Delphi Programming / Object Pascal Delphi サンプルプログラム集
941_ウェブページのテキスト入力とボタンクリック等
動作確認等
Windows 7 U64(SP1) + Delphi XE(UP1) Pro + IE 11
941_IEObject_InputClick.zip [10,888 KB] 2015年08月21日版 (EXE 同梱)
2012年02月24日
その他の項目の設定と取得と、JavaScript 関数の実行のサンプルを追加
2013年03月20日
ファイルのアップロードのサンプルを追加
IE (InternetExplorer) で表示しているウェブページに対する操作例のサンプルです。[940_ TWebBrowser と IE] を参考にしてください。[943_ IE オブジェクトのイベントシンク] のコードを参考にしてください。
以下のリンクは、HTML コードを操作する際に参考になるかも知れないサイトまたは記事です。
01_ 掲示板への文字列入力とボタンクリック - name 属性使用
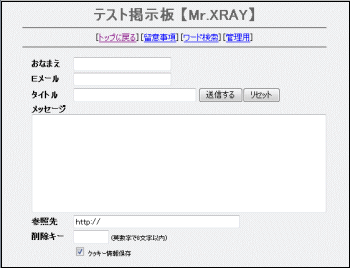
当サイトにテスト用の掲示板があります。この掲示板の入力欄に入力し、[送信する] ボタンをコードでクリックします。
図1
この掲示板のソースコードの入力とボタンクリックの部分は次のようになっています。HTML の操作部分のタグは多くの場合、form タグで囲まれた、input type と言うタグで定義されています。また、多くの場合、name や id 属性が定義されています。
<td nowrap><b >おなまえ</b ></td ><td ><input type ="text" name ="name" id="id_name" size ="28" value="" ></td >
<td nowrap><b >Eメール</b ></td >
<td ><input type ="text" name ="email" id="id_email" size ="28" value="" ></td >
<td nowrap><b >タイトル</b ></td >
<td >
<input type ="text" name ="sub" id="id_sub" size ="36" value="" >
<input type ="submit" name ="send" value="送信する" >
<input type ="reset" name ="allclear" value="リセット" >
</td >
<td colspan="2" nowrap>
<b >メッセージ</b ><br >
<textarea name ="comment" id="id_comment" cols="56" rows="7" ></textarea >
</td >
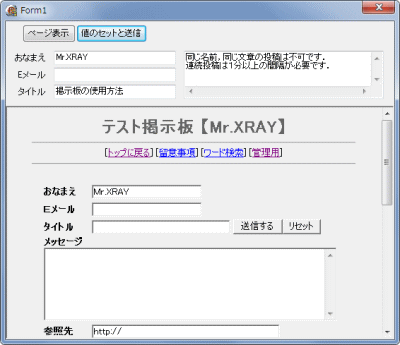
以下のサンプルは、mame 属性の値を利用して操作する例です。
図2
図3
リスト1
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, Shell32_TLB, OleServer;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Shell1: TShell;
Memo1: TMemo;
LabeledEdit1: TLabeledEdit;
LabeledEdit2: TLabeledEdit;
LabeledEdit3: TLabeledEdit;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML, ShellAPI;{$R *.dfm} // =============================================================================// 新規にIEを起動して、当サイトのテスト用掲示板を表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http:// mrxray.on.coocan.jp/Delphi/Others/aska/delphitest.cgi' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// HTMLのname属性を使用して、ブラウザの入力欄に文字列を入力して、ボタンをクリ// ックする操作を実行するサンプル// // ここでは同じnameの入力欄があったとしても、最初のid欄へ入力することなる// 何番目の入力欄かはItemの第2引数で指定する// // IE7,8ではブラウザに対象ページのタブあっても、ブラウザ起動後にタブの切換え// 操作を行ってしまうとエラーとなる(IEObjの値が変化する仕様になっている)// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
Doc2 : IHtmlDocument2;
iInputElement : IHTMLInputElement;
itextAreaElemnt : IHTMLTextAreaElement;
StrMessage : String ;
begin if FindWindow('IEFrame' , nil ) = 0 then exit;// シェルウインドウのオブジェクトを取得SHWindows := Shell1.Windows as ShellWindows;
// そのウィンドウの内、最後に起動したIEのオブジェクトを取得IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
// 表示完了まで待つwhile IEObj.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;try // IHTMLDocument2インタフェイスのオブジェクトを取得Doc2 := IEObj.Document as IHTMLDocument2;
// [おなまえ]欄への入力。[おなまえ]欄のname属性はname// Itemの第2引数はこの場合は最初のnameを対象とするので0とする(0ベースの順序値)iInputElement := Doc2.All.Item ('name' ,0 ) as iHTMLInputElement;
iInputElement.value := LabeledEdit1.Text;
// [Eメール]欄への入力。[Eメール]欄のname属性はemailiInputElement := Doc2.All.Item ('email' ,0 ) as iHTMLInputElement;
iInputElement.value := LabeledEdit2.Text;
// [タイトル]欄への入力。[タイトル]欄のname属性はsubiInputElement := Doc2.All.Item ('sub' ,0 ) as iHTMLInputElement;
iInputElement.value :=LabeledEdit3.Text;
// [メッセージ]欄への入力。[メッセージ]欄のname属性はcomment// メッセージ欄は、HTMLのソースを見ると <textarea name="comment... となって// いるので、IHTMLTextAreaElementインターフェイスを使うitextAreaElemnt := Doc2.All.Item ('comment' ,0 ) as IHTMLTextAreaElement;
itextAreaElemnt.value := Memo1.Text;
// [送信する]のボタンをクリック。[送信する]のname属性はsend// input type="submit となっているのでsubmitメソッドを実行するiInputElement := Doc2.all.item('send' , 0 ) as iHTMLInputElement;
iInputElement.form.submit;
// [リセット]ボタンもあるが省略// [リセット]ボタンはform.resetメソッドを実行するexcept // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
02_ 掲示板への文字列入力とボタンクリック - id 属性使用 1
リスト2
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, Shell32_TLB, OleServer;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Shell1: TShell;
Memo1: TMemo;
LabeledEdit1: TLabeledEdit;
LabeledEdit2: TLabeledEdit;
LabeledEdit3: TLabeledEdit;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML, ShellAPI;{$R *.dfm} // =============================================================================// 新規にIEを起動して、当サイトのテスト用掲示板を表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http:// mrxray.on.coocan.jp/Delphi/Others/aska/delphitest.cgi' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// HTMLのid属性を使用して、ブラウザの入力欄に文字列を入力して、ボタンをクリ// ックする操作を実行するサンプル// // ここでは同じid属性の入力欄があったとしても、最初の入力欄に入力することなる// 何番目の入力欄かはItemの第2引数で指定する// // IE7,8ではブラウザに対象ページのタブあっても、ブラウザ起動後にタブの切換え// 操作を行ってしまうとエラーとなる(IEObjの値が変化する仕様になっている)// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
Doc2 : IHtmlDocument2;
iInputElement : IHTMLInputElement;
itextAreaElemnt : IHTMLTextAreaElement;
StrMessage : String ;
begin if FindWindow('IEFrame' , nil ) = 0 then exit;// シェルウインドウのオブジェクトを取得SHWindows := Shell1.Windows as ShellWindows;
// そのウィンドウの内、最後に起動したIEのオブジェクトを取得IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
// 表示完了まで待つwhile IEObj.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;try // IHTMLDocument2インタフェイスのオブジェクトを取得Doc2 := IEObj.Document as IHTMLDocument2;
// [おなまえ]欄への入力。[おなまえ]欄のid属性はid_name// Itemの第2引数はこの場合は最初のidを対象とするので0とする(0ベースの順序値)iInputElement := Doc2.All.Item ('id_name' ,0 ) as iHTMLInputElement;
iInputElement.value := LabeledEdit1.Text;
// [Eメール]欄への入力。[Eメール]欄のid属性はid_emailiInputElement := Doc2.All.Item ('id_email' ,0 ) as iHTMLInputElement;
iInputElement.value := LabeledEdit2.Text;
// [タイトル]欄への入力。[タイトル]欄のid属性はid_subiInputElement := Doc2.All.Item ('id_sub' ,0 ) as iHTMLInputElement;
iInputElement.value :=LabeledEdit3.Text;
// [メッセージ]欄への入力。[メッセージ]欄のid属性はid_comment// メッセージ欄は、HTMLのソースを見ると <textarea name="comment... となって// いるので、IHTMLTextAreaElementインターフェイスを使うitextAreaElemnt := Doc2.All.Item ('id_comment' ,0 ) as IHTMLTextAreaElement;
itextAreaElemnt.value := Memo1.Text;
// [送信する]のボタンをクリック// この掲示板にはid属性はないのでname属性で実行// input type="submit となっているのでsubmitメソッドを実行するiInputElement := Doc2.all.item('send' , 0 ) as iHTMLInputElement;
iInputElement.form.submit;
except // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
03_ 掲示板への文字列入力とボタンクリック - id 属性使用 2
次も id 属性の値を使用する例ですが、ページに同じ属性値がない場合は、このコードで十分です。
リスト3
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, Shell32_TLB, OleServer;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Shell1: TShell;
Memo1: TMemo;
LabeledEdit1: TLabeledEdit;
LabeledEdit2: TLabeledEdit;
LabeledEdit3: TLabeledEdit;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML, ShellAPI;{$R *.dfm} // =============================================================================// 新規にIEを起動して、当サイトのテスト用掲示板を表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http:// mrxray.on.coocan.jp/Delphi/Others/aska/delphitest.cgi' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// HTMLのid属性を使用して、ブラウザの入力欄に文字列を入力して、ボタンをクリ// ックする操作を実行するサンプル// // このサンプルでは常ににページの最初id属性の入力欄に入力することなる// // IE7,8ではブラウザに対象ページのタブあっても、ブラウザ起動後にタブの切換え// 操作を行ってしまうとエラーとなる(IEObjの値が変化する仕様になっている)// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
Doc3 : IHtmlDocument3;
Doc2 : IHtmlDocument2;
TagName : OleVariant;
iElementCollection : IHTMLElementCollection;
iInputElement : IHTMLInputElement;
i : integer;
iDisp : IDispatch;
StrMessage : String ;
begin if FindWindow('IEFrame' , nil ) = 0 then exit;// シェルウインドウのオブジェクトを取得SHWindows := Shell1.Windows as ShellWindows;
// そのウィンドウの内、最後に起動したIEのオブジェクトを取得IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
// 表示完了まで待つwhile IEObj.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;try // getElementByIdが使用できるのはIHTMLDocument3インターフェイスDoc3 := IEObj.Document as IHTMLDocument3;
Doc3.getElementById ('id_name' ).innerText := LabeledEdit1.Text;
Doc3.getElementById ('id_email' ).innerText := LabeledEdit2.Text;
Doc3.getElementById ('id_sub' ).innerText := LabeledEdit3.Text;
Doc3.getElementById ('id_comment' ).innerText := Memo1.Text;
// [送信する]ボタンにname属性もidも定義されていないの場合の方法の1つ// ドキュメントュメントの中から探し当てる// 以下のコードではAssignedで確認しているが、確実にあれば必要ない// この掲示板のsubmitはINPUTタグにあるTagName := 'INPUT' ;
Doc2 := IEObj.Document as IHTMLDocument2;
IDisp := Doc2.all.tags(TagName);
if Assigned(IDisp) then begin // IHTMLElementCollectionオブジェクトのコレクションを取得(INPUTタグの)// このコレクションの要素を調べていく// 第1引数はMSHTML.pas内を調べると。IHTMLElementCollectionのGUIDは// IID_IHTMLElementCollectionとなっているのでそれを与えるIDisp.QueryInterface(IID_IHTMLElementCollection, iElementCollection);
if Assigned(iElementCollection) then begin for i := 0 to iElementCollection.length - 1 do begin // i+1番目iDisp := iElementCollection.item(i, 0 );
// iInputElement(IHTMLInputElement)オブジェクトを取得iDisp.QueryInterface(IID_IHTMLInputElement, iInputElement);
if Assigned(iInputElement) then begin if (iInputElement.type_= 'submit' ) then begin // 見つかったのでsubmitメソッドを実行iInputElement.form.submit;
// breakしなければ続けて検索するBreak;
end ;end ;end ;end ;end ;except // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
04_ name 属性も id 属性もないボタンのクリック
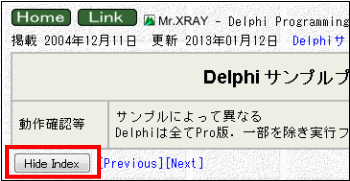
当サイトの各ページには、下図のように、[Hide Index] というボタンがあります。Delphi のコードでこのボタンをクリックしてみます。
[備考]
図4
このボタンは、目次の表示と非表示を切り替えるトグル動作
このボタンの input type のタグには、name 属性も id属 性も定義されていません。この場合は、前のサンプルでも使用しましたが、インターフェイスのオブジェクトから、HTMLコードを調べていくことができます。
<input type ="button" value="Hide Index" onClick="ChangeDispIFrmae(this);" ...>
実際のサンプルです。Value 値 (ボタンのキャプションの文字列) で判定することもできますが、ここでは、最初に見つかったボタンをクリックします。
図5
図6
ボタンをクリックする度に、ボタンのキャプション (Value プロパティの値)を取得して表示
リスト4
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, Shell32_TLB, OleServer;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Shell1: TShell;
Memo1: TMemo;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML, ShellAPI;{$R *.dfm} // =============================================================================// 新規にIEを起動して、操作対象のページを表示// // ShellExecuteの使用にはusesにShellAPIが必要// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http:// mrxray.on.coocan.jp/Delphi/plSamples/index.htm' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// HTMLコードの中からButton要素を探し出してクリックするサンプル// // IE7,8ではブラウザに対象ページのタブあっても、ブラウザ起動後にタブの切換え// 操作を行ってしまうとエラーとなる(IEObjの値が変化する仕様になっている)// // ShellWindows等の使用にはusesにShell32_TLBが必要// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
TagName : OleVariant;
Doc2 : IHtmlDocument2;
iDisp : IDispatch;
iElementCollection : IHTMLElementCollection;
i : integer;
iButtonElement : DispHTMLButtonElement;
StrMessage : String ;
begin if FindWindow('IEFrame' , nil ) = 0 then exit;// シェルウインドウのオブジェクトを取得SHWindows := Shell1.Windows as ShellWindows;
// そのウィンドウの内、最後に起動したIEのオブジェクトを取得IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
// 表示完了まで待つwhile IEObj.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;// ドキュメントュメントの中から探し当てる// 以下のコードではAssignedで確認しているが、確実にあれば必要ないtry // INPUTタグを調べるTagName := 'INPUT' ;
Doc2 := IEObj.Document as IHTMLDocument2;
IDisp := Doc2.all.tags(TagName);
if Assigned(IDisp) then begin // IHTMLElementCollectionオブジェクトのコレクションを取得(INPUTタグの)// このコレクションの要素を調べていく// 第1引数はMSHTML.pas内を調べると。IHTMLElementCollectionのGUIDは// IID_IHTMLElementCollectionとなっているのでそれを与えるIDisp.QueryInterface(IID_IHTMLElementCollection, iElementCollection);
if Assigned(iElementCollection) then begin for i := 0 to iElementCollection.length - 1 do begin // i+1番目iDisp := iElementCollection.item(i, 0 );
// i+1番目のButton属性を取り出すiDisp.QueryInterface(DIID_DispHTMLButtonElement, iButtonElement);
if Assigned(iButtonElement) then begin // 見つかったのでclickメソッドを実行iButtonElement.click;
// 確認用にボタンのValueプロパティを読み出して表示Memo1.Lines.Add(iButtonElement.value);
// 最初に見つかったButtonで終了// breakしないと続けて検索してしまうBreak;
end ;end ;end ;end ;except // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
入力用の form を使用していて、input type が submit の場合は、後述の [07_その他の入力項目の設定と取得] のように、form オブジェクトの submit メソッドを実行する方法もあります。
また、ボタンをクリックするということは、何かを実行することです。したがって、ボタンクリックと同じコードを実行すれば、事実上ボタンをクリックしたことと同じになります。
リスト5
copy code
// =============================================================================// 新規にIEを起動して、操作対象のページを表示// // ShellExecuteの使用にはusesにShellAPIが必要// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http://mrxray.on.coocan.jp/Delphi/plSamples/370_ScreenCapture1.htm' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// 表示中のウェブページのボタンをクリックするサンプル// ボタンクリックで実行するコードがJavaScriptの場合// // ShellWindows等の使用にはusesにShell32_TLBが必要// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var LSHWindows : ShellWindows;
LIEObj : InternetExplorer;
LDoc2 : IHtmlDocument2;
LHTMLWindow : IHTMLWindow2;
begin LSHWindows := Shell1.Windows as ShellWindows;
LIEObj := LSHWindows.Item(LSHWindows.Count - 1 ) as InternetExplorer;
LDoc2 := LIEObj.Document as IHTMLDocument2;
if Assigned(LDoc2) then begin LHTMLWindow := LDoc2.parentWindow as IHTMLWindow2;
// JavaScriptのChangeDispIFrmae(this)という関数を実行LHTMLWindow.execScript('ChangeDispIFrmae(this)' , 'JavaScript' );
end ;end ;
もし、ボタンに id 属性が定義されていれば、次のようなコードでクリックできます。
copy code
// =============================================================================// 新規にIEを起動して、操作対象のページを表示// // ShellExecuteの使用にはusesにShellAPIが必要// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http:// mrxray.on.coocan.jp/Delphi/plSamples/370_ScreenCapture1.htm' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// 表示中のウェブページのボタンをクリックするサンプル// id属性がある場合で、何番目かの指定も可能な方法// // ShellWindows等の使用にはusesにShell32_TLBが必要// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
Doc2 : IHtmlDocument2;
iButtonElement : DispHTMLButtonElement;
begin SHWindows := Shell1.Windows as ShellWindows;
IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
Doc2 := IEObj.Document as IHTMLDocument2;
iButtonElement := Doc2.all.item('id_btnContent' , 0 ) as DispHTMLButtonElement;
iButtonElement.click;
end ;// =============================================================================// 表示中のウェブページのボタンをクリックするサンプル// 最初のid属性値のボタンに限定する場合// // ShellWindows等の使用にはusesにShell32_TLBが必要// =============================================================================procedure TForm1.Button3Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
Doc3 : IHtmlDocument3;
iButtonElement : DispHTMLButtonElement;
begin SHWindows := Shell1.Windows as ShellWindows;
IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
Doc3 := IEObj.Document as IHTMLDocument3;
Doc3.getElementById ('id_btnContent' ).click;
end ;end .
次のように、JavaScript のコードとしてクリックすることもできます。
リスト7
copy code
// =============================================================================// 表示中のウェブページのボタンをクリックするサンプル// id属性値が設定されている場合// // ShellWindows等の使用にはusesにShell32_TLBが必要// =============================================================================procedure TForm1.Button3Click(Sender: TObject);var LSHWindows : ShellWindows;
LIEObj : InternetExplorer;
LDoc2 : IHtmlDocument2;
LHTMLWindow : IHTMLWindow2;
LText : String ;
Lid : String ;
begin LSHWindows := Shell1.Windows as ShellWindows;
LIEObj := LSHWindows.Item(LSHWindows.Count - 1 ) as InternetExplorer;
LDoc2 := LIEObj.Document as IHTMLDocument2;
if Assigned(LDoc2) then begin LHTMLWindow := LDoc2.parentWindow as IHTMLWindow2;
// Lid := '"id_btnContent"';でもよいLid := '''id_btnContent''' ;
LText := 'document.getElementById(' + LId + ').click();' ;
LHTMLWindow.execScript(LText, 'JavaScript' );
end ;end ;
name 属性も id 属性も定義されていないボタンをクリックするコードのように、HTML のインターフェイスのオブジェクトで解析して操作することができます。
[備考]
図7
図8
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, Shell32_TLB, OleServer;
type TForm1 = class (TForm)
Button1: TButton;
Button2: TButton;
Shell1: TShell;
Memo1: TMemo;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML, ShellAPI, UrlMon, HTTPApp, WinInet;{$R *.dfm} // =============================================================================// 新規にIEを起動して、操作対象のページを表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AppStr : String ;
AppCmd : String ;
begin // IEは関連付けのあるアプリなのでフルパスでなくても起動可能AppStr := 'IEXPLORE.EXE' ;
AppCmd := 'http://mrxray.on.coocan.jp/Delphi/plSamples/370_ScreenCapture1.htm' ;
ShellExecute(Handle, 'open' , PChar(AppStr), PChar(AppCmd), nil , SW_SHOW);
end ;// =============================================================================// 表示中のウェブページの画像を全てダウンロードするサンプル// // IE7,8ではブラウザに対象ページのタブあっても、ブラウザ起動後にタブの切換え// 操作を行ってしまうとエラーとなる(IEObjの値が変化する仕様になっている)// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var SHWindows : ShellWindows;
IEObj : InternetExplorer;
TagName : OleVariant;
Doc2 : IHtmlDocument2;
iDisp : IDispatch;
iElementCollection : IHTMLElementCollection;
i : integer;
iImgElement : IHTMLImgElement;
SourceFilePath : String ;
SaveFileName : String ;
SaveFilePath : String ;
StrMessage : String ;
begin if FindWindow('IEFrame' , nil ) = 0 then exit;// シェルウインドウのオブジェクトを取得SHWindows := Shell1.Windows as ShellWindows;
// そのウィンドウの内、最後に起動したIEのオブジェクトを取得IEObj := SHWindows.Item(SHWindows.Count - 1 ) as InternetExplorer;
// 表示完了まで待つwhile IEObj.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;// ドキュメントュメントの中から探し当てる// 以下のコードではAssignedで確認しているが、確実にあれば必要ないtry // IMGタグを調べるTagName := 'IMG' ;
Doc2 := IEObj.Document as IHTMLDocument2;
IDisp := Doc2.all.tags(TagName);
if Assigned(IDisp) then begin // IHTMLElementCollectionオブジェクトのコレクションを取得(IMGタグの)// このコレクションの要素を調べていくiElementCollection := IDisp as IHTMLElementCollection;
for i := 0 to iElementCollection.length - 1 do begin // i+1番目のImgタグオブジェクトを取り出す// その中からhref属性の値を取り出すiImgElement := iElementCollection.item(i, 0 ) as IHTMLImgElement;
SourceFilePath := iImgElement.href;
SaveFileName := ExtractFileName(UnixPathToDosPath(SourceFilePath));
SaveFilePath := ExtractFilePath(Application.ExeName) +
'Images\' +SaveFileName;
try // UrlDownloadToFile関数はIEのキャッシュを優先してDLするので// DeleteUrlCacheEntryであらかじめIEキャッシャ内の該当ファイルを削除// usesにWinInetが必要DeleteUrlCacheEntry(PChar(SourceFilePath));
URLDownloadToFile(nil ,
PChar(SourceFilePath),
PChar(SaveFilePath),
0 ,nil );// ダウンロードしたファイル名を書き出すMemo1.Lines.Add(SourceFilePath);
except end ;end ;end ;except // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
上のコードでは、特定のタグである IMG タグのコレクションを取得して、その要素の hreg 属性から画像のリンク元を所得しています。
copy code
Doc2 := IEObj.Document as IHTMLDocument2;IDisp := Doc2.all;
if Assigned(IDisp) then begin // IHTMLElementCollectionオブジェクトのコレクションを取得(IMGタグの)// このコレクションの要素を調べていくiElementCollection := IDisp as IHTMLElementCollection;
for i := 0 to iElementCollection.length - 1 do begin // i+1番目のコレクションの要素を取り出すiElement := iElementCollection.item(i, 0 ) as IHTMLElement;
// その中からタグ名がIMGのhref属性の値を取得するif iElement.tagName = 'IMG' then begin SourceFilePath := iElement.getAttribute('href' , 0 );
SaveFileName := ExtractFileName(UnixPathToDosPath(SourceFilePath));
SaveFilePath := ExtractFilePath(Application.ExeName) +
'Images\' +SaveFileName;
06_ TWebBrowser と IE オブジェクト
これまでのサンプルでは、IE のオブジェクトとして IEObj という変数を使用しています。
図9
図10
リスト9
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, OleCtrls, SHDocVw, ExtCtrls, OleServer;
type TForm1 = class (TForm)
Panel1: TPanel;
Button1: TButton;
Button2: TButton;
LabeledEdit1: TLabeledEdit;
LabeledEdit2: TLabeledEdit;
LabeledEdit3: TLabeledEdit;
Memo1: TMemo;
Panel2: TPanel;
WebBrowser1: TWebBrowser;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML;{$R *.dfm} // =============================================================================// TWebBrowserに当サイトのテスト用掲示板を表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AUrl : String ;
begin AUrl := 'http:// mrxray.on.coocan.jp/Delphi/Others/aska/delphitest.cgi' ;
WebBrowser1.Navigate(AUrl);
end ;// =============================================================================// HTMLのid属性を使用して、ブラウザの入力欄に文字列を入力して、ボタンをクリ// ックする操作を実行するサンプル// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var Doc3 : IHtmlDocument3;
Doc2 : IHtmlDocument2;
iInputElement : IHTMLInputElement;
StrMessage : String ;
begin // 生成完了まで待つwhile WebBrowser1.ReadyState < READYSTATE_INTERACTIVE do begin Application.ProcessMessages;
end ;try // getElementByIdが使用できるのはIHTMLDocument3インターフェイスDoc3 := WebBrowser1.Document as IHTMLDocument3;
Doc3.getElementById ('id_name' ).innerText := LabeledEdit1.Text;
Doc3.getElementById ('id_email' ).innerText := LabeledEdit2.Text;
Doc3.getElementById ('id_sub' ).innerText := LabeledEdit3.Text;
Doc3.getElementById ('id_comment' ).innerText := Memo1.Text;
Doc2 := WebBrowser1.Document as IHTMLDocument2;
iInputElement := Doc2.all.item('send' , 0 ) as iHTMLInputElement;
iInputElement.form.submit;
except // 細かいエラー処理は省略StrMessage := '操作できませんでした。' ;
MessageBox(Handle, PChar(StrMessage), 'IEのテスト' , MB_OK);
end ;end ;end .
チェックボックスやコンボボックスの入力と設定のサンプルです。
前のサンプルプログラムで、IEのオブジェクトは、IE でも、Delphi 付属の TWebBrowser でも同様に扱えることを示しました。そこでここからのサンプルでは、TEmbeddedWB コンポーネント を使用し、表示するページも、コードが直接確認できるように、ローカルな HTML ファイルとしています。
このサンプルでは、id 属性と name 属性ではなく、input タグのコレクションを取得し、その各々コレクション、つまり各々の項目の input タグの、Type 属性を操作するようにしています。[ページの画像を全てダウンロード] のように、特定のタグ、以下の場合は input タグですが、そのコレクションを取得して操作する方が便利です。
リスト10
copy code
<html >
<head >
<meta http -equiv ="content-type" content ="text/html; charset=shift_jis" >
<meta http -equiv ="content-style-type" content ="text/css" >
</head >
<body >
<form name ="sample" action="#" >
<table >
<tr >
<td >名前</td >
<td ><input type =text name ="name" ></td >
</tr >
<tr >
<td >パスワード</td >
<td ><input type =password name ="passwd" ></td >
</tr >
<tr >
<td >転送ファイル</td >
<td ><input type =file name ="sendfile" ></td >
</tr >
<tr >
<td >出身地</td >
<td >
<select name ="area" size ="1" >
<option value="東京都" >東京都 </option >
<option value="埼玉県" >埼玉県 </option >
<option value="千葉県" selected="selected" >千葉県 </option >
<option value="群馬県" >群馬県 </option >
<option value="茨城県" >茨城県 </option >
<option value="栃木県" >栃木県 </option >
<option value="山梨県" >山梨県 </option >
<option value="長野県" >長野県 </option >
</select >
</td >
</tr >
<tr >
<td >性別</td >
<td >
<input type =radio name ="seibetsu" value="男" checked>男
<input type =radio name ="seibetsu" value="女" >女
</td >
</tr >
<tr >
<td >趣味</td >
<td >
<input type =checkbox name ="lifework" value="登山" >登山
<input type =checkbox name ="lifework" value="音楽鑑賞" >音楽鑑賞
<input type =checkbox name ="lifework" value="読書" >読書
</td >
</tr >
<tr >
<td ></td >
<td >
<br >
<input type ="submit" value=" 送信 " >
<input type =reset value=" 取消 " >
</td >
</tr >
</table >
</form >
</body >
</html >
上の HTML コードを実際に表示してテストするプログラムです。
ページ上の [送信] ボタンは実際には機能しませんが、submit コマンドを実行しているので、ページが再ロードされて、入力欄の値は、最初に設定した値に戻ります。また、[取消] は元の HTML コードで設定している値にクリアされることになります。
図11
上はブラウザコントロール
ここでは TEmbeddedWB コンポを使用
図12
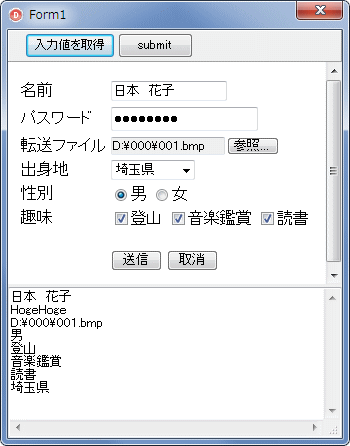
表示の順番と、取得して表示している順番は違うので注意
図13
ページ上の [送信] ボタンのクリックをコードで実行
submit ボタン(表示の名前-value の値はサイトのページによって異なる)をクリックする参考コード例としてのテスト
転送ファイルの自動設定はできない
リスト11
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls, OleCtrls, SHDocVw_EWB, EwbCore, EmbeddedWB,
MSHTML_EWB;
type TForm1 = class (TForm)
Panel1: TPanel;
Button1: TButton;
Button2: TButton;
EmbeddedWB1: TEmbeddedWB;
Splitter1: TSplitter;
Memo1: TMemo;
procedure FormShow(Sender: TObject);procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);procedure EmbeddedWB1DocumentComplete(ASender: TObject;const pDisp: IDispatch; var URL: OleVariant);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses IEConst;{$R *.dfm} // =============================================================================// フォームを表示する時にテスト用のHTMLファイルを表示// =============================================================================procedure TForm1.FormShow(Sender: TObject);var AURL : String ;
begin // 指定のURLを表示AURL := ExtractFilePath(Application.ExeName) + 'GetValueTest.html' ;
EmbeddedWB1.Navigate(AURL);
end ;// =============================================================================// EmbeddedWBのOnDocumentCompleteイベント処理// 各入力項目に値をセット// =============================================================================procedure TForm1.EmbeddedWB1DocumentComplete(ASender: TObject;const pDisp: IDispatch; var URL: OleVariant);var iElementCol : IHTMLElementCollection;
iElement : IHTMLElement;
i : Integer;
AType : OleVariant;
Lifeework : OleVariant;
Area : OleVariant;
iSelElements : IHTMLSelectElement;
begin // inputタグのコレクションを取得// TWebBrowserでは以下のようにIHTMLDocument3オブジェクトを取得してから操作する// Doc3 := WebBrowser1.Document as IHTMLDocument3;// iElementCol := Doc3.getElementsByTagName('input');iElementCol := EmbeddedWB1.Doc3.getElementsByTagName('input' );
// それを1つづつセットしていく// ここではType属性で判定for i := 0 to iElementCol.length -1 do begin iElement := iElementCol.item(i, 0 ) as IHTMLElement;
if Assigned(iElement) then begin AType := iElement.getAttribute('type' , 0 );
// [名前]// [名前]のType属性はtext。text属性が複数ある場合はnameやid属性で判定する// あるいは何番目かで判定する。他の入力欄の値も同じif AType = 'text' then begin iElement.setAttribute('value' , '日本 太郎' , 0 );
end else // [パスワード]if AType = 'password' then begin iElement.setAttribute('value' , 'HogeHoge' , 0 );
end else // [参照]のファイル名のセットは、セキュリティの面から不可となっているif AType = 'file' then begin end else // [性別]のラジオボタン// 複数のラジオグループ入力があった場合を考慮して、name属性で入力項目を判定// 他の項目も本来はそうすべきであるが省略if AType = 'radio' then begin if iElement.getAttribute('name' , 0 ) = 'seibetsu' then begin // 第2引数の0は大文字小文字の区別をしない検索if iElement.getAttribute('value' , 0 ) = '女' then begin iElement.setAttribute('checked' , 'True' , 0 );
end ;end ;end else // [趣味]のチェックボックスif AType = 'checkbox' then begin Lifeework := iElement.getAttribute('value' , 0 );
if (Lifeework = '登山' ) or (Lifeework = '読書' ) then begin iElement.setAttribute('checked' , 'True' , 0 );
end ;end ;end ;end ;// [出身地]のコンボボックス// コンボボックスの項目のコレクションを取得iSelElements := EmbeddedWB1.Doc3.getElementById('area' ) as IHTMLSelectElement;
// そのコレクションを1つづつチェックして、対象の名前であれはselected属性を設定for i := 0 to iSelElements.length -1 do begin iElement := iSelElements.item(i, 0 ) as IHTMLElement;
Area := iElement.getAttribute('value' , 0 );
if Area = '埼玉県' then begin iElement.setAttribute('selected' , 'selected' , 0 );
end ;end ;end ;// =============================================================================// [入力値を取得]ボタン// このサンプルでは入力用のFormが1つだけなので、Formの検出処理はしていない// 入力用のFormが複数ある場合は要注意// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var iElementCol : IHTMLElementCollection;
iElement : IHTMLElement;
i : Integer;
AType : OleVariant;
iSelElements : IHTMLSelectElement;
AIndex : Integer;
begin Memo1.Lines.Clear;
// inputタグのコレクションを取得iElementCol := EmbeddedWB1.Doc3.getElementsByTagName('input' );
// それを1つづつ調べていく// ここではType属性で判定for i := 0 to iElementCol.length -1 do begin iElement := iElementCol.item(i, 0 ) as IHTMLElement;
if Assigned(iElement) then begin AType := iElement.getAttribute('type' , 0 );
// [名前]// [名前]のType属性はtext。text属性が複数ある場合はnameやid属性で判定する// あるいは何番目かで判定する。他の入力欄の値も同じif AType = 'text' then begin Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end else // [パスワード]if AType = 'password' then begin Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end else // [転送ファイル]if AType = 'file' then begin Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end else // [性別]のラジオボタン// 複数のラジオグループ入力があった場合を考慮して、name属性で入力項目を判定// 他の項目も本来はそうすべきであるが省略if AType = 'radio' then begin if iElement.getAttribute('name' , 0 ) = 'seibetsu' then begin // 第2引数の0は大文字小文字の区別をしない検索if iElement.getAttribute('checked' , 0 ) = 'True' then begin Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end ;end ;end else // [趣味]のチェックボックスif AType = 'checkbox' then begin if iElement.getAttribute('checked' , 0 ) = 'True' then begin Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end ;end ;end ;end ;// [出身地]のコンボボックス// 選択中のインデックスを取得して、その値からエレメントの要素の値を取得iSelElements := EmbeddedWB1.Doc3.getElementById('area' ) as IHTMLSelectElement;
AIndex := iSelElements.selectedIndex;
iElement := iSelElements.item(AIndex, 0 ) as IHTMLElement;
Memo1.Lines.Add(iElement.getAttribute('value' , 0 ));
end ;// =============================================================================// [submit]ボタン// HTMLのinputタグのtype=submitのボタンをクリックする例// ボタンのOnClickというのもあるが、ここでは入力のFormタグのType属性がsubmit// なのでそのFormのsubmitを実行する// 各入力値は、OnDocumentCompleteイベント処理での設定となる// // Formにname属性がない場合は、何番目のFormというように操作することになる// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var iElementCol : IHTMLElementCollection;
iElement : IHTMLFormElement;
i : Integer;
begin iElementCol := EmbeddedWB1.Doc2.forms;
for i := 0 to iElementCol.length - 1 do begin iElement := iElementCol.Item(i, 0 ) as IHTMLFormElement;
if iElement.name = 'sample' then begin iElement.submit;
end ;end ;// このサンプルプログラムの入力Formは1つだけなので、実際には以下のコードでもOK// iElementCol := EmbeddedWB1.Doc2.forms;// iElement := iElementCol.Item(0, 0) as IHTMLFormElement;// iElement.submit;end ;end .
[送信] ボタンは、次のように、JavaScript のコードとしてクリックすることもできます。
リスト12
copy code
// =============================================================================// [送信]ボタンをJavaScriptのコードでクリック// 最初のformは0, 2番目は1// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var LText : String ;
begin LText := 'document.forms[0].submit()' ;
EmbeddedWB1.ExecScript(LText, 'JavaScript' );
end ;// =============================================================================// [送信]ボタンをJavaScriptのコードでクリック// formにid値が設定してある場合はid値で指定できる// =============================================================================procedure TForm1.Button3Click(Sender: TObject);var LText : String ;
Lid : String ;
begin // Lid := '"Hoge"';でもよいLid := '''Hoge''' ;
LText := 'document.forms[' + Lid + '].submit()' ;
EmbeddedWB1.ExecScript(LText, 'JavaScript' );
end ;
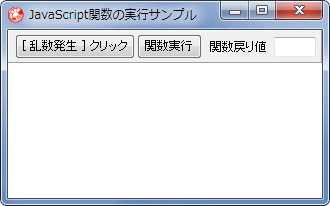
08_ HTML コード内の JavaScript 関数の実行と戻り値の取得
項目の入力ではありませんが、HTML コード内の JavaScript 関数を実行する例です。
ここでは、TEmbeddedWB コンポーネントを使用するサンプルとしました。TEmbeddedWB コンポーネントには、ExecScriptEx という戻り値を取得できるメソッドがあります。これを使用しています。
[備考 1]
[備考 2]
[備考 3]
リスト13
copy code
<html ><head >
<script language="javascript" >
function rangeRandom(num1, num2) {
if((num1 - num2) > 0) {
var vbig = num1var vsmall = num2} else {
var vbig = num2var vsmall = num1}
var range = vbig - vsmall + 1var number = Math.floor (Math.random() * range) + vsmallreturn (number)
}
</script >
</head >
<body >
<center >
<form >
<input type ="submit" value="乱数発生" >
</form >
<script language="javascript" >
var num = rangeRandom (0, 100)document.write ("<font size = '+4'>" + num + "</font>" )
</script >
</center >
</body >
</html >
図14
図15
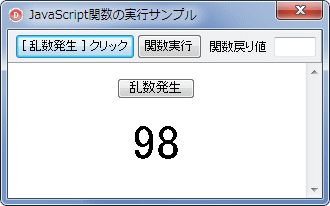
上の図では、ウェブ上のボタンをクリックすることで JavaScript の関数を実行しています。
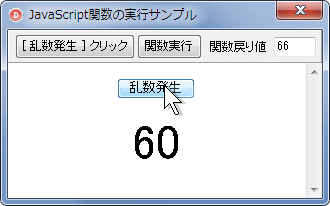
図16
ウェブページ上の [乱数発生] ボタンのクリックをコードで実行
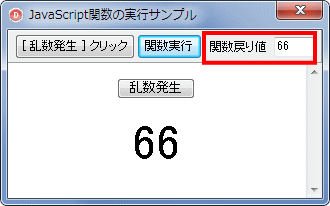
図17
JavaScript の関数を実行した結果の戻り値を表示 (赤枠内)
その値を元にHTMLのコードを変更してウェブページ上にも表示
リスト14
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls, OleCtrls, SHDocVw_EWB, EwbCore, EmbeddedWB;
type TForm1 = class (TForm)
Panel1: TPanel;
Button1: TButton;
Button2: TButton;
LabeledEdit1: TLabeledEdit;
EmbeddedWB1: TEmbeddedWB;
procedure FormShow(Sender: TObject);procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation uses MSHTML_EWB, EwbTools;{$R *.dfm} // =============================================================================// フォームを表示する時にテスト用のHTMLファイルを表示// =============================================================================procedure TForm1.FormShow(Sender: TObject);var AURL : String ;
begin // 指定のURLを表示AURL := ExtractFilePath(Application.ExeName) + 'JaveRandom.html' ;
EmbeddedWB1.Navigate(AURL);
end ;// =============================================================================// HTMLで表示している[乱数発生]ボタンをDelphiのコードで実行// // ボタンのOnClickというのもあるが、ここでは入力のFormタグのType属性がsubmit// なのでそのFormのsubmitを実行する// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var iElement : IHTMLFormElement;
begin LabeledEdit1.Text := '' ;
// このサンプルプログラムの入力Formは1つだけなので、最初のだけ検出iElement := EmbeddedWB1.Doc2.forms.item(0 , 0 ) as IHTMLFormElement;
if iElement <> nil then begin iElement.submit;
end ;end ;// =============================================================================// HTMLコード内のJavaScript関数を実行// // TWebBrowser,TEmbeddedWBにはExecScriptというメソッドがあるが、これは実行結// 果の戻り値は取得できない// TEmbedeedWBではExecScriptExという関数の戻り値を取得するメソッドがある、これ// を使用// // HTMLで表示しているテキストの書き換えテストも兼ねている// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var Num1 : OleVariant;
Num2 : OleVariant;
vResult : OleVariant;
iElementCol : IHTMLElementCollection;
iElement : IHTMLElement;
begin Num1 := 0 ;
Num2 := 100 ;
// rangeRandomというJavaScript関数を実行// 第2引数は関数名の文字列// 第3引数は関数の引数の配列(いつくでも指定可能.必要なければ[]にしておくvResult := EmbeddedWB1.ExecScriptEx('rangeRandom' , [Num1, Num2]);
LabeledEdit1.Text := vResult;
// 関数の戻り値を使用して、HTMLの表示も変更// ここではfontタグに囲まれた値を変更する// このテストで扱っているHTMLのfontタグは1つだけなので、最初のだけ検出iElementCol := EmbeddedWB1.Doc3.getElementsByTagName('font' ) as
IHTMLElementCollection;
iElement := iElementCol.item(0 , 0 ) as IHTMLElement;
iElement.innerText := vResult;
end ;end .
TEmbeddedWB コンポーネントに [14 - ExecScriptEx_Demo] というデモプログラムがあります。このデモプログラムは、そのままでは正しい結果を取得できません。
リスト15
copy code
procedure TForm1.Button1Click(Sender: TObject);var vResult: OleVariant;
Para1 : string ;
begin Para1 := edPara.Text;
vResult := EmbeddedWB1.ExecScriptEx('evaluate' , [Para1]);
ShowMessage('Result from the Script: ' + IntToStr(vResult));
end ;
これを次の様に、引数の値の型を、Integer 型か OleVariant 型にすれば正しい結果が取得できるようになります。
copy code
procedure TForm1.Button1Click(Sender: TObject);var vResult : OleVariant;
Para1 : Integer;
begin Para1 := StrToInt( edPara.Text);
vResult := EmbeddedWB1.ExecScriptEx('evaluate' , [Para1]);
ShowMessage('Result from the Script: ' + IntToStr(vResult));
end ;
リスト17
copy code
procedure TForm1.Button1Click(Sender: TObject);var vResult : OleVariant;
Para1 : OleVariant;
begin Para1 := edPara.Text;
vResult := EmbeddedWB1.ExecScriptEx('evaluate' , [Para1]);
ShowMessage('Result from the Script: ' + IntToStr(vResult));
end ;
TWebBrowser には ExecScriptEx メソッドはありません。TEmbeddedWB コンポが提供しているEwbTools 内の WBExecScript というメソッドを次のようにして利用できます。
リスト18
copy code
// =============================================================================// HTMLコード内のJavaScript関数を実行// TWebBrowserでEmbeddesWBが提供しているEwbTools内のメソッドを利用する// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var Num1 : OleVariant;
Num2 : OleVariant;
vResult : OleVariant;
dScript : IDispatch;
iElementCol : IHTMLElementCollection;
iElement : IHTMLElement;
iDoc2 : IHTMLDocument2;
iDoc3 : IHTMLDocument3;
begin Num1 := 0 ;
Num2 := 100 ;
iDoc2 := WebBrowser1.Document as IHTMLDocument2;
dScript := iDoc2.Script;
if Assigned(dScript) then begin vResult := EwbTools.WBExecScript(DScript, 'rangeRandom' , [Num1, Num2]);
LabeledEdit1.Text := vResult;
iDoc3 := WebBrowser1.Document as IHTMLDocument3;
iElementCol := iDoc3.getElementsByTagName('font' ) as
IHTMLElementCollection;
iElement := iElementCol.item(0 , 0 ) as IHTMLElement;
iElement.innerText := vResult;
end ;end ;
09_ 入力フォームからサーバにファイルをアップロード
[その他の入力項目の設定と取得] のサンプルでは、入力した項目値は、実際にはサーバに送信はしていません。そこで、実際に送信してみることにします。ただし、ファイルだけとします。サーバにファイルを送信、アップロードします。以下の手順で行います。
(1) HTML の入力フォームから送られてきたデータを処理するための PHP のコードを作成
(2) PHP に送るデータを入力するための HTML コードを作成
(3) その HTML を表示するための Delphi のプログラムを作成
ここまでのサンプルは、すでにある HTML を Delphi から操作あるいは解析するものでした。しかし、本サンプルの機能を実現するためのコードは、実際には、HTML または PHP のコードにあります。
今回のテストでは、PHP のコードは次のようにしました。このコードを、ファイルをアップロードするサーバの任意のディレクトリに置きます。ファイル名を upload_form.php としました。添付のファイルでは、文字コードを EUC にして保存しています。
(1) サーバに送られてきたファイルを、この PHP ファイルがあるディレクトリ内の [data] といディレクトリ内に保存する (ディレクトリはあらかじめ作成しておく)
(2) ファイルサイズの制限を 1 MB 以下とする
(3) アップロードされたファイルのパーミッション (アクセス制限) を 644 に変更する
という操作を行います。
図18
保存用のディレクトリを作成しておく
今回は data という名前にした
この図は [774] [03_FTP サーバのディレクトリツリー] のサンプルで作成
リスト19
copy code
<?php
$upload_dir = './data';
$upload_name = $_FILES["upfile"]["name"];
$maxfilesize = 1024000;
if (is_uploaded_file($_FILES["upfile"]["tmp_name"])) {
if($_FILES["upfile"]['size'] <= $maxfilesize) {
if (move_uploaded_file($_FILES["upfile"]["tmp_name"],
$upload_dir.'/'.$upload_name)) {
chmod("$upload_dir/$upload_name", 0644);
echo $upload_name . " をアップロードしました";
} else {
echo "ファイルのアップロードに失敗しました";
}
} else {
echo "ファイルのサイズが制限を超えています";
}
} else {
echo "ファイルが選択されていません";
}
?>
HTML コードは以下のようにしました。この HTML はファイルを選択するためのものです。
copy code
<html ><head >
<meta http -equiv ="content-type" content ="text/html; charset=shift_jis" >
<meta http -equiv ="content-style-type" content ="text/css" >
</head >
<body >
<form action="http:// mrxray.on.coocan.jp/Others/UploadDir/upload_form.php"
method="post"
enctype="multipart/form-data" >
<table >
<tr >
<td >転送ファイル</td >
<td >
<input type =file name ="upfile" >
</td >
</tr >
<tr >
<td ></td >
<td >
<br >
<input type ="submit" value=" 送信 " >
</td >
</tr >
</table >
</form >
</body >
</html >
action
submit した時に実行するファイル名
method ここでは post とする
enctype MIME タイプの指定。multipart/form-data とする
また、input タグの name 属性の意味は以下の通りとなっています。
name
サーバ側で、受け取るデータの識別に使用する
HTML を表示するためのサンプルコードと、設計時の画面です。
図19
リスト21
copy code
unit Unit1;interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls, OleCtrls, SHDocVw_EWB, EwbCore, EmbeddedWB,
IdBaseComponent, IdComponent, IdTCPConnection, IdTCPClient, IdHTTP;
type TForm1 = class (TForm)
Panel1: TPanel;
Button1: TButton;
EmbeddedWB1: TEmbeddedWB;
IdHTTP1: TIdHTTP;
Button2: TButton;
procedure Button1Click(Sender: TObject);procedure Button2Click(Sender: TObject);private { Private 宣言 } public { Public 宣言 } end ;var Form1: TForm1;
implementation {$R *.dfm} // =============================================================================// [アップロード]ボタン// 入力用のHTMLを表示// =============================================================================procedure TForm1.Button1Click(Sender: TObject);var AUrl : String ;
begin // 入力用のHTMLのフルパスAUrl := ExtractFilePath(Application.ExeName) + 'FormForPostTest.html' ;
// そのHTMLを表示EmbeddedWB1.Navigate(AUrl);
end ;// =============================================================================// [ダウンロード]ボタン// 確認のためにダウンロード// =============================================================================procedure TForm1.Button2Click(Sender: TObject);var AUrl : String ;
Stream : TMemoryStream;
SaveName : String ;
begin EmbeddedWB1.Navigate('about:blank' );
// ダウンロードするファイル名SaveName := 'Test.txt' ;
// ダウンロードするファイルの絶対パスAUrl := 'http://mrxray.on.coocan.jp/Others/UploadDir/data/' + SaveName;
Stream := TMemoryStream.Create;
try // StreamにダウンロードIdHTTP1.Get(AUrl, Stream);
// 保存Stream.SaveToFile(ExtractFilePath(Application.ExeName) + SaveName);
finally FreeAndNil(Stream);
end ;SaveName := ExtractFilePath(Application.ExeName) + SaveName;
if FileExists(SaveName) then begin EmbeddedWB1.Navigate(SaveName);
end ;end ;end .
実行結果です。
実際には、ユーザやパスワードの認証処理、あるいは他の入力項目等の処理も必要になってくると思われます。その他にも、サーバ側としての設定や制御も必要となってくるでしょう。これらは 完全に HTML と PHP のコーディングとなります。Web アプリケーション開発の領域になってきます。必要があればネット上や参考書で調べてください。このページの最初の方にも参考リンクがあります。
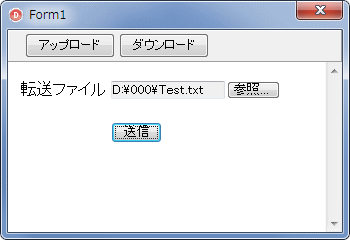
図20
[参照] ボタンでファイルを選択し
[送信] ボタンをクリック
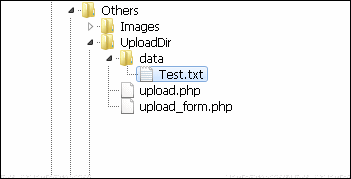
図21
ディレクトリ [data] に格納される
この図は [774] [03_FTP サーバのディレクトリツリー] のサンプルで作成
[備考]
図22
ダイアログのデザインは、ブラウザによって異なる
この図は IE 8 の場合