP�ɂł��邾�낤�B �������A�G�f�B�b�g��X�g�{�b�N�X�A�X�N���[���o�[�Ȃǂ͂������A�`�F�b�N�{�b�N�X�ł����[������R�[�h�Ŏ�������̂͊ȒP�ł͂Ȃ����A �������ׂ��ł͂Ȃ��B ���[�U�[�́A�����ԁA�l�X�ȃA�v���P�[�V�������g�p���Ă��Ă���A�����̃R���g���[���̊O�ς⓮��ɂ��Ă͏n�m���Ă���B �����ł��O�ς⓮�삪�قȂ�A�˘f���������낤�B �I�u�W�F�N�g�w���v���O���~���O�i�n�n�o�j�̗��_����������܂ł��Ȃ��A �o�^�ς݂̃R���g���[�����N���X�Ƃ��Ē�`���邱�Ƃ́A�d�l�����ʉ����A�C���X�^���X���ȒP�ɐ����ł��邱�ƂȂǁA���̈Ӌ`�͏\���傫���ƍl����B
�O�͂܂łŁA�f�c�h���`�o�h���̋@�\���J�v�Z���������N���X�������� GDIObject.pas �ɍ���Ă����B �����̃N���X�́A TSubClass ���璼�ڔh�������N���X�ł��� TGDIObject �����ʂ̏�ʃN���X�Ƃ��Ă����B TGDIObject �́A���ꎩ�͉̂������Ȃ��N���X�ł��邪�A �h���N���X�����ʂ��Ă��v���p�e�B�[��\�b�h���������Ă����B �����ł́A�R���g���[���̃��b�p�[�N���X���������Ƃ��āA�v�b�V���{�^���̃��b�p�[�N���X�����邱�Ƃ��l���邪�A��͂�A����܂ł̌o������A��L�̂悤�ɂ��ׂẴR���g���[���ɋ��ʂȃv���p�e�B�[�ƃ��\�b�h�����������N���X������K�v�����邾�낤�B ���̂悤�ȃN���X�� TAPIControl �Ƃ��悤�B�����āA�������g���T�u�N���X�����鐫����������N���X�� TSelfSubClass �Ƃ��悤�B�܂�ATAPIControl �܂ł̊K�w�́A
TObject - TSubClass - TSelfSubClass - TAPIControl
�ƂȂ�B���ׂẴR���g���[���̃��b�p�[�N���X�́A���� TAPIControl�N���X����h�����邱�Ƃɂ��悤�B
��L�̊�{�d�l���Q�l�ɂ��� TSelfSubClass �̃v���p�e�B�[�Ƃ��đz��ł�����̂������Ă݂悤�B
�P�D Handle : �����̃E�B���h�E�n���h���B�ǂݏo����p�B �Q�D ID : �R���g���[���h�c�B�������Ɏw�肷��B�ǂݏo����p�B
TAPIControl �̃v���p�e�B�[�Ƃ��ẮA
�P�DDimension : �R���g���[���̈ʒu�Ƒ傫���BTRect �^�B �Q�DEnable : �R���g���[���̗L�����BBoolean �^�B �R�DVisible : �R���g���[���̉����BBoolean �^�B �S�DCaption : �֘A�Â����� string �^�̃e�L�X�g�B
����ł́A���������������邱�Ƃɂ��悤�B
�܂��AAPIControl.pas �� TSelfSubClass �� TAPIControl �N���X���������悤�B���̃��j�b�g�t�@�C���̑S���X�g���ȉ��Ɏ����B
unit APIControl;
interface
uses
Windows,
Messages,
UtilFunc,
UTilClass;
type
TAPICreateParams = record
Caption: string;
Style: Longint;
ExStyle: Longint;
X, Y: Integer;
Width, Height: Integer;
WinClassName: array[0..63] of Char;
end;
//----------- TSelfSubClass -----------------------------------------
TSelfSubClass = class(TSubClass)
private
FHandle: HWND;
FID: HMenu;
protected
procedure APICreateParams(var Params: TAPICreateParams); virtual; abstract;
procedure Initialize; virtual; abstract;
public
constructor Create(hParent: HWND); override;
destructor Destroy; override;
procedure DestroyObject;
property Handle: HWND read FHandle;
property ID: HMenu read FID;
end;
//----------- TAPIContol -------------------------------------------
TAPIControl = class(TSelfSubClass)
private
function GetCaption: string;
procedure SetCaption(value: string);
function GetDimension: TRect;
procedure SetDimension(value: TRect);
function GetXPos: integer;
procedure SetXPos(value: integer);
function GetYPos: integer;
procedure SetYPos(value: integer);
function GetWidth: integer;
procedure SetWidth(value: integer);
function GetHeight: integer;
procedure SetHeight(value: integer);
function GetEnable: Boolean;
procedure SetEnable(value:Boolean);
function GetVisible: Boolean;
procedure SetVisible(value: Boolean);
protected
procedure Initialize; override;
public
destructor Destroy; override;
property Caption: string read GetCaption write SetCaption;
property Dimension : TRect read GetDimension write SetDimension;
property XPos: integer read GetXPos write SetXPos;
property YPos: integer read GetYPos write SetYPos;
property Width: integer read GetWidth write SetWidth;
property Height: integer read GetHeight write SetHeight;
property Enable: Boolean read GetEnable write SetEnable;
property Visible: Boolean read GetVisible write SetVisible;
end;
implementation
var
ID_CONT: integer = 400;
//----------- TSelfSubClass -----------------------------------------
function SelfSubClassProc(hWnd: HWND; Msg: UINT;
wParam: WPARAM; lParam: LPARAM): LRESULT; stdcall;
var
PascalObject: TSelfSubClass;
OriginalProc: TFNWndProc;
SBMsg: TMessage;
begin
OriginalProc := TFNWndProc(GetProp(hWnd,'WNDPROC'));
result := CallWindowProc(OriginalProc,hWnd,Msg,wParam,lParam);
PascalObject := TSelfSubClass(GetProp(hWnd,'OBJECT'));
case Msg of
WM_DESTROY: if Assigned(PascalObject) then PascalObject.Free;
else
if Assigned(PascalObject) then begin
SBMsg.Msg := Msg;
SBMsg.WParam := wParam;
SBMsg.LParam := lParam;
SBMsg.Result := 0;
PascalObject.Dispatch(SBMsg);
if SBMsg.Result <> 0 then result := SBMsg.Result;
end;
end; // case
end;
constructor TSelfSubClass.Create(hParent: HWnd);
var
Params: TAPICreateParams;
DefWndProc: TFNWndProc;
begin
inherited Create(hParent);
APICreateParams(Params);
with Params do begin
FHandle := CreateWindowEx(ExStyle,WinClassName,PChar(Caption),
Style,X, Y, Width, Height,
hParent,
ID_CONT,
hInstance,
nil);
end;
if IsWindow(FHandle) then begin
SetProp(FHandle,'OBJECT',Integer(self));
DefWndProc := TFNWndProc(SetWindowLong(FHandle,
GWL_WNDPROC,Integer(@SelfSubClassProc)));
SetProp(FHandle,'WNDPROC',integer(DefWndProc));
end;
FID := ID_CONT; Inc(ID_CONT);
Initialize;
end;
destructor TSelfSubClass.Destroy;
begin
SetWindowLong(FHandle,GWL_WNDPROC,GetProp(FHandle,'WNDPROC'));
RemoveProp(FHandle,'OBJECT');
RemoveProp(FHandle,'WNDPROC');
inherited Destroy;
end;
procedure TSelfSubClass.DestroyObject;
begin
DestroyWindow(FHandle);
end;
//----------- TAPIControl -----------------------------------------
destructor TAPIControl.Destroy;
begin
inherited Destroy;
end;
procedure TAPIControl.Initialize;
begin
Dispatcher.TrapMessage(WM_COMMAND,self);
end;
function TAPIControl.GetCaption: string;
var
s: string;
begin
SetLength(s,50);
SetString(result,PChar(s),GetWindowText(FHandle,PChar(s),50));
end;
procedure TAPIControl.SetCaption(value: string);
begin
SetWindowText(FHandle, PChar(Value));
end;
function TAPIControl.GetDimension: TRect;
begin
result := SetDim(XPos,YPos,Width,Height);
end;
procedure TAPIControl.SetDimension(value: TRect);
begin
MoveWindow(FHandle,value.left, value.top,
value.right, value.bottom, true);
end;
function TAPIControl.GetXPos: integer;
var
r: TRect;
p: TPoint;
begin
GetWindowRect(FHandle,r);
p.x := r.Left; p.y := r.Top;
ScreenToClient(Parent,p);
result := p.x;
end;
procedure TAPIControl.SetXPos(value: integer);
begin
ChangeWindowPos(FHandle,value,YPos);
end;
function TAPIControl.GetYPos: integer;
var
r: TRect;
p: TPoint;
begin
GetWindowRect(FHandle,r);
p.x := r.Left; p.y := r.Top;
ScreenToClient(Parent,p);
result := p.y;
end;
procedure TAPIControl.SetYPos(value: integer);
begin
ChangeWindowPos(FHandle,XPos,value);
end;
function TAPIControl.GetWidth: integer;
var
r: TRect;
begin
GetWindowRect(FHandle,r);
result := r.Right-r.Left;
end;
procedure TAPIControl.SetWidth(value: integer);
begin
ChangeWindowSize(FHandle,value,Height);
end;
function TAPIControl.GetHeight: integer;
var
r: TRect;
begin
GetWindowRect(FHandle,r);
result := r.Bottom-r.Top;
end;
procedure TAPIControl.SetHeight(value: integer);
begin
ChangeWindowSize(FHandle,Width,value);
end;
function TAPIControl.GetEnable: Boolean;
begin
result := Boolean(IsWindowEnabled(FHandle));
end;
procedure TAPIControl.SetEnable(value: Boolean);
begin
EnableWindow(FHandle,value);
end;
function TAPIControl.GetVisible: Boolean;
begin
result := Boolean(IsWindowVisible(FHandle));
end;
procedure TAPIControl.SetVisible(value:Boolean);
begin
if value then
ShowWindow(FHandle,SW_SHOWNORMAL)
else
ShowWindow(FHandle,SW_HIDE);
end;
end.���̃��X�g�̃R�[�h�ׂ�͎̂��߂ɂ܂킵�āATAPIButton �N���X���쐬���悤�B �錾�����ȉ��Ɏ����B
//---------- TAPIButton ---------------------------------------------- TAPIButton = class(TAPIControl) private FOnClick: TNotifyMessage; protected procedure APICreateParams(var Params: TAPICreateParams); override; public procedure DefaultHandler(var Message); override; property OnClick: TNotifyMessage read FOnClick write FOnClick; end;
���������ȉ��Ɏ����B
//--------------- TAPIButton ----------------------------------------------
procedure TAPIButton.APICreateParams(var Params: TAPICreateParams);
begin
with Params do begin
Caption := 'APIButton';
Style := WS_CHILD or WS_VISIBLE or WS_TABSTOP or
WS_CLIPSIBLINGS or BS_PUSHBUTTON;
ExStyle := 0;
X := 0;
Y := 0;
Width := 0;
Height := 0;
WinClassName := 'BUTTON';
end;
end;
procedure TAPIButton.DefaultHandler(var Message);
var
AMsg:TMessage;
begin
AMsg := TMessage(message);
case AMsg.Msg of
WM_COMMAND:
if (AMsg.LParam = LongInt(FHandle)) and (AMsg.WParamHi = BN_CLICKED) then
if Assigned(FOnClick) then begin
AMsg.Msg := UINT(self); // Sender
OnClick(AMsg);
end;
end; // case
end;����ŁATAPIButton �N���X�܂ł͊����ł���B �Ō�ɁA�C���X�^���X�̍쐬���ȒP�ɂ��邽�߂ɁA�����������낤�B �錾���̍Ō�Ɉȉ��̐錾��lj�����B
//
//---------- Create Functions ---------------------------------------
//
function CreateButton(hParent: HWND; x,y,cx,cy: integer;sCaption: string;
sOnClick:TNotifyMessage): TAPIButton;�����āA�������̍Ō���ȉ��̂悤�ɂ���B
//
//---------- Create Functions ---------------------------------------
//
function CreateButton(hParent: HWND; x,y,cx,cy: integer;sCaption: string;
sOnClick:TNotifyMessage): TAPIButton;
begin
result := TAPIButton.Create(hParent);
with result do begin
Dimension := SetDim(x,y,cx,cy);
Caption := sCaption;
OnClick := sOnClick;
end;
end;�������� TAPIButton �N���X�̃C���X�^���X�������ăe�X�g����R�[�h�� PushButton02.dpr �ɏ������Ƃɂ��悤�B �ȉ��ɑS���X�g�������B
program PushButton02;
uses
windows,
messages,
UtilFunc in 'UtilFunc.pas',
UtilClass in 'UtilClass.pas',
GDIObject in 'GDIObject.pas',
APIControl in 'APIControl.pas';
//------------------------------------------------------------
// Global Types, Constants and Variables
//------------------------------------------------------------
var
Clr: COLORREF;
Btn1, Btn2, Btn3, Btn4: TAPIButton;
L1, L2: TAPILabel;
//------------------------------------------------------------
// Object Event Handlers
//------------------------------------------------------------
procedure Btn1Click(var Msg:TMessage);
var
Sender: TAPIButton;
begin
Sender := TAPIButton(Msg.Msg);
L1.Text := WindowInfo(Sender.Caption,Sender.Handle);
L2.Text := ClassInfo(Sender.Handle);
end;
procedure Btn2Click(var Msg:TMessage);
begin
Clr := RGB(Random(256),Random(256),Random(256));
InvalidateRect(Btn2.Parent,nil,true);
end;
procedure Btn3Click(var Msg:TMessage);
begin
Btn3.DestroyObject;
end;
procedure Btn4Click(var Msg:TMessage);
begin
DestroyWindow(Btn4.Parent);
end;
//------------------------------------------------------------
// Event Handlers
//------------------------------------------------------------
procedure OnCreate(var Msg: TMessage);
var
hWindow: HWND;
begin
hWindow := Msg.Msg;
Clr := clrBtnFace;
MakeInitMenu(hWindow);
ChangeWindowSize(hWindow,500,360);
CenterWindow(hWindow);
L1 := CreateLabel(hWindow,20,50,220,240,' Click Test! Menu');
with L1 do begin
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
L2 := CreateLabel(hWindow,250,50,220,240,'');
with L2 do begin
Margin := 6;
Color := RGB(220,255,220);
DrawFrame := true;;
end;
Randomize;
end;
procedure OnTest(hWindow: HWND);
begin
if not Assigned(Btn1) then begin
Btn1 := CreateButton(hWindow,30,10,100,32,'Button1',Btn1Click);
Btn2 := CreateButton(hWindow,140,10,100,32,'Button2',Btn2Click);
Btn3 := CreateButton(hWindow,250,10,100,32,'SelfDestroy',Btn3Click);
Btn4 := CreateButton(hWindow,360,10,100,32,'Quit',Btn4Click);
L1.Text := 'Click Button!!';
end else begin
Btn1.Enable := not Btn1.Enable;
Btn2.Visible := not Btn2.Visible;
end;
end;
procedure OnCommand(var Msg: TMessage);
begin
InitMenuCommand(Msg,OnTest);
end;
procedure OnEraseBkgnd(var Msg: TMessage);
begin
Msg.Result := EraseBkGnd(Msg.Msg,Clr,Msg.WParam);
end;
procedure OnDestroy(var Msg: TMessage);
begin
PostQuitMessage(0);
end;
//------------------------------------------------------------
// Main Window Procedure
//------------------------------------------------------------
function MainWndProc(hWindow: HWND; Msg: UINT; WParam: WPARAM;
LParam: LPARAM): LRESULT; stdcall;
var
AMsg: TMessage;
begin
Result := 0;
AMsg.Msg := hWindow;
AMsg.WParam := WParam;
AMsg.LParam := LParam;
AMsg.Result := 0;
case Msg of
//------------- WM_CREATE -----------------------------------
WM_CREATE: OnCreate(AMsg);
//------------- WM_COMMAND ----------------------------------
WM_COMMAND: OnCommand(AMsg);
//------------- WM_ERASEBKGND -------------------------------
WM_ERASEBKGND: begin
OnEraseBkgnd(AMsg);
result := AMsg.Result;
end;
//------------- WM_DESTROY ----------------------------------
WM_DESTROY: OnDestroy(AMsg);
//-------- ���̂ق��̃��b�Z�[�W�̏��� ------
else begin
result := DefWindowProc( hWindow, Msg, wParam, lParam );
end;
end; // case
end;
//------------------------------------------------------------
// Main Procedure
//------------------------------------------------------------
begin
MakeMainWindow(@MainWndProc);
Halt(MessageLoopNormal);
end.
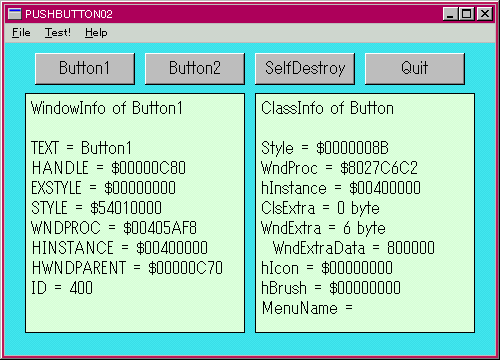
�ȏ�Ŋ����ł���B ���s���� Test! ���j���[��I������ƃ{�^�����l�����B Test! ���j���[����ڈȍ~�ɑI������ƁABtn1 �̗L������ Btn2 �̉��������]����B Btn1 ���N���b�N����Ƃ��̃{�^���̃E�B���h�E���ƃN���X����x���ɕ\�������B ����̓N���b�N�C�x���g�i WM_COMMAND )�� Dispatcher ����p�X�J���I�u�W�F�N�g�ɓ]������A�C�x���g�Ƃ��Č��J���邱�Ƃ����܂������Ă���؋��ł���B �N���X���̃E�B���h�E���̃A�h���X�ƃE�B���h�E���̂���Ƃ��قȂ��Ă��邱�Ƃ��m���߂Ăق����B �E�B���h�E���Ɏ������E�B���h�E���̃A�h���X�́A$7FFFFFFF �ȉ��ł���A���[�U�[�A�h���X�̒��ɂ��邱�Ƃ�������BBtn2 ���N���b�N����ƃ��C���E�B���h�E�̔w�i�F�������_���ɕύX�����B ���̂Ƃ��̗l�q���E�}�Ɏ����B Btn3 ���N���b�N����ƁA�������g���폜�����B ����́A���ȃT�u�N���X�̉��������܂������Ă��鎖�������Ă���B Btn4 ���N���b�N����ƃv���O�������I������B
���̐߂͒����Ȃ肷�����̂ŁA���߂Ŏ����R�[�h�ׂ邱�Ƃɂ��悤�B
���̐߂ł́A �O�߂� APIControl.pas �Ɏ������� TSelfSubClass �ATAPIContorol �N���X�Ƃ��̉��ʃN���X TAPIButton �̎����R�[�h�ׂ悤�B
TSelfSubClass �́A�������g�̃E�B���h�E�I�u�W�F�N�g�������I�ɃT�u�N���X������N���X�ł���A�e�E�B���h�E���T�u�N���X������ TSubClass ����h�����Ă���B �R���X�g���N�^�����Ă݂悤�B
constructor TSelfSubClass.Create(hParent: HWnd);
var
Params: TAPICreateParams;
DefWndProc: TFNWndProc;
begin
inherited Create(hParent);
APICreateParams(Params);
with Params do begin
FHandle := CreateWindowEx(ExStyle,WinClassName,PChar(Caption),
Style,X, Y, Width, Height,
hParent,
ID_CONT,
hInstance,
nil);
end;
if IsWindow(FHandle) then begin
SetProp(FHandle,'OBJECT',Integer(self));
DefWndProc := TFNWndProc(SetWindowLong(FHandle,
GWL_WNDPROC,Integer(@SelfSubClassProc)));
SetProp(FHandle,'WNDPROC',integer(DefWndProc));
end;
FID := ID_CONT; Inc(ID_CONT);
Initialize;
end;�����ł́A�ŏ��Ɍp�����\�b�h���Ăяo���Đe�E�B���h�E���T�u�N���X������B ���ɁA���̃N���X�ł͒��ۃ��\�b�h�ɂȂ��Ă��� APICreateParams( ) ���Ăяo���āA ���̃��j�b�g�Œ�`���� TAPICreateParams �^�̃��R�[�h��g�ݗ��Ă�B
TAPICreateParams = record Caption: string; Style: Longint; ExStyle: Longint; X, Y: Integer; Width, Height: Integer; WinClassName: array[0..63] of Char; end;
���ĕ�����悤�ɁA���̃��R�[�h�̊e�t�B�[���h�� CreateWindowEx( ) �`�o�h�̃p�����[�^���̂��̂ł���B ���t�B�[���h�ϐ���p���āA�R���X�g���N�^�ł́A���ۂ� CreateWindowEx( ) ���g���ăR���g���[�������B �����āA���ꂪ���܂��������� SetProp( ) �������� 'OBJECT' �Ƃ������O�Ńv���p�e�B�[������A�����̃C���X�^���X�Q�Ƃ�ݒ肷��B ���ɁA�E�B���h�E���̃A�h���X�� SelfSubClassProc �ɓ���ւ��A'WNDPROC' �v���p�e�B�[�Ɍ��̃E�B���h�E���̃A�h���X���i�[����B �R���g���[���h�c�́AID_CONT�Ƃ��������ϐ���ݒ肵�A ���̃R���g���[���̂��߂ɃC���N�������g���Ă����B �Ō�ɁA ���ۃ��\�b�h Initialize ���Ăяo���B ���̂悤�ɂ��āA�E�B���h�E�I�u�W�F�N�g������A�v���p�e�B�[���ݒ肳��A�T�u�N���X�������B SelfSubClassProc �����Ă݂悤�B
function SelfSubClassProc(hWnd: HWND; Msg: UINT;
wParam: WPARAM; lParam: LPARAM): LRESULT; stdcall;
var
PascalObject: TSelfSubClass;
OriginalProc: TFNWndProc;
SBMsg: TMessage;
begin
OriginalProc := TFNWndProc(GetProp(hWnd,'WNDPROC'));
result := CallWindowProc(OriginalProc,hWnd,Msg,wParam,lParam);
PascalObject := TSelfSubClass(GetProp(hWnd,'OBJECT'));
case Msg of
WM_DESTROY: if Assigned(PascalObject) then PascalObject.Free;
else
if Assigned(PascalObject) then begin
SBMsg.Msg := Msg;
SBMsg.WParam := wParam;
SBMsg.LParam := lParam;
SBMsg.Result := 0;
PascalObject.Dispatch(SBMsg);
if SBMsg.Result <> 0 then result := SBMsg.Result;
end;
end; // case
end;�����ł́AGetProp( ) �`�o�h�������Ă��Ƃ̃E�B���h�E�����Ăяo���A ���̃��b�Z�[�W��������R���g���[���̃��b�p�[�I�u�W�F�N�g���擾���Ă���B ���������Ă��郁�b�Z�[�W�� WM_DESTROY �����ł���B �����ł́A�E�B���h�E�I�u�W�F�N�g���j��悤�Ƃ��Ă��鎖�������Ă���̂ŁA �Ή�����p�X�J���I�u�W�F�N�g��������Ă���B TSelfSubClass �̃f�X�g���N�^�����Ă݂悤�B
destructor TSelfSubClass.Destroy; begin SetWindowLong(FHandle,GWL_WNDPROC,GetProp(FHandle,'WNDPROC')); RemoveProp(FHandle,'OBJECT'); RemoveProp(FHandle,'WNDPROC'); inherited Destroy; end;
�����ł́A�T�u�N���X�����������A��̃v���p�e�B�[���폜���Ă���p�����\�b�h���Ăяo���Ă���B ����ŁA���ȃT�u�N���X���̎d�g�݂������ł������낤�B SelfSubClassProc �ł́AWM_DESTROY �ȊO�̃��b�Z�[�W�� TMessage �^�̃��R�[�h�ɕϊ�����āA�p�X�J���I�u�W�F�N�g�ɔz�������B ���̃��R�[�h�^���ADispatcher ���瑗���Ă���e�E�B���h�E�̃��b�Z�[�W�Ɠ������R�[�h�^�ɂ��Ă���B TSelfSubClass �� TAPIControl �N���X�͒��ۃN���X�ł���̂ŁA���b�Z�[�W����̓I�ɏ������� DefaultHandler ���I�[�o�[���C�h���Ă��Ȃ����ATAPIButton �N���X�ł́AWM_COMMAND ������ď������Ă���B TAPIControl �� Initialize ���\�b�h�ł́ADispatcher �� WM_COMMAND �𑗂��Ă����悤�˗����Ă���B
procedure TAPIControl.Initialize; begin Dispatcher.TrapMessage(WM_COMMAND,self); end;
���������Ă��̃N���X�̔h���N���X�́A���̌p�����\�b�h�����s���邱�Ƃɂ�莩���I�� WM_COMMAND ����邱�Ƃ��ł���B TAPIButton �� DefaultHandler �����Ă݂悤�B
procedure TAPIButton.DefaultHandler(var Message);
var
AMsg:TMessage;
begin
AMsg := TMessage(message);
case AMsg.Msg of
WM_COMMAND:
if (AMsg.LParam = LongInt(FHandle)) and (AMsg.WParamHi = BN_CLICKED) then
if Assigned(FOnClick) then begin
AMsg.Msg := UINT(self); // Sender
OnClick(AMsg);
end;
end; // case
end;�����ł́AWM_COMMAND ���b�Z�[�W�������������Ă���B �܂��A���̃��b�Z�[�W�𑗂����̂������̃E�B���h�E�I�u�W�F�N�g�ł��邱�ƁA�����Ēʒm���b�Z�[�W�� BN_CLICK �ł��邱�Ƃ��m�F���Ă���C�x���g�n���h�����Ăяo���Ă���B �v�b�V���{�^��������ɂ́AAPICreateParams( ) ���\�b�h���I�[�o�[���C�h���āACreateWindowEx( ) �̃p�����[�^��ݒ肷�邾���ł���B
procedure TAPIButton.APICreateParams(var Params: TAPICreateParams);
begin
with Params do begin
Caption := 'APIButton';
Style := WS_CHILD or WS_VISIBLE or WS_TABSTOP or
WS_CLIPSIBLINGS or BS_PUSHBUTTON;
ExStyle := 0;
X := 0;
Y := 0;
Width := 0;
Height := 0;
WinClassName := 'BUTTON';
end;
end;TSelfSubClass �̂��̃��\�b�h�͒��ۃ��\�b�h�Ȃ̂ŁA������I�[�o�[���C�h�������\�b�h�Ōp�����\�b�h���Ăяo���Ă͂����Ȃ��B
TAPIControl �N���X�̎c��̎����R�[�h�̑啔���� SetXXX( ) �̌`�̃v���p�e�B�[�� write �A�N�Z�X���\�b�h�ł���B �����́A�Ή�����v���p�e�B�[��ێ����� private �̕ϐ��t�B�[���h�ɒl���i�[����ق��ɁA�w�肳�ꂽ�v���p�e�B�[���E�B���h�E�I�u�W�F�N�g�ɔ��f�����邽�߂��`�o�h���g���Ă���B SetCaption( ) �ł� SetWindowText( ) �`�o�h���ASetDimension( ) �ł� MoveWindow( ) �`�o�h���g���Ă���B
function MoveWindow(hWnd: HWND;
X, Y, nWidth, nHeight: Integer;
bRepaint: BOOL): BOOL; stdcall;���̊��̃p�����[�^�͖��O����e�Ղɗ����ł��邾�낤�B SetEnable( ) �ł� EnableWindow( ) ���ASetVisible( ) �ł� ShowWindow( ) �`�o�h���g���Ă���B �����̗Ⴉ�番����悤�ɁA ���b�p�[�I�u�W�F�N�g�̃v���p�e�B�[�̐ݒ��ʂ��āA�E�B���h�E�I�u�W�F�N�g�̋@�\��ݒ肷�邱�Ƃ��ł���B Dimension �v���p�e�B�[�ł́A�R���g���[���̈ʒu�Ƒ傫�����Ɏw�肵�Ă������A����̍��W XPos �� YPos�A���ƍ��� Width�AHeight �̃v���p�e�B�[���݂��Ă���B �����̃A�N�Z�X���\�b�h�ɂ́AGetWindowRect( ) ���g���Ă���B
function GetWindowRect(hWnd: HWND; var lpRect: TRect): BOOL; stdcall;
hWnd �Ŏw�肳���E�B���h�E�̈ʒu�Ƒ傫���� lpRect �ɕԂ����B
�ȏ�ŁATAPIButton �N���X�܂ł̃R�[�h�̐����͏I���ł���B ���̃N���X�܂ł̊K�w�́A
TObject - TSubClass - TSelfSubClass - TAPIControl - TAPIButton
�ł���BTSubClass �Őe�̃E�B���h�E�����T�u�N���X�����ATSelfSunClass �Ŏ����̃E�B���h�E�I�u�W�F�N�g���T�u�N���X�����ATAPIControl �ŃR���g���[���̃��b�p�[�N���X�̈�ʓI�Ȑ��������A TAPIButton �ŋ�̓I�ɁA�v�b�V���{�^���̃��b�p�[�N���X���쐬�����B �ȍ~�̐��͂ɂ킽��A�W���R���g���[���̃��b�p�[�N���X�� TAPIControl ����h�����č쐬���邱�Ƃ�ʂ��āAWin32 �̃R���g���[���ɑ��闝����[�߂Ă������Ƃɂ��悤�B
�{�^���R���g���[�����쐬���� CreateWindow( ) �`�o�h�̃p�����[�^�ɂ��ẮA�U�|�P�߂ŏЉ���BBtnLook �Ō����悤�ɁA���̂����E�B���h�E�I�u�W�F�N�g���쐬������ł��R�[�h�ɂ�蓮�I�ɃX�^�C����ݒ�ł�����̂��������B�v�b�V���{�^���ɗL���Ȏ�ȃX�^�C�����ȉ��Ɏ������B
const
BS_TEXT = 0; // �{�^���̓e�L�X�g��\������i�f�t�H���g�j
BS_LEFT = $100; // �e�L�X�g������
BS_RIGHT = $200; // �e�L�X�g���E��
BS_CENTER = 768; // �e�L�X�g�𐅕������Œ�����
BS_TOP = $400; // �e�L�X�g�����
BS_BOTTOM = $800; // �e�L�X�g������
BS_VCENTER = 3072; // �e�L�X�g�𐅕������Œ�����
BS_MULTILINE = $2000; // �����s�e�L�X�g��\��
BS_NOTIFY = $4000; // BN_DBLCLK,BN_KILLFOCUS,BN_SETFOCUS �ʒm���b�Z�[�W��e�ɑ���BS_NOTIFY �������Ƃǂ���e�L�X�g�̕\���z�u�̃X�^�C���ł���B ���̒萔��`������ƁA�����̃X�^�C�������݂ɔr���I�ȃr�b�g�t���O��ݒ肷����̂ł͂Ȃ����ƂɋC�Â��B ���Ƃ��A���������̃e�L�X�g�z�u�𐧌䂷��X�^�C����
BS_LEFT = $100; BS_RIGHT = $200; BS_CENTER = $300;
�ł��邩��A�iBS_LEFT or BS_RIGHT�j�� BS_CENTER �Ɠ����ɂȂ�B�����̃r�b�g�p�^�[���͂��̂悤�ɂȂ�B
BS_LEFT : XXXX XXXX XXXX XXXX XXXX XX01 XXXX XXXX BS_RIGHT : XXXX XXXX XXXX XXXX XXXX XX10 XXXX XXXX BS_CENTER : XXXX XXXX XXXX XXXX XXXX XX11 XXXX XXXX
�܂�A���ʂ��琔���ĂX�r�b�g�ڂ̌��ƂP�O�r�b�g�ڂ̌��Ńe�L�X�g�̐��������̈ʒu�����߂Ă���B���l�ɁA�P�P�C�P�Q�r�b�g�̌��Ő������������߂Ă���B �f�t�H���g�� $0000 �͗������Ƃ������ɔz�u�����B ����ɑ��� BS_MULTILINE �� BS_NOTIFY �͓���̌��̃r�b�g���P���[�����Őݒ肳��邱�Ƃ������邾�낤�B ���̂悤�ɓ��I�ɕύX�ł���X�^�C���́A�R���g���[���̃v���p�e�B�[�Ƃ��Đݒ肷�邱�Ƃ��ł���B �ȏ�̂��Ƃ��ATAPIButton �ł�����E�B���h�E�I�u�W�F�N�g�̃E�B���h�E�X�^�C�����`�o�h���g���ĕύX����v���O�����������Ċm���߂悤�B
PushButton03.dpr �̑S���X�g���ȉ��Ɏ����B
program PushButton03;
uses
windows,
messages,
UtilFunc in 'UtilFunc.pas',
UtilClass in 'UtilClass.pas',
GDIObject in 'GDIObject.pas',
APIControl in 'APIControl.pas';
//------------------------------------------------------------
// Global Types, Constants and Variables
//------------------------------------------------------------
var
Clr: COLORREF;
Btn1: TAPIButton;
L1: TAPILabel;
OriginalStyle: LongInt;
iStyle: integer = 0;
//------------------------------------------------------------
// Object Event Handlers
//------------------------------------------------------------
procedure BtnClick(var Msg:TMessage);
begin
L1.Text := 'Style : $'+
AIntToHex(GetWindowLong(Btn1.Handle,GWL_STYLE),8);
end;
//------------------------------------------------------------
// Event Handlers
//------------------------------------------------------------
procedure OnCreate(var Msg: TMessage);
var
hWindow: HWND;
begin
hWindow := Msg.Msg;
Clr := clrBtnFace;
MakeInitMenu(hWindow);
ChangeWindowSize(hWindow,270,190);
CenterWindow(hWindow);
L1 := CreateLabel(hWindow,20,80,220,50,' Click Test! Menu');
with L1 do begin
Margin := 6;
DrawFrame := true;;
end;
Btn1 := CreateButton(hWindow,55,10,150,60,'Button1',BtnClick);
OriginalStyle := GetWindowLong(Btn1.Handle,GWL_STYLE);
end;
procedure OnTest(hWindow: HWND);
var
NewStyle: LongInt;
begin
case iStyle of
0: NewStyle := OriginalStyle or BS_LEFT;
1: NewStyle := OriginalStyle or BS_RIGHT;
2: NewStyle := OriginalStyle or BS_TOP;
3: NewStyle := OriginalStyle or BS_BOTTOM;
4: begin
NewStyle := OriginalStyle or BS_MULTILINE;
Btn1.Caption := '�}���`���C��'+#13+ '�{�^���ł�';
end;
5: begin
NewStyle := OriginalStyle;
Btn1.Caption := 'Button1';
end;
else NewStyle := OriginalStyle;
end;
SetWindowLong(Btn1.Handle,GWL_STYLE,NewStyle);
InvalidateRect(Btn1.Handle,nil,true);
Inc(iStyle);
if iStyle > 5 then iStyle := 0;
end;
procedure OnCommand(var Msg: TMessage);
begin
InitMenuCommand(Msg,OnTest);
end;
procedure OnEraseBkgnd(var Msg: TMessage);
begin
Msg.Result := EraseBkGnd(Msg.Msg,Clr,Msg.WParam);
end;
procedure OnDestroy(var Msg: TMessage);
begin
PostQuitMessage(0);
end;
//------------------------------------------------------------
// Main Window Procedure
//------------------------------------------------------------
function MainWndProc(hWindow: HWND; Msg: UINT; WParam: WPARAM;
LParam: LPARAM): LRESULT; stdcall;
var
AMsg: TMessage;
begin
Result := 0;
AMsg.Msg := hWindow;
AMsg.WParam := WParam;
AMsg.LParam := LParam;
AMsg.Result := 0;
case Msg of
//------------- WM_CREATE -----------------------------------
WM_CREATE: OnCreate(AMsg);
//------------- WM_COMMAND ----------------------------------
WM_COMMAND: OnCommand(AMsg);
//------------- WM_ERASEBKGND -------------------------------
WM_ERASEBKGND: begin
OnEraseBkgnd(AMsg);
result := AMsg.Result;
end;
//------------- WM_DESTROY ----------------------------------
WM_DESTROY: OnDestroy(AMsg);
//-------- ���̂ق��̃��b�Z�[�W�̏��� ------
else begin
result := DefWindowProc( hWindow, Msg, wParam, lParam );
end;
end; // case
end;
//------------------------------------------------------------
// Main Procedure
//------------------------------------------------------------
begin
MakeMainWindow(@MainWndProc);
Halt(MessageLoopNormal);
end.
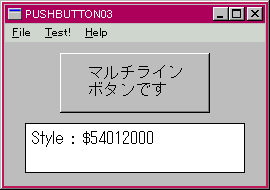
���s���̗l�q���E�}�Ɏ����B Test!���j���[��I�����邽�тɃX�^�C�����z�I�ɕύX�����̂��m�F�ł��邾�낤�B �X�^�C���̕ύX�� SetWindowLong( ) �`�o�h���g���A ���̌�AInvalidateRect( ) �ɂ���ăE�B���h�E���ĕ`�悵�Ă���B �{�^�����N���b�N����ƁA���̎��_�ł̃X�^�C���̒l�����x���ɕ\�������B
���̃v���O�����ł́ABS_NOTIFY �̃X�^�C�����m�F���Ă��Ȃ��B ���̃X�^�C�����w�肷��ƁA�{�^���� BN_CLICK �̂ق��� BN_DBLCLK �ABN_SETFOCUS �ABN_KILLFOCUS �̒ʒm���b�Z�[�W�� WM_COMMAND �� HIWORD(wParam) �Ƃ��Đe�E�B���h�E�ɑ���B���������Ă��̃X�^�C�����܂ރ{�^���� OnDblClick �� OnGetFocus�A OnLostFocus �̃C�x���g�����J�ł���悤�ɂȂ�B
�����ł́A�����̓��I�ɕύX�ł���E�B���h�E�X�^�C���̐ݒ�� TAPIButton �̃v���p�e�B�[��C�x���g�Ƃ��đ������邱�Ƃ͂��Ȃ��B �v���p�e�B�[�Ƃ��đ�������A���Ƃ����}���`���C���{�^���Ȃǂ͊ȒP�ɂ��邱�Ƃ��ł���B�ǎҎ��g�Ŏ����Ă݂Ăق����B TAPIButton ���p�����ĐV�����N���X��������ATAPIButton �̃R�[�h�����������������ȒP���낤�B
���b�Z�[�W�̎擾�Ɋւ��Ď������鎖���ł��� TAPIButton �N���X�̃I�u�W�F�N�g�́A�q�`�c���ł��g�p�ł��邩�ǂ����e�X�g���Ă݂悤�B
Main.pas �̑S���X�g���ȉ��Ɏ����B
unit Main;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls,
APIControl; // �����ɒlj�����!!
type
TForm1 = class(TForm)
Button1: TButton;
Panel1: TPanel;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private �錾 }
public
{ Public �錾 }
end;
var
Form1: TForm1;
implementation
{$R *.DFM}
var
APIBtn1, APIBtn2, APIBtn3: TAPIButton;
procedure Btn1Click(var Msg:TMessage);
begin
Form1.Color := clWhite;
end;
procedure Btn2Click(var Msg:TMessage);
begin
Form1.Color := clBtnFace;
end;
procedure Btn3Click(var Msg:TMessage);
begin
Form1.Close;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
APIBtn1 := CreateButton(Form1.Handle,20,20,120,45,'APIBtn1',Btn1Click);
APIBtn2 := CreateButton(Panel1.Handle,20,20,120,45,'APIBtn2',Btn2Click);
APIBtn3 := CreateButton(Form1.Handle,20,150,300,45,'Quit',Btn3Click);
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
Panel1.Visible := not Panel1.Visible;
end;
end.
�R���p�C�����Ď��s���Ă݂悤�B ���s���̗l�q���E�}�Ɏ����B �O�� TAPIButton �N���X�̃I�u�W�F�N�g���q�`�c���ł�����ɓ��삷��̂������邾�낤�B APIBtn1 ���N���b�N����ƃt�H�[���̔w�i�F�����F�ɂȂ�B �p�l���̏�ɂ��� APIBtn2 ���N���b�N����ƃt�H�[���̔w�i�F�����Ƃɖ߂�B�u�b�k�̃{�^�� Button1 ���N���b�N����� Panel1 �Ƃ��̏�� APIBtn2 �������Ȃ��Ȃ�B ������x�����ƁA������悤�ɂȂ�B Quit �������ƃv���O�������I������B
�ȏ�̃e�X�g����ATAPIControl ���p���������ʃN���X�̃I�u�W�F�N�g���q�`�c���ł�����ɓ��삷�鎖�����҂ł���B
�{�͂ł́A Win32 �̓o�^�ςݎq�E�B���h�E�ł���R���g���[���ɂ��āA�{�^���N���X���ɂƂ肻�̈�ʓI���ʂ���������B �܂��A�R�[�h�ɂ�� CreateWIndow( ) �`�o�h�������ă{�^���������̎g�����������B �C�x���g�́A �e�E�B���h�E�� WM_COMMAMND ���b�Z�[�W�� SendMessage( ) ���g���Ēʒm�����B �܂��A�{�^���N���X�̂P�O��ނ̃R���g���[�����쐬�����B �쐬��ɁASetWindowLong( ) �ŃX�^�C����ύX�ł��鎖���������B �R���g���[���̃��b�p�[�N���X��v����Ƃ��̖��_����A���̉�����̈����������B �����āA�ȉ��̂悤�ȊK�w�Ńv�b�V���{�^���R���g���[���̃��b�p�[�N���X���쐬�����B
TObject - TSubClass - TSelfSubClass - TAPIControl - TAPIPushButton
TSubClass ����h�����邱�ƂŁA�R���g���[�����e�ɑ��� WM_COMMAND �Ȃǂ̒ʒm������悤�ɂ����B �܂��ATSelfSubClass �ł́A�������g���T�u�N���X������ Win32 �����ڃR���g���[���ɑ����Ă��� WM_DESTROY �Ȃǂ̃��b�Z�[�W������悤�ɂ����B TAPIControl �ł́A�R���g���[�����ʂ̐������J�v�Z�������A���ꂩ��h������ TAPIPushButton ���쐬�����B ����́A�u�b�k�Ƌ������邱�Ƃ��m�F�����B
���͂���́A ���̂ق��̃R���g���[���̃��b�p�[�N���X�� TAPIControl ����h�����Ă���A�R���g���[���ɂ��Ă̗�����[�߂悤�B
�����܂ł̃v���O�����t�@�C��