Delphi Programming / Object Pascal Delphi サンプルプログラム集
082_TPanel 等の複数行表示と protected 部へのアクセス
動作確認等
Windows XP(SP3) + Delphi XE Pro Windows 7 U64(SP1) + Delphi XE Pro
082_TPanelMultipleLines.zip [2,176 KB] 2012年07月17日版 (EXE 同梱)
TPanel 等の複数行表示と protected 部へのアクセス
TPanel や TSpeedButton 等のコントロールの Caption を複数行にして表示するための参考用サンプルです。protected 部にアクセスするための参考コードも掲載しています。
01_ sLineBreak ( 改行文字 ) による複数行表示
次のコードのように、文字列の途中に改行文字を挿入すれば、複数行表示となります。
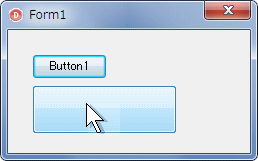
図1
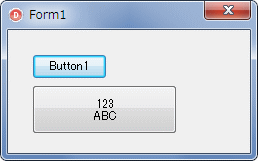
図2
リスト1
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, Buttons, ExtCtrls;
type TForm1 = class (TForm)
SpeedButton1: TSpeedButton;
Button1: TButton;
procedure Button1Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// TSpeeButtonに複数行表示(TPanelでも同じ方法で可能)// 文字列を改行文字で結合する方法// =============================================================================procedure TForm1.Button1Click(Sender: TObject);begin SpeedButton1.Caption := '123' + sLineBreak + 'ABC' ;
end ;end .
02_ Canvas への描画と protected 部へのアクセス
上のサンプルでは、行間はシステムによって決まってしまいます。また、文字列の描画位置も限られています。
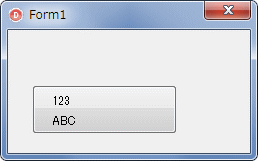
図3
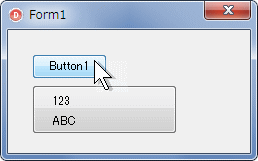
図4
図5
マウスがくると文字列が消えてしまう
他のウィンドウが上に重なっても消えてしまう
リスト2
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, Buttons, ExtCtrls;
type TForm1 = class (TForm)
SpeedButton1: TSpeedButton;
Button1: TButton;
procedure Button1Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // protected部にアクセスするためのクラス定義// インチキでもなんでもないtype TMySpeedButton = class (TSpeedButton);
// =============================================================================// CanvasのTextOutやWin32APIのDrawTextを使用してCanvasに描画する方法// この方法なら任意の位置にテキストや画像を表示可能// ただし、永続的には表示できない// // コンポーネントとして実装するにはPaintメソッド等を使用する// =============================================================================procedure TForm1.Button1Click(Sender: TObject);begin // SpeedButton1をTMySpeedButtonにキャストするTMySpeedButton(SpeedButton1).Canvas.TextOut(20 , 10 , '123' );
TMySpeedButton(SpeedButton1).Canvas.TextOut(20 , 30 , 'ABC' );
end ;end .
上のサンプルコードでは、TSpeedButton に他のウインドウやマウスが移動してくると、折角描画した文字列が消えてしまいます。TPaintBox への描画と同じ現象です。
プロパティやメソッド類の実装方法は、他のコンポーネント類のコードを参考にしてください。
[備考]
図6
図7
リスト3
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, Buttons, ExtCtrls;
type TMySpeedButton = class (TSpeedButton)
protected procedure Paint; override ;end ;TForm1 = class (TForm)
procedure FormCreate(Sender: TObject);private { Private 宣言 } MySpeedButton1 : TMySpeedButton;
public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.DFM} // =============================================================================// フォームの生成時に、複数行表示のTPanelやTSpeedButtonを生成する// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin MySpeedButton1 := TMySpeedButton.Create(Self);
MySpeedButton1.Parent := Self;
MySpeedButton1.Left := 24 ;
MySpeedButton1.Top := 55 ;
MySpeedButton1.Width := 145 ;
MySpeedButton1.Height := 49 ;
end ;{ TMySpeedButton } // =============================================================================// 複数行表示機能のコンポーネントのPaintメソッド(のoverride)// Paintメソッドは自動的に実行される// =============================================================================procedure TMySpeedButton.Paint;begin inherited ;Canvas.TextOut(20 , 10 , '123' );
Canvas.TextOut(20 , 30 , 'ABC' );
end ;end .
04_ 複数行表示機能付きのコンポーネントを実行時に置き換える
コンポーネントをインストールしないでテストする別の方法です。
図8
フォームに配置してある SpeedButtonを、実行時に派生コンポーネントに入れ換える
図9
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, Buttons, ExtCtrls;
type TMySpeedButton = class (TSpeedButton)
protected procedure Paint; override ;end ;TForm1 = class (TForm)
SpeedButton1: TSpeedButton;
procedure FormCreate(Sender: TObject);private { Private 宣言 } // 派生コンポのオブジェクトを定義MySpeedButton1 : TMySpeedButton;
public { Public 宣言 } end ;var Form1: TForm1;
implementation uses plChgCompo;
{$R *.DFM} // =============================================================================// フォームの生成時にコンポーネントを置き換える// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin // フォーム作成時にコンポーネントの入れ替え// フォーム作成時にコンポーネントの入れ替えMySpeedButton1 := TMySpeedButton(ChangeComponent(SpeedButton1, TMySpeedButton));
end ;{ TMySpeedButton } // =============================================================================// 複数行表示機能のコンポーネントのPaintメソッド(のoverride)// Paintメソッドは自動的に実行される// =============================================================================procedure TMySpeedButton.Paint;begin inherited ;Canvas.TextOut(20 , 10 , '123' );
Canvas.TextOut(20 , 30 , 'ABC' );
end ;end .
派生コンポーネントのプロパティを使用する例です。
図10
リスト5
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, Buttons, ExtCtrls;
type TMySpeedButton = class (TSpeedButton)
private FText : String ;
protected procedure Paint; override ;public property Text : String read FText write FText;end ;TForm1 = class (TForm)
SpeedButton1: TSpeedButton;
procedure FormCreate(Sender: TObject);private { Private 宣言 } // 派生コンポのオブジェクトを定義MySpeedButton1 : TMySpeedButton;
public { Public 宣言 } end ;var Form1: TForm1;
implementation uses plChgCompo;
{$R *.DFM} // =============================================================================// フォームの生成時にコンポーネントを置き換える// =============================================================================procedure TForm1.FormCreate(Sender: TObject);begin // フォーム作成時にコンポーネントの入れ替えMySpeedButton1 := TMySpeedButton(ChangeComponent(SpeedButton1, TMySpeedButton));
MySpeedButton1.Text := '東京都' ;
end ;{ TMySpeedButton } // =============================================================================// 複数行表示機能のコンポーネントのPaintメソッド(のoverride)// Paintメソッドは自動的に実行される// =============================================================================procedure TMySpeedButton.Paint;begin inherited ;Canvas.TextOut(20 , 10 , FText);
end ;end .